En esta entrada te presento otro de los componentes UI de navegación que no pueden faltar en tu sistema de diseño, me refiero a las pestañas o tabs pues también se les conoce por su nombre en inglés.
Tabla de contenidos
Estos son los puntos que vamos a tratar sobre las pestañas / tabs:
¿Qué es el componente pestañas (tabs)?
Las pestañas son una opción para agrupar contenido diferente pero relacionado y organizarlo en diferentes vistas o secciones. Esto permite a los usuarios navegar por las vistas sin salir de la página.

Es importante subrayar que el contenido esté relacionado porque es lo que determina su incorporación al componente. Digamos que hay dos niveles de conexión. Uno básico que le permite formar parte del conjunto de pestañas y otro fuerte que permite que el contenido se adhiera a una pestaña en particular. Es decir, el contenido de la pestaña 1, el de la pestaña 2 y el de la pestaña N tienen que tener algo en común que los vincule. Pero además, el contenido de cada una de las pestañas tiene que tener una fuerte relación entre sí.
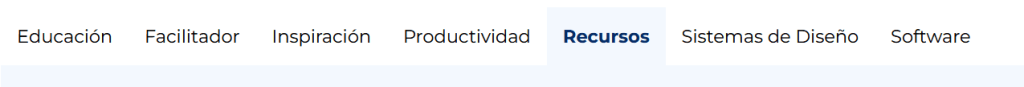
Como ejemplo de lo anterior encontramos la sección DirectoriUX de esta web. Formada precisamente por un conjunto de pestañas. El elemento en común entre todas las pestañas es el ser un recurso gratis útil para diseñadores UX / UI. A partir de ahí, cada pestaña se hace más específica, pues unos son recursos de educación, otros herramientas que facilitan el trabajo, otros sirven de inspiración para abordar proyectos… Más allá de esto, como todavía puedo organizar el contenido de cada pestaña con más especificidad, llegan los separadores dentro de cada pestaña. Un recurso mucho mejor que las subpestañas ya que ahora estamos hablando de poco contenido para cada sección tan específica.
Tipos de tabs
El componente UI tabs es muy versátil. Lo podemos encontrar con distintos diseños y maneras de funcionar. Por ello, se le puede categorizar de muchas formas en función del criterio que nos interese. A continuación te dejo las maneras más útiles que he encontrado en los sistemas de diseño más famosos.
Tipos de pestañas por jerarquía.
De acuerdo con Material, el sistema de diseño de Google, encontramos dos tipos de pestañas según el nivel de jerarquía:

Tabs primarias: aquellas que se utilizan cuando sólo se necesita un conjunto de pestañas.
y que este sistema de diseño sitúa en la parte superior del panel de contenido, bajo una barra de aplicación superior. Muestran los principales destinos del contenido.
Tabs secundarias: aquellas que, según Material, se utilizan cuando la pantalla requiere más de un nivel de pestañas y aplican un estilo de indicador más sencillo, pero su función es idéntica a la de las pestañas primarias.
Tipos de pestaña por orientación
Otra manera de clasificar los tipos de tabs la encontramos en Spectrum, el sistema de diseño de Adobe. En este se nos dice que las pestañas pueden tener orientación horizontal o vertical.

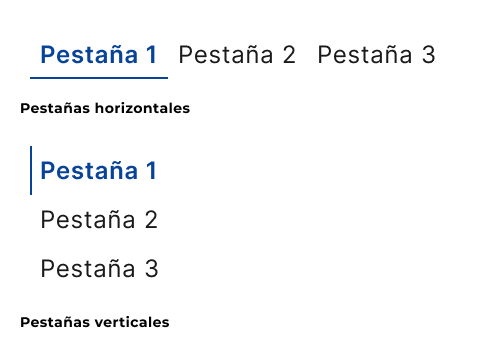
Tabs con orientación horizontal: es el modelo predeterminado o clásico de pestañas. Según pone en la especificación de Spectrum, esta orientación debe utilizarse cuando el espacio horizontal es limitado. Aunque a mi parecer tienen más sentido cuando el espacio horizontal es amplio, a no ser que hablemos de un componente con sólo dos cajones de pestañas.
Tabs con orientación vertical: este modelo coloca las pestañas una encima de otra hacia abajo. Según Spectrum, las pestañas verticales deben utilizarse cuando el espacio horizontal es más generoso y cuando la lista de secciones es mayor de la que puede presentarse al usuario en formato horizontal. También pueden utilizarse como experiencia de enlace de anclaje al mostrar accesos directos a secciones de contenido en una misma página. En lugar de exponer una nueva vista de pestaña, los elementos de la pestaña pueden enlazar con un ancla en la página.
Tipos de pestaña por diseño
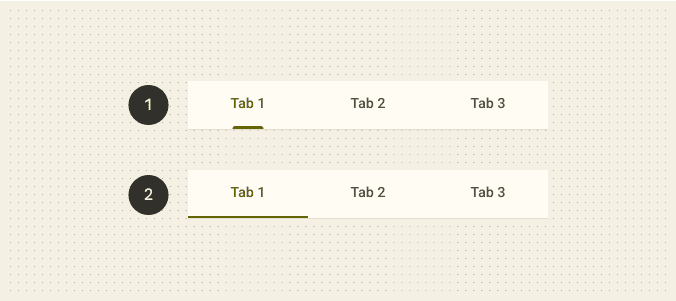
Algunos sistemas de diseño como Carbon de IBM recogen diferentes posibilidades de diseño. En este caso, Carbon diferencia por lo que llama pestañas en línea (inline tabs) y pestañas contenidas (contained tabs) aunque he de reconocer que no solo se limita al diseño, sino que marca diferencias de uso para una y otra.

