La verdad es que mis diseños del modo oscuro han mejorado muchísimo gracias a todo lo que he aprendido con la práctica e investigación. Por eso, en esta entrada te quiero compartir todo lo que conozco sobre el modo oscuro en diseño UI. Desde sus ventajas y perjuicios a los mejores consejos y tips para diseñar el dark theme.
Tabla de contenidos
Esto es lo que vamos a ver sobre el tema oscuro en esta entrada:
¿Qué es el modo oscuro?

El modo oscuro es un tema UI que ajusta todos los elementos visuales de un sistema o producto digital a una estética predominantemente oscura con las ventajas e inconvenientes que eso conlleva como veremos más adelante.
Si bien las primeras interfaces eran también de predominancia oscura como en la terminal del PC (fondo negro, letras verde), no se puede considerar que eso fuera un modo oscuro porque no había alternativa. Eso era directamente la interfaz del usuario. Vamos, que es el perfecto ejemplo de que diseñar un modo oscuro no es lo mismo que diseñar pantallas oscuras.
El origen del modo oscuro debe de situarse con la llegada de las versiones de iOS y Android que por fin permitían cambiar la configuración del sistema para que incidiera también en el aspecto visual de las aplicaciones.
Y si nos vamos a ver qué dicen Apple y Google sobre el modo oscuro encontramos lo siguiente.
En palabras de las HIG de Apple, el modo oscuro es: “un ajuste de apariencia para todo el sistema que utiliza una paleta de colores oscuros para proporcionar una experiencia de visualización cómoda adaptada a entornos con poca luz”
En palabras de Material de Google: “Un tema oscuro muestra superficies oscuras en la mayor parte de la interfaz de usuario. Está diseñado como modo complementario a un tema por defecto (o claro)”
La importancia del modo oscuro

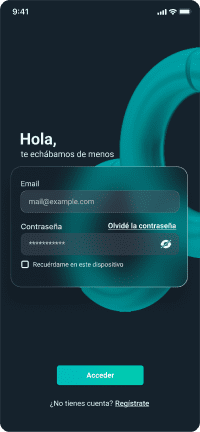
Como ves en la imagen anterior que diseñamos para una pantalla de inicio de sesión, el modo oscuro es bastante resultón.
Sin embargo, más allá de ofrecer alternativas para complacer las preferencias visuales de los usuarios, diseñar pantallas en modo oscuro es importante porque aporta una serie de ventajas en la usabilidad que vamos a ver a continuación:
- Reducción de la fatiga visual: El modo oscuro emite menos luz lo que genera menos estrés visual y por tanto cansa menos la vista. Algo muy beneficioso para quienes pasamos muchas horas delante de la pantalla o queremos leer de noche.
- Facilita el sueño: El modo oscuro no solo emite menos luz (lo cual ya es una ventaja para no despertarse por la noche), sino que un modo oscuro diseñado correctamente reduce la cantidad de luz azul, lo que facilita el sueño. Por esta razón el modo nocturno es básicamente un modo oscuro. De hecho, tanto Android como iOS permiten configurar el dispositivo para que a partir de una hora entre el modo nocturno.
- Mejora la concentración: El modo oscuro puede crear una experiencia de usuario más inmersiva y atractiva, especialmente en aplicaciones y sitios web que se centran en la lectura o la visualización de contenido. Por eso en webs como Youtube, el espacio que no se cubre con vídeo, se cubre con fondo negro.
- Potencia la accesibilidad: El modo oscuro puede ser beneficioso para personas con discapacidades visuales, como la sensibilidad a la luz o la ceguera al color.
- Ahorra batería: En dispositivos móviles, el modo oscuro puede ayudar a ahorrar batería, ya que la pantalla utiliza menos energía para mostrar colores oscuros en lugar de brillantes.
- Personalización: El modo oscuro ofrece una forma de personalizar la experiencia del usuario, permitiendo a los usuarios adaptar la apariencia de sus dispositivos y aplicaciones a sus preferencias individuales.
