Los últimos componentes UI de selección y entrada de datos que nos quedan por ver en Aprender UX UI son el del selector de color o color picker y el cargador de archivos o file uploader. Aquí veremos las opciones que nos permite cada uno de estos componentes y cómo usarlos.
Color Picker – Selector de color
El color picker es el componente que sirve para seleccionar un color de forma visual e introducirlo al sistema. Es un componente muy sencillo al que estamos muy habituados como diseñadores ya que lo usamos continuamente en los software de diseño para establecer el color de los elementos. Mira el siguiente ejemplo de Figma o Adobe XD. No dirás que no te suenan, ¿no?

La anatomía básica de un color picker consta de 3 elementos. La barra sobre la que moverse para acercar la vista del rango de colores, el espacio sobre el que seleccionar el color y la información sobre ese color.
El selector de color puede ser más simple o más complejo. Como vemos en los ejemplos anteriores, Figma y Adobe XD apuestan por mucha complejidad. En esta complejidad permiten seleccionar el color entre modos de color HEX, RGB, HSL y HSB. Además, permiten que no sea un color sólido, también un degradado e incluso modificar la capa alfa del color, la capa que establece la opacidad que va a aplicar el color en una escala de 0 a 100 donde 0 es invisible y 100 es a máxima opacidad. También permiten el modo de fusión en el que se va a aplicar el color lo cual es para usuarios avanzados.
Muestras de color
Sin embargo, no porque Figma, Adobe y otros softwares de diseño como Sketch permitan estas opciones significa que sea recomendables incluirlas siempre. Ellos saben que sus usuarios tienen unos conocimientos que la mayoría de personas no tienen. Por ello, cuando pensemos en ofrecer la posibilidad de seleccionar color a nuestro usuario debemos conocerlo bien para no confundirle con demasiadas opciones. Por eso también hay ocasiones en que el color picker se ve simplificado a ser un simple selector de colores de muestra.

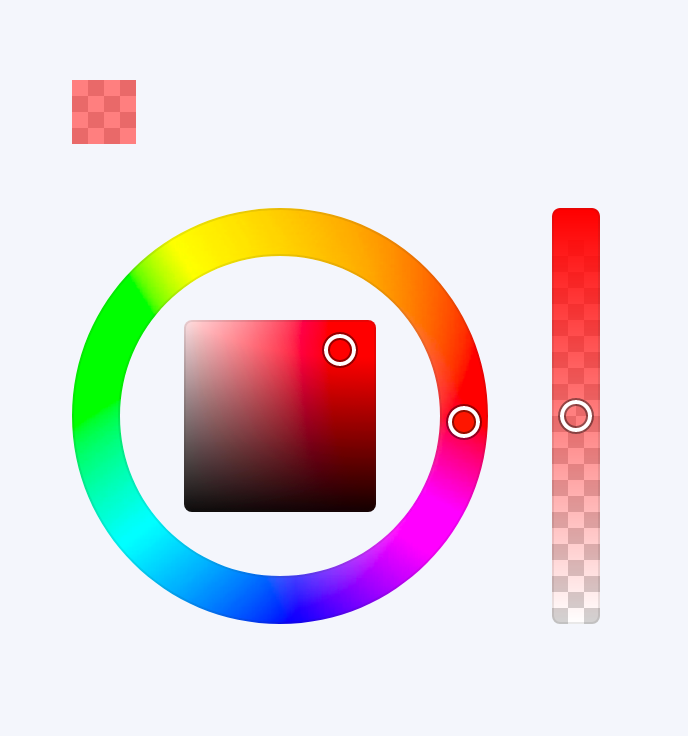
Color wheel o círculo cromático
Por otro lado, el color picker puede presentar una variante que es la color wheel (rueda de color). Una rueda de color permite a los usuarios cambiar visualmente un color de forma individual en una pista circular lo cual muchas veces permite seleccionar mejor el color.

File Uploader – Cargador de archivos
Los cargadores de archivos son el componente web que permite a los usuarios seleccionar archivos suyos propios para subirlos a una ubicación específica. Es común encontrarlos en formularios, pero también pueden existir como elementos independiente. Hay dos variantes de cargadores de archivos: el cargador de archivos de botón y el cargador de archivos de arrastrar y soltar. A veces incluso forman parte de uno que ofrece las dos posibilidades.
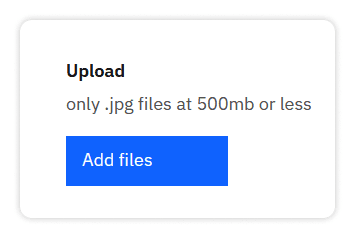
File uploader de botón
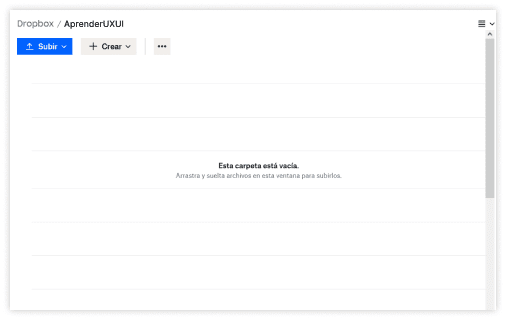
El file uploader de botón funciona de la siguiente manera. Primero se clica en el botón y este luego abre en una ventana nueva, la del gestor de archivos del sistema operativo con el que podremos acceder a la carpeta donde se encuentre el archivo o archivos que queramos subir.
Este componente, que es el primero que hubo, lo encontramos en muchas webs de forma que solo permite subir un archivo por vez lo que es demasiado tedioso, por ello es importante asegurarnos que permita seleccionar varios archivos para subirlos juntos y así que ofrezca una buena experiencia de usuario.

