Dentro de los componentes UI que forman la interfaz gráfica. Hay una serie de componentes dedicados en exclusiva a la búsqueda y filtrado de resultados. Hablamos de la barra de búsquedas, los dropdown y los combo-box. En esta entrada vamos a estudiarlos en profundidad para aprender sus características y sus utilidades.
Barra de búsqueda – Search bar
La barra de búsqueda, como su propio nombre indica, permite buscar o filtrar contenidos relevantes de forma rápida a través de una palabra o grupo de palabras, lo cual es bastante útil para acelerar la navegación en el sitio.
Algo que ya es universal de las barras de búsqueda y que no debe cambiarse, precisamente por el consenso que hay al respecto, es su formato de icono de lupa acompañado de un texto bastante similar a buscar. Digo bastante similar porque podría ser algo como busca en el sitio o busca [tipo de contenido]. En cualquier caso debe estar relacionado con esta palabra de buscar.

Algunas buenas prácticas relacionadas con la searchbar son:
- Permitir la búsqueda con la tecla Enter
- Mostrar de forma clara el término buscado, por ejemplo en la barra de búsqueda
- Clasificar los resultados si provienen de diferentes áreas
- Resaltar cuáles son los resultados encontrados
- Mostrar un mensaje claro de que no se ha podido encontrar nada si no hay resultados
- Animar a mejorar los términos de búsqueda (aunque a nivel de UX esto habría que completarlo con algoritmos inteligentes que potencien resultados relevantes aunque no incluyan esas palabras)
- No usar la barra de búsquedas si no va a haber suficiente contenido para mostrar
Desplegable – Dropdown
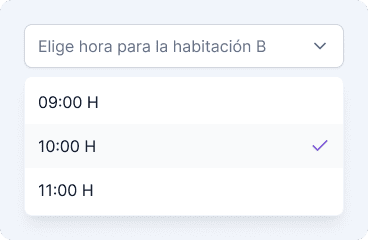
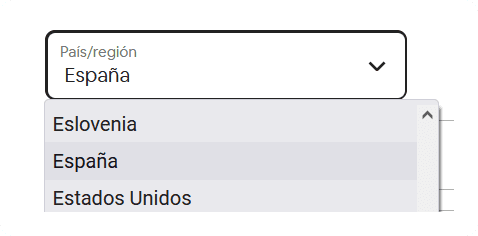
Los dropdowns son menús desplegables con una lista de opciones de la que el usuario puede seleccionar una opción, o varias. Estas opciones seleccionadas quedan siempre visibles al sustituir al placeholder (texto por defecto) del componente. Las demás opciones volverán a ser visibles cuando el componente se despliegue y muestre el resto de ellas.
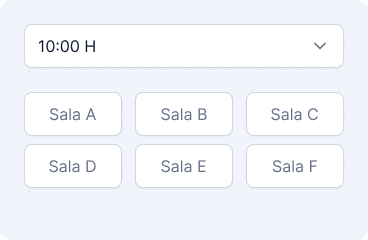
Los dropdowns pueden tener dos funcionalidades. Por un lado, pueden representar la entrada de una respuesta. Así sería por ejemplo en el caso de que se nos dé a elegir a qué hora queremos hacer una reserva, las diferentes opciones (a las 09:00h, a las 10:00h…). O por el contrario pueden utilizarse para filtrar u ordenar el contenido existente. Así sería si el flujo del ejemplo anterior fuera al contrario, queremos ver qué servicios están disponible a las diferentes horas, por ejemplo seleccionamos las 09:00h y nos muestra los resultados A y B pero si seleccionamos a las 10:00h nos muestra los resultados A y C


Combo box – Desplegable con auto-sugerencia
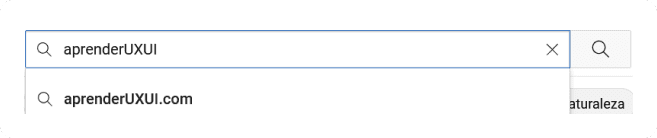
Los combo box traducidos por caja combinada son dropdowns a los que se les ha unido una entrada de texto para poder filtrar por ese texto. En los combo box se puede, por tanto, escribir y los resultados se van filtrando según las letras coincidan con lo que llevamos escrito. Por esto mismo también son llamados typeahead.

Como podemos imaginar, los combo box son especialmente útiles cuando el listado tenga demasiadas opciones que mostrar y hacer scroll en él sería demasiado tedioso.
Por el contrario, si las opciones listadas en el menú son pocas y se pueden ver sin hacer scroll, usar el combo box es una mala opción y lo recomendable será usar bien un dropdown o bien opciones más adecuadas como checkboxes o radio buttons.