Los archivos SVG son archivos en formato vectorial sí, pero también son un misterio y no hay quien los entienda. Es posible que te haya sucedido querer exportar en formato SVG y aunque en pantalla, o incluso aunque en el código, pareciera que todo estaba correcto, a los desarrolladores les haya dado fallo ese SVG. A mí me ha pasado alguna vez que me han pedido convertir iconos SVG en tipografía. Por eso, aquí te van mis trucos para crear y exportar SVGs sin que den fallo
1. Ajustarse al espacio del artboard
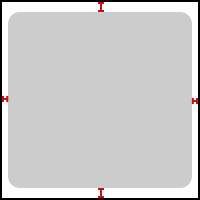
Si el espacio es 50 x 50px, el contenido debería ocupar ese área para que luego no haya píxeles perdidos a la hora de implementarlo. Con esto quiero decir, que si en ese mismo artboard, nuestro icono mide 48 x 44, tendremos 1 píxel de separación a cada lado y 3 a cada lado del eje vertical. Por lo tanto, al implementar el icono en una web o app, se mantendrán esos píxeles vacíos que pueden romper el diseño pixel perfect.

2. Tener una buena nomenclatura
El código de los SVG incluye identificadores (“ID”) y clases (“class”). Si lo aprovechamos, ayudaremos a los desarrolladores a entender las partes del archivo SVG. Para ello, nombraremos cada grupo y cada trazo de forma identificable. Esto se refleja con que el nombre que tenemos en la capa, será luego visible desde el código.
En Figma es muy fácil incluir este identificador ID, basta con marcar la opción en las opciones de exportar SVG. Para exportar la clase ya necesitamos de plugins para Figma como SVG Export
3. Expandir y Expandir apariencia
En inglés, si no me equivoco, es flatten (aplanar). Esta opción sirve para mejorar la lectura de los SVG los cuales a veces presentan problemas si se entregan como trazo. Yo trabajo los SVG en Illustrator y lo hago desde el menú Objeto → Expandir y a veces después de expandir, cambio a Expandir Apariencia
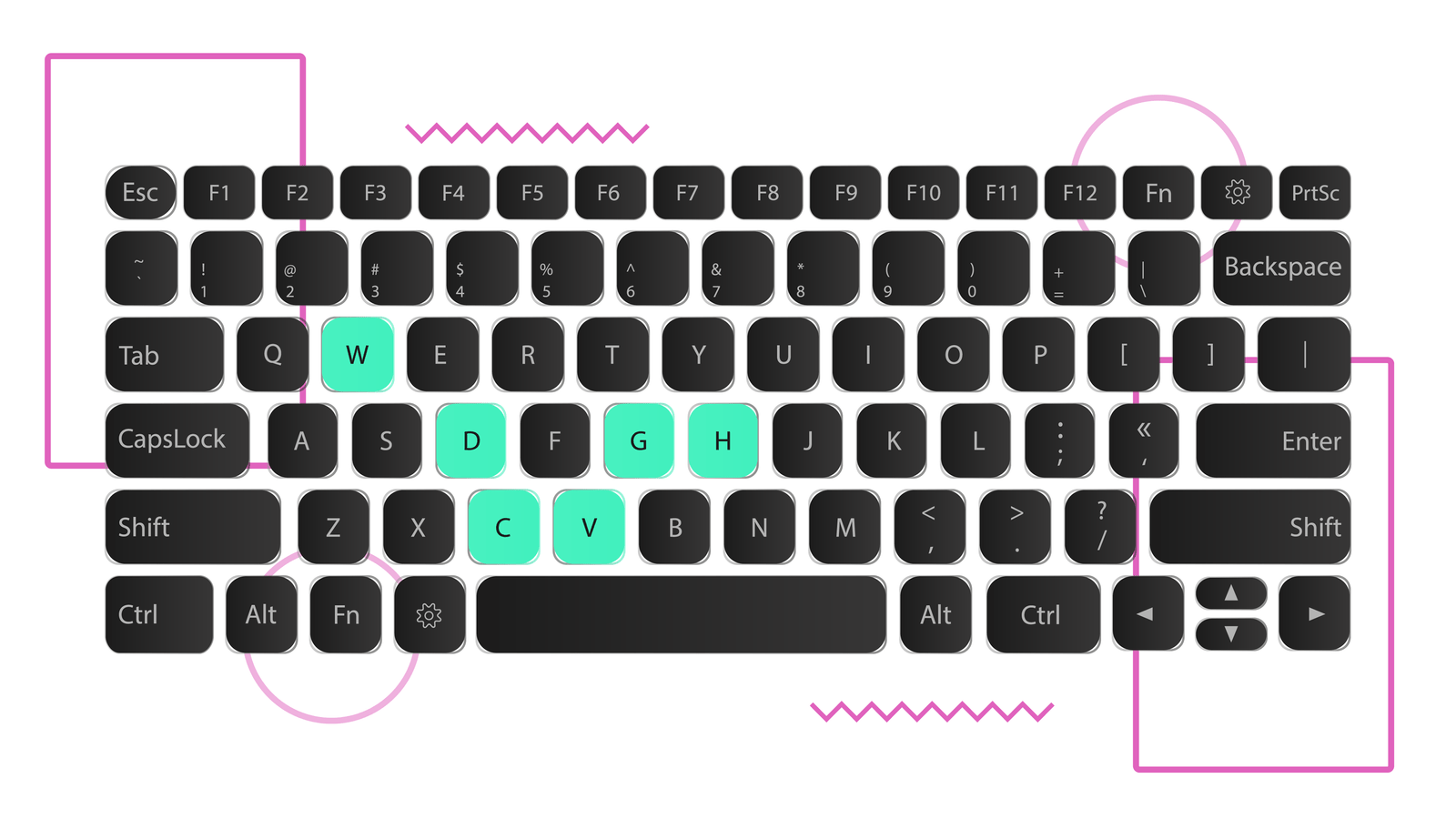
Para expandir un SVG en Figma como podéis ver en Comandos y atajos de teclado en Figma se haría con Ctrl + E. También se puede conseguir esto desde el menú Object → Flatten Selection o con click derecho → Flatten