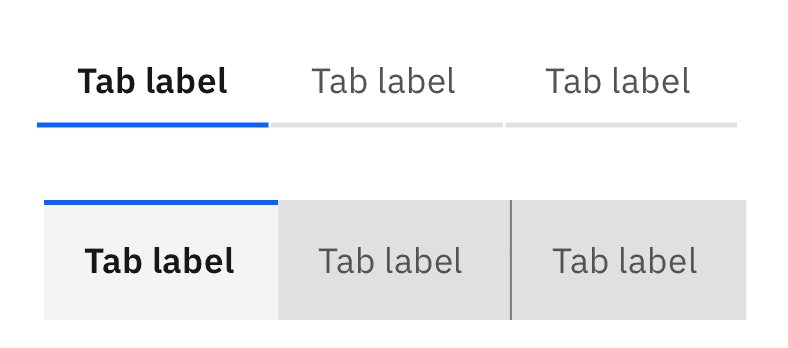
Inline tabs son aquellas cuyo diseño se limita a una serie de etiquetas y una línea inferior de color para destacar la pestaña activa.
En cuanto a la funcionalidad de esta, Carbon las establece como un conjunto de pestañas independiente que también puede anidarse dentro de componentes. Se suele utilizar dentro de componentes o para contenidos que utilizan toda la página para su diseño, sin estar conectados a ningún otro componente.
Contained tabs son aquellas en las que la etiqueta está colocada dentro de una caja con fondo. Éste cambia de color para indicar qué pestaña está activa. Además, en este diseño, el conjunto de pestañas forma una unidad visual con el espacio en el que se muestra el contenido de cada pestaña.
En lo referente a su funcionalidad, según indica el sistema de diseño Carbon, las pestañas contenidas se suelen utilizar para áreas de contenido definidas, como subpáginas o adjuntas a tarjetas.
Tipos de pestaña por etiqueta
Cada pestaña tiene un identificador visual que indica su funcionalidad. Esto es lo que se llama etiqueta que puede ser un texto, un icono o ambos juntos. La variedad de posibles etiquetas para cada pestaña es realmente otra diferencia de diseño. Sin embargo, lo separo para remarcar las diferencias en el tipo de etiqueta.

Tabs con texto son aquellas en las que, como decía, la etiqueta está formada por un texto que deberá ser claro y, sobre todo, muy conciso a la hora de describir el contenido que recopila esa pestaña.
Tabs con icono son aquellas en las que, oh sorpresa, la etiqueta consiste en un icono en sustitución del texto. En este caso la brevedad está asegurada, pero es importante no descuidar la comprensión del icono. Debe ser perfectamente visible, entendible y también significante. Esto es, que debe comunicar perfectamente la idea del contenido de esa pestaña.
Tabs mixtas son aquellas en las que la etiqueta está formada tanto por texto como por icono. Normalmente el icono se coloca en la parte superior y el texto en la inferior, pero también puedes ponerlo con distribución horizontal si el espacio lo permite.
Tabs con doble texto incluye un texto secundario que refuerza el significado del texto principal. Igualmente, este texto secundario debe ser claro y conciso. Además, estará escrito en un tamaño de fuente más pequeño para no robar protagonismo.
Tabs con combinación completa son las que suman un icono al doble texto. De esta manera se queda una pestaña muy completa en cuanto a expresar su significado y diferenciarse del resto.
Ubicación y uso de las pestañas tabs
Un tema interesante de las pestañas es su alineación que no es fácil. Por lo que veo en los sistemas de diseño mencionados, cuando las pestañas están contenidas en una caja con fondo, no es la caja sino el texto el que debe ir alineado con los elementos que queden por debajo. Sin embargo, las etiquetas se mantienen justificadas al centro.
En el caso de las pestañas de diseño en línea, para IBM también debe ser el texto el que quede alineado con los elementos de la misma vertical. Para Adobe, esto es opcional y da a elegir si se debe alinear el texto o la barra de distinción.
Por lo que se refiere al uso del componente UI tabs, hay una serie de normas que debe cumplir:
- La pestaña seleccionada debe resaltar de forma claramente notoria.
- Ante la falta de espacio, las etiquetas no se deben recortar, sino añadir un scroll que permita acceder a todas las pestañas.
- El contenedor de cada pestaña tiene que ocupar el mismo espacio que el resto
- Las pestañas no deben usarse para comparar información, en ese caso la información debe estar dentro de una misma pestaña.
- Si la etiqueta de la pestaña es solo un icono, debe aparecer un tooltip al hacer hover sobre ese icono.