Problemas del modo oscuro
El modo oscuro o modo noche no es la panacea del diseño de interfaces, y aunque como te comentaba previamente presenta varias mejoras en la experiencia de usuario, lo cierto es que también tiene 2 contras importantes a los que atender en el diseño de pantallas oscuras.
Peor visión en entornos luminosos
El modo oscuro será un auténtico problema si nos encontramos en entornos con mucha luz (básicamente, estar en la calle por la mañana). Difícilmente podremos diferenciar los elementos visuales y qué decir de leer bloques de texto, imposible. Es por esta razón que los teléfonos actuales tienen la opción de ajustar el brillo automáticamente según el nivel de luz del entorno. A más luz a nuestro alrededor, más brillo y colores claros necesitaremos para poder verlos.
Peor legibilidad del texto
Contrariamente a lo que podemos pensar, estudios demuestran que el modo oscuro puede empeorar la legibilidad del sitio, especialmente para quienes tenemos astigmatismo.
De acuerdo con esos estudios, los fondos claros obligan al iris a cerrarse más, como cuando subimos la persiana al levantarnos. Por tanto, utilizar letras oscuras sobre fondos claros conllevaría a ver las letras más nítidas. Por el contrario, las letras claras sobre un fondo oscuro generan un halo o sangrado alrededor que harían que las letras se vieran más difusas.
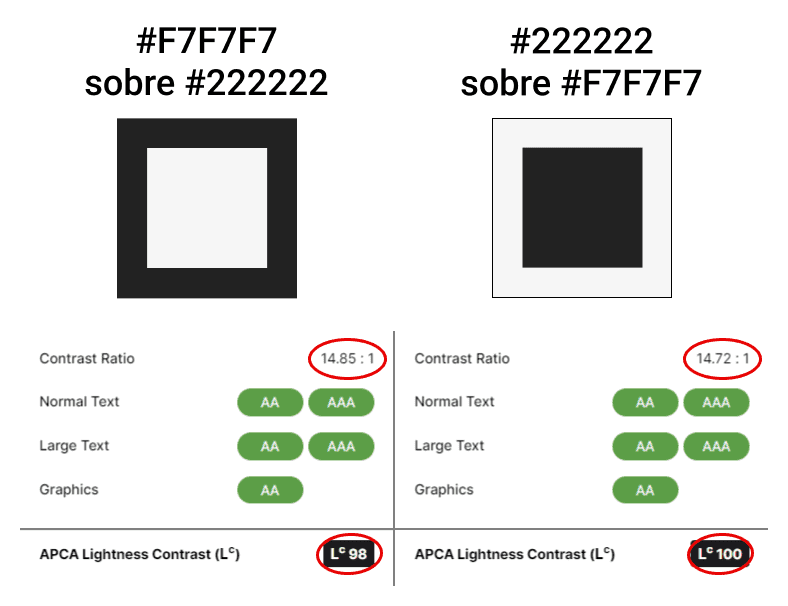
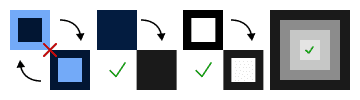
Lo cierto es que yo he hecho la siguiente prueba sobre contraste y legibilidad:

- He puesto un cuadrado con color #F7F7F7 sobre otro con color #222222
- He puesto un cuadrado con color #222222 sobre otro con color #F7F7F7
- Después con el plugin Constrast de Figma he comprobado el ratio de contraste que mide la WCAG y el que mide la APCA
- Los resultados según la WCAG dicen que el ratio de contraste cuando el claro está sobre el oscuro es superior a cuando el oscuro está sobre el claro.
- Los resultados según la APCA dicen que el contraste lumínico cuando el claro está sobre el oscuro es inferior a cuando el oscuro está sobre el claro
Esto confirmaría que el negro sobre blanco tiene mejor legibilidad que el blanco sobre negro pese a que el mayor contraste se consigue de la otra manera.
