Anteriormente habíamos visto la teoría del color en diseño UI desde el lado artístico, en este caso voy a hacerlo desde el lado tecnológico que es otro pilar que sustenta el diseño de experiencia de usuario y de interfaces de usuario. Por ello esta entrada estará centrada en explicar una serie de cuestiones básicas que necesitamos comprender para posteriormente entender los modelos de color digital. Estas cuestiones son:
Tabla de contenidos
Estos son los conceptos que vamos a ver sobre el color:
¿Cómo se forma el color?
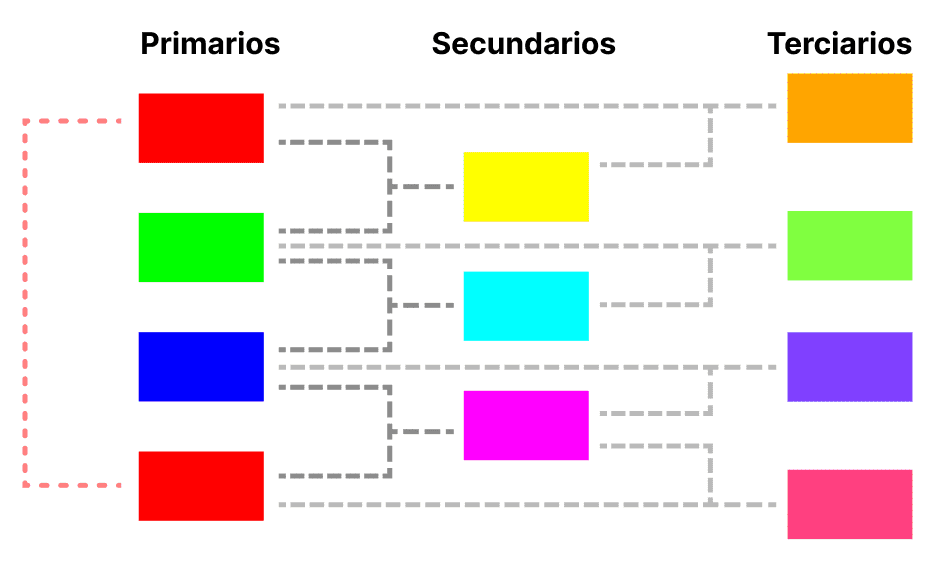
Como vimos al hablar del círculo cromático, este se crea desde los llamados colores primarios que al mezclarse generan nuevos colores. A partir de aquí en función si los colores son luz o son pigmentos tendrán un modo diferente de fusionarse. Los colores luz lo hace por modo de color aditivo, esto es que la mezcla de colores añade las propiedades de cada color al otro y así sale el nuevo color. Por el contrario, los colores pigmento funcionan bloqueando o cancelando las propiedades del otro color de la ecuación. Estos se catalogan en el modo de color sustractivo.
Otra singularidad de los colores luz y del modo de color aditivo, es que la suma de los colores primarios da como resultado el color blanco. En el lado opuesto, como en el modo sustractivo los colores se cancelan entre ellos, la suma de colores pigmentos tiene como resultado un color muy cercano al negro.
Teniendo esto claro, queda señalar que los modelos de color web y digitales, en tanto que producidos por la luz que emiten las pantallas, forman parte de la síntesis aditiva del color.

¿Cómo se percibe el color?