Sin embargo, para que funcione bien de cara a exportar, el truco está en duplicar el objeto (Ctrl + D), unirlo con la unión booleana que veremos justo a continuación y ya luego expandir / flatten (Ctrl + E)
4. Unión Booleana
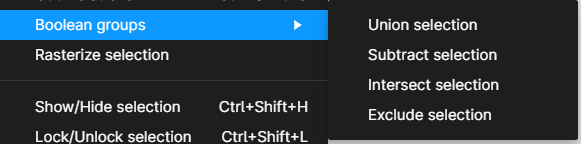
Tanto Figma como Illustrator permiten esta opción para que varios elementos del mismo tipo se fusionen en uno solo. Esto mejora el código y también la lectura del SVG. Es importante resaltar que sean del mismo tipo puesto que las uniones pueden no funcionar bien entre elementos que sean relleno (fill) y elementos que sean trazo (path / stroke)
Esta opción para optimizar SVGs simplifica el código y evitará algunos posibles problemas y engorros de tener muchos trazos sueltos. Sin embargo, valora si te merece la pena hacerlo porque esto quita mucha libertad a la hora de animar esos vectores SVG

5. Crear trazado compuesto
Muchas veces los SVG compuestos por elementos separados dan fallo incluso aunque estén bien agrupados. Crear un trazado compuesto que los aúna suele solucionar el problema. Aunque esto es una solución bastante recurrente, yo sigo recomendando antes la unión booleana para fusionar elementos adyacentes
Esta solución solo la conozco en Illustrator, programa que como digo es el que yo uso para crear y diseñar SVGs. Para acceder a ella, lo hago desde Objeto → Crear trazado compuesto, o lo que es lo mismo, Ctrl + 8
6. Convertir texto en contorno
Muchas veces los iconos o las imágenes SVG contienen letras o símbolos como en el ejemplo que pongo a continuación. Por tanto tenemos caracteres que forman parte de la imagen. Esto probablemente genere algún inconveniente de lectura. Por eso convertir el texto en contorno pulirá el SVG y evitará una posible incompatibilidad con la tipografía usada.
Para convertir el texto en contorno, en Illustrator lo hago desde el menú texto → Crear contornos o con el atajo de teclado Shift + Ctrl + O
Convertir texto en contorno en Figma es más sencillo, basta con Ctrl + E o lo que es lo mismo, flatten
Bien, estos son mis consejos para que puedas exportar iconos o ilustraciones en SVG de forma exitosa y sin que el formato vectorial de problemas al equipo de desarollo. Si tienes cualquier duda, escríbemela en los comentarios y te responderé lo más rápido que pueda.