Por el contrario, al poner los cuadrados de esta manera, a mí personalmente, me parece que el negro sobre blanco genera más efecto halo pese a lo que dicen los estudios.
Cómo diseñar el modo oscuro

Diseñar pantallas oscuras para el modo oscuro o nocturno no es nada difícil, pero sí tiene algunas complicaciones que hay que tener en cuenta. Por ello, aquí te dejo estos consejos para diseñar en modo oscuro:
1 – No inviertas los colores
Con no inviertas los colores lo que quiero decir es que no necesariamente debes cambiar el color de fondo por el de superficie. Habrá ocasiones donde merezca la pena y sea buena idea, pero seguro que no es una constante.
2 – Fondos neutros
Si tu marca facilita usar un color oscuro de fondo, probablemente te sientas tentado a hacerlo. Esto puede ser un acierto a nivel de branding, pero en términos de usabilidad es perjudicial porque, aunque los colores saturados son más llamativos, hartan más que los colores neutros.
3 – Reduce la cantidad de color azul
Dado que parte de los beneficios del dark theme son relajar y facilitar el sueño, reduce al cantidad de color azul frente al modo claro para conseguir esos resultados.
4 – Evita el blanco y el negro puro
Evitar los colores blanco y negro puros reduce forzar el ojo de más y el estrés visual. Al final para conseguir resultados de contraste satisfactorios no hace falta llegar a la máxima cantidad.
5 – Reduce la intensidad del color
Nuevamente, para conseguir los beneficios del modo oscuro, debemos elegir colores menos vibrantes. Es lo que te contaba en esta entrada sobre el modo de color HSL y HSB que en el modo de color HSL sería reducir la saturiación y alejar la luminosidad del 50 y en el modo de color HSB o HSV alejar el brillo o valor del 100.
6 – Profundiza con la luminosidad
En el modo claro, se utilizan sombras para elevar objetos y dar profundidad. Sin embargo, en el dark theme, esta profundidad se crea utilizando la luminosidad de los colores. Es decir cada objeto superior estará más lejos del negro que el inferior.
7 – Evita los aros de luz como elevación
Siguiendo con el consejo anterior, marca la profundidad con la luminosidad del propio objeto. No utilices sombras que cambian el color oscuro por color claro porque eso sólo derivará en un efecto de aro de luz o efecto LED.
8 – Vigila el contraste
Al seguir los consejos anteriores es fácil perder la calidad de contraste en algunos puntos determinados. Por eso es algo que hay que vigilar especialmente. De igual manera, dado que este modo de color está pensado para quienes tienen ceguera del color, hay que vigilar los colores empleados.
9 – Vigila la coherencia
Este consejo es algo genérico, pero creo que es más fácil perder la coherencia al diseñar el tema oscuro que el claro. Por eso, te recomiendo que seas cuidadoso con la aplicación de los colores en los diferentes elementos visuales.
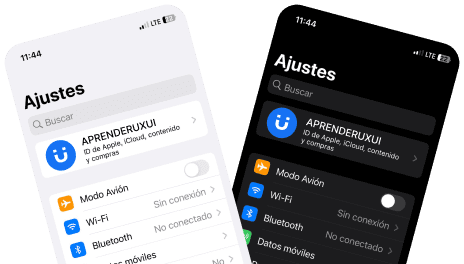
10 – Permite la configuración
Diseñar un modo oscuro y no solo pantallas oscuras implica que el usuario debe poder elegir. Por eso es importante que no te olvides de permitirle elegir entre uno u otro. Preferiblemente, además le permitirás elegir la opción de ajustarse al sistema, para que el modo nocturno pueda aplicarse según lo decida el sistema operativo.
En conclusión
Las pantallas oscuras y el tema oscuro presentan bastantes mejoras de usabilidad frente a al tema claro o modo día, pero también alguna desventaja. En consecuencia, para maximizar esas ventajas y minimizar esos perjuicios es importante seguir los consejos para diseñar el modo oscuro en diseño UI que te comparto en la sección anterior.