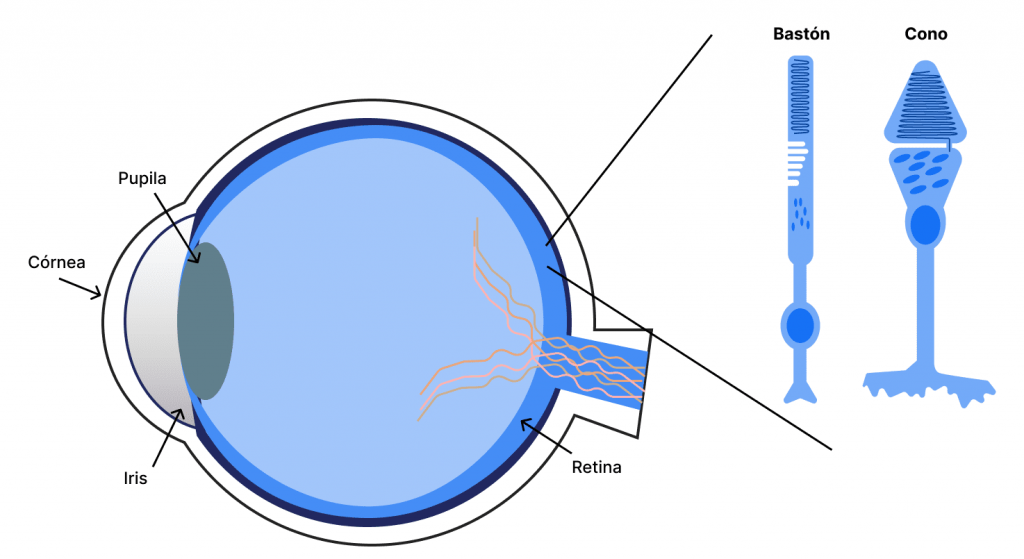
El color es una interpretación que el cerebro hace de la luz que entra en forma de onda en el ojo. Allí las células llamadas conos y bastones se estimulan de forma diferente en función de la longitud de onda del color reflejado. Tras este estímulo, los conos y bastones envían señales al cerebro que las interpreta y las convierte en imágenes visuales.
En cuanto a los conos unos tienen un tamaño grande, otros mediano y otros pequeño. Los de gran tamaño permiten ver las longitudes de onda grande que se corresponden con el rojo, los de tamaño medio las longitudes de onda media que se corresponden con el verde y los de tamaño pequeño permiten ver el color azul.
Por lo tanto, el color se percibe porque distintas células de los ojos se estimulan de forma diferente según las longitudes de onda de los colores y luego el cerebro interpreta esos colores para finalmente representar el conjunto de colores que vemos.

Diferencias entre modo de color, modelo de color, sistema de color y espacio de color
El modo de color es el formato en el que se almacenan los datos de color de una imagen o gráfico. Por ejemplo, el modo RGB almacena los colores como tres canales (rojo, verde y azul) mientras que el modo CMYK almacena los colores como cuatro canales (cian, magenta, amarillo y negro).
El modelo de color es un sistema de representación de un espacio de color, es decir que el modelo describe los colores basándose en sus características o parámetros. Para ello, los codifica en un modelo matemático que transcribe esas propiedades en grupos de números.
En cuanto a los parámetros, unos modelos utilizan uno y otros utilizan otros. Por ejemplo el modelo HSL usa el tono, la saturación y la luminosidad. En el caso del modelo HSB no es la luminosidad sino el brillo que no es exactamente lo miso. Te lo explico mejor junto a los diferentes modelos en el próximo artículo sobre modelos de color digital
El sistema de color es un conjunto de reglas que se utilizan para representar y reproducir los colores de manera consistente, digamos que es la estandarización de un modelo de color. El objetivo de un sistema de color es garantizar que los colores se vean de la misma manera en todos los medios, independientemente de la capacidad de cada medio. Esto es clave en la industria gráfica pero también muy importante en industrias de desarrollo digital como la nuestra ya que los elementos gráficos deben verse con el mismo color independientemente de la calidad del dispositivo del usuario.
Algunos ejemplos de sistemas muy populares por sus industrias son el Pantone o el ISO Coated. Pero hay muchos más ya que históricamente han servido para regular los espacios de color de las diferentes personas que los han definido.
El espacio de color es la organización de un conjunto de colores. Previsiblemente, del máximo número de colores que se puedan representar. Actualmente, los que se pueden representar en un dispositivo y que puede visualizar el ojo humano. A diferencia de los antiguos que como introducía en el post de la teoría del color estaban muy limitados. No hay más que ver los ejemplos de los círculos cromáticos de Newton o Goethe.
Gamut o gama de color
La gama de color, que en inglés y por tanto en el sector se llama gamut ,es el rango de colores que el espacio de color acepta debido a sus capacidades técnicas. Esta gama de color es perceptible al representar un espacio de color sobre una superficie, lo que se llama mapear.
El espacio con mayor gama de color a día de hoy es el CIEXYZ. Por ello, los espacios de color sRGB y Adobe RGB quedan recogidos en él ya que estos últimos tienen una gama de color inferior que cabe perfectamente en todo es espectro de color que ofrece el espacio CIEXYZ. Como ejemplo, en la imagen anterior, el triángulo dentro del diagrama del espacio CIEXYZ pertenece al espacio sRGB.