Me encanta usar autolayout en Figma para componer porque me encanta usar flexbox en CSS para maquetar las webs y la propiedad autolayout de Figma prácticamente replica ese comportamiento. Aunque para el diseño de webs puede ser un poco problemático, lo veo ideal para el diseño de emails ya que va como un guante con los constructores modernos de email.
1 Crear Canvas
Lo primero es crear un canvas. Para ello creamos un frame de 600px de ancho y pongamos por ejemplo 900px de alto.
Después le aplicamos la propiedad autoloayout y nos aseguramos que la dirección sea vertical.
El alto del canvas da igual, de hecho luego lo cambiaremos a Hug Contents. De momento es así para tener un mínimo en el que colocar los elementos con facilidad. Por el contrario, es importante que el ancho sea de 600px ya que es la medida estándar con la que se crean los emails en las herramientas de email marketing. Al menos así es en las dos que yo he usado que son Mailchimp y Sendinblue.
2 Diseñar el header
El header es la cabecera, lo que hace que el usuario de primeras perciba que el email es de nuestra marca. Por eso, casi siempre ahí va el logo.
Para diseñar el header en Figma, vamos a meter nuestro logo en un contenedor. Esto es seleccionar el logo y meterlo en en un frame con autolayout. Ponemos de ancho 600px y de alto Hug Contents. Adaptamos el padding (márgenes) a lo que queramos y alineamos al gusto también. Por supuesto el logo tiene que medir menos de los 600px de ancho, el alto será proporcional.
Por último le pondríamos el nombre, por ejemplo Header y ya tendríamos el componente listo.

3 Diseñar un título
Seguramente queramos que la siguiente sección sea el título del email con el motivo por el cual se envía dicho correo.
Para diseñar el título escribimos un texto que nos sirva de placeholder (elemento reemplazable), le aplicamos el estilo que queramos que tenga ese título y lo ponemos en un contenedor de texto. Aquí, como antes, se trata de meter el elemento en un frame con autolayout. A este yo lo llamo Título. Yo a este no le ajusto nada los paddings, pero quizá tú sí quieras hacerlo.
Cuando tenemos el contenedor Título, lo metemos en otro al que llamo Contenedor Título. De este modo, si quiero tener un subtítulo, luego es duplicar el frame Título y ajustar estilo al texto. Es en este frame Contenedor Título donde yo ajusto el padding y alineado del frame.

4 Diseñar un cuerpo de texto
Después del título es posible que queramos insertar una imagen o que queramos insertar un cuerpo de texto como en este ejemplo. Por si no lo sabes, el cuerpo de texto es un conjunto de párrafos.
Para crear el cuerpo de texto, escribimos un texto (puede ser Lorem Ipsum) y otra vez más lo metemos en un frame con autolayout. A este contenedor yo lo llamo Texto. Luego, este contenedor lo puedo duplicar si necesito más párrafos y agrupo todos estos frames Texto en uno nuevo llamado Contenedor Texto. Como siempre es aquí donde yo ajusto el margen. Aunque para situaciones especiales puedo querer añadir espaciado en los contenedores Texto.
Como apreciación te recomendaría revisar los ajustes de alineado del texto, no del contenedor Texto para que encaje como quieras y que le pongas de ancho Fill Container.

5 Diseñar una imagen
La imagen puede ocupar todo el ancho, puede ocupar parte del ancho o puede que sea una micro-ilustración.
En cualquier caso, para crear el componente de imagen. Crearemos un rectángulo del tamaño que queramos y lo meteremos en un contenedor al que llamaremos Contenedor Imagen. A la imagen le podemos darle el tamaño que queramos. El contenedor, como siempre, tendrá de ancho 600px y el padding que queramos.

6 Diseñar un botón
La mayoría de emails esperan que el usuario reaccione a algo. La mejor opción para conseguir que el usuario reacciones es poniendo botones. Quizá quieras revisar el post en el que explico todo sobre botones UI.
Al diseñar el email es posible que quieras importar el botón de tu sistema de diseño. Si es así puedes saltarte el párrafo siguiente.
Si quieres diseñar el botón desde 0 como yo para este ejemplo, lo que yo hago es escribir la etiqueta y con autolayout darle forma de botón y en este caso darle un ancho de hugh content. Ya sabes que me encanta el autolayout 😅
Una vez tenemos el botón preparado, lo metemos en un contenedor con autolayout al que llamo Contenedor Botón. Como ya es habitual, este contenedor tiene el ancho del email y en él hago los ajustes de padding y alineación.