La anatomía de este componente consta de un encabezado en el que se pide la información, una descripción breve en cuanto a los requisitos de la subida como que hay un límite de peso, unas proporciones concretas, etc. Luego está el propio botón y finalmente el espacio de muestra del elemento o elementos cargados.

En cuanto a la colocación y alineación del componente se permite que se adapte al diseño aunque con ciertas restricciones como que los elementos subidos se visualicen en orden vertical.
De igual modo, se promociona la correcta alineación de los elementos siendo esta a la izquierda y siguiendo el orden mencionado anteriormente de encabezado, descripción, botón y texto informativo.
Drag & Drop file uploader
El file uploader de arrastrar y soltar (drag and drop en inglés) funciona en orden contrario al de botón. En el de arrastrar y soltar, desde otra ventana del ordenador – previsiblemente el gestor de archivos del sistema operativo – seleccionaremos el o los archivos que queramos subir y los arrastraremos hasta el componente donde los soltaremos. Por supuesto, el área de este componente debe ser lo suficientemente grande para facilitar la acción.

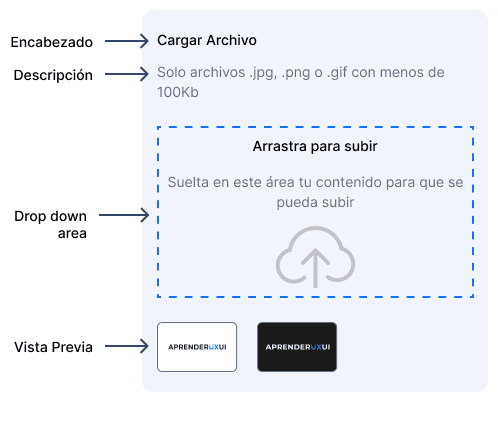
La anatomía del file uploader de arrastrar y soltar es similar a la de botón como veremos ahora. Primero tenemos el encabezado, luego la descripción, luego el área de soltar (drop zone) y finalmente los espacios de muestra del elemento o elementos subidos.

También la colocación y la alineación será como en el caso anterior. Podremos ceñirnos a las necesidades del diseño pero los elementos cargados deben ir en orden vertical, todo alineado a la izquierda y siguiendo el orden ya conocido que conforma el componente.
File uploader mixto
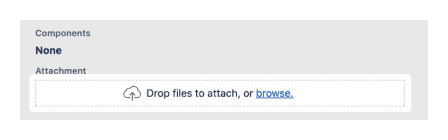
El file uploader mixto es el que ofrece la posibilidad de clicar para buscar en el sistema operativo los archivos a subir y a su vez permite soltar en la drop zone los archivos ya seleccionados. Esta es en principio la mejor opción, claro que no siempre se puede utilizar. Sin embargo, a nivel de usabilidad es especialmente bueno porque como decíamos, de un lado permitimos que si el usuario tiene a mano el archivo o grupo de archivos los suelte en la zona con bastante poco esfuerzo y si tiene que buscar en qué dirección están esos archivos también pueda hacerlo clicando en un botón en medio del componente o en el área sobre el que se puede soltar el contenido.
Cabe recalcar que no siempre se señala el botón, enlace o texto explicando la posibilidad de clicar para buscar lo cual salvo excepciones es una mala práctica y un fallo de usabilidad.

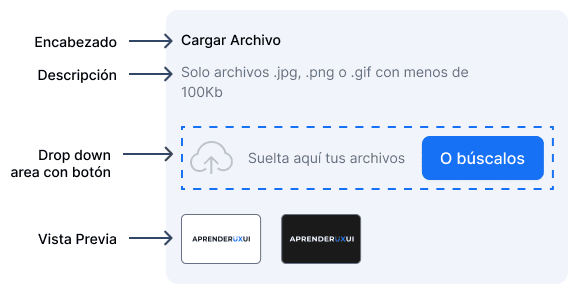
En este caso la anatomía vuelve a ser parecida pero ajustada a las características del componente. Primero el encabezado, después la descripción, a continuación la zona de soltar dentro de la cual estará el botón, enlace o texto sobre el que pinchar para abrir el navegador de archivos y finalmente en la parte inferior estarán la muestra de los ficheros cargados.

También en este caso se comparte alineación y distribución con las otras variantes del componente. Por diferente, aquí el botón para cargar archivos debe quedar alineado al centro respecto al área de soltar tanto vertical como horizontalmente.
Estados de carga en los file uploaders
Como apartado final de los cargadores de archivos tenemos que hablar de los estados de carga. Los estados de carga son los posibles estados en los que se encuentran los archivos que se pretenden subir.
De primeras, los archivos entran en estado cargando (loading) luego, si se ha subido correctamente estarán en estado de éxito (success) y finalmente cargado (loaded). Si no pueden subirse, pasarán a estado fallido (failed). El archivo subido, debe poder eliminarse y el archivo fallido debe permitir re-intentar y cancelar.