7 Diseñar bloques de 2 o 3 columnas
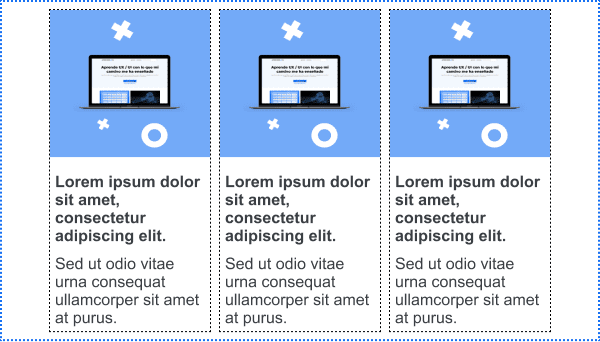
Algo bastante común en los emails y que tienen muchos constructores de email es la división del contenido en 2 o 3 columnas para la versión de escritorio. En móvil lo normal es que se apilen unas encima de otras.
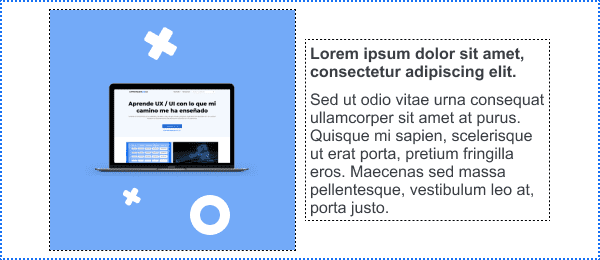
Diseñar este bloque de 2 o de 3 columnas es bastante fácil ya que el interior ya lo tendremos creado previamente. Un ejemplo común de bloque de 2 columnas, es que una columna sea imagen y la otra texto. Un ejemplo común de 3 columnas es que las 3 se compongan de una pequeña imagen y un texto adjunto.
Para diseñar el bloque de 2 columnas duplicamos los contenedores Contenedor Imagen y Contenedor Texto que ya teníamos (o los creamos nuevos si no) y los agrupamos dentro de un frame al que podemos llamar Contenedor 2 Columnas.
Una vez en este punto establecemos la dirección horizontal y si no habíamos definido el ancho de esos contenedores como Fill Container, lo hacemos ahora.

De igual modo para diseñar el bloque de 3 columnas también tenemos que duplicar los contenedores Contenedor Imagen y Contenedor Texto. En este caso los agruparemos dentro de un nuevo frame con autolayout y dirección vertical. A este contenedor yo lo llamo Columna. Luego triplicamos esta columna para que sean 3 y las agrupamos en un contenedor con dirección horizontal al que llamo Contenedor 3 Columna. Una vez estén agrupadas, a cada columna le corrijo el ancho para que sea fill container.
Si la imagen es más ancha, que el ancho disponible, tendremos dos opciones o darle un tamaño manual más pequeño o darle un ancho fill container.

8 Footer
Si hay una parte que no falla en los emails es el footer. Este por lo general se utiliza para poner el contacto y la información legal. Además, en las newsletters siempre se coloca ahí el enlace para cancelar la suscripción.
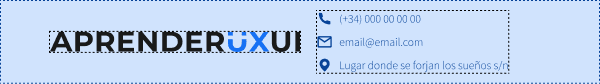
Para diseñar la parte de contacto del footer una opción es hacer algo sencillo como hago yo. Bloque de 2 columnas con logo a la izquierda y datos a la derecha. Por tanto, podemos duplicar el Contenedor 2 Columnas que ya teníamos hecho y modificarlo o crear uno de nuevo.
Por ser más instructivo, como ya había hecho previamente uno desde 0, ahora creo que podríamos duplicar el que ya teníamos y adaptarlo. En este caso, reemplazamos el elemento de la izquierda por nuestro logo (puedes hacerlo rápidamente con la opción Paste to replace)
Para el lado derecho creamos fuera un contenedor para el teléfono, otro para el email y otro para la dirección. Estos contenedores contendrán los respectivos iconos identificadores y la información de contacto. Agrupamos estos contenedores en otro al que llamo Contenedor Contacto. Ahora reemplazamos el Contenedor Texto con el Contenedor Contacto y a este Contenedor 2 Columnas lo llamamos Footer Contacto.

Por último vamos a crear el Footer Datos donde incluir el texto legal el cual quizá contenga algún enlace. Tan fácil como duplicar un Contenedor Texto y reemplazar los textos.

Veamos cómo podría quedar un email que combinara los componentes aquí expuestos
