Diseñar la navegación web, de un sistema o producto digital de primeras parece sencillo. Hasta que te pones manos a la obra y ves que no lo es tanto. Además, con frecuencia se comenten errores. ¿Verdad que a ti también te ha sucedido no saber encontrar algo en una web o encontrarlo con mucha dificultad?
Este problema tiene dos causas. Por un lado que la arquitectura de la información presente fallos y por otro lado las rutas de acceso no entendibles. En este artículo, vamos a asegurar que las rutas sí sean entendibles y accesibles aprendiendo a diseñar los Componentes UI de navegación y acción Enlaces y Botones.
¿Cuál es la diferencia entre enlaces y botones? Sencillo, la diferencia es que los enlaces son componentes de navegación y los botones componentes de acción. Esto significa que los enlaces están pensados para transportar a una ruta mientras que los botones para desencadenar una consecuencia.
De todos modos expliquemos por partes los enlaces y los botones para despejar cualquier duda.
Enlaces (links)
Los enlaces son portales que transportan al usuario de una ubicación a otra. Esta ubicación puede ser una página en el caso web, una pantalla en el caso de apps, una sección tanto de una misma página como de una misma pantalla o también puede llevar fuera del sistema. A una app diferente, o una web diferente.
Para que el usuario no pierda el acceso a nuestro sitio web lo común es establecer que los enlaces dentro del sistema se abran en la misma pestaña (tab) que tenemos abierta. Por contra, lo recomendado para enlaces salientes a otras webs, es que se abran en una nueva pestaña.
Los enlaces deben cumplir una serie de premisas.
- Deben ser diferenciables frente al texto plano no interactivo de su entorno
- Deben ser predecibles para que el usuario sepa dónde va a ser transportado
- Deben ser reversibles, es decir, no deben llevar al usuario a un callejón sin salida y desde luego quedan prohibidos para acciones destructivas o de consecuencias importantes.
Tipos de enlace
Hay dos tipos de enlace según su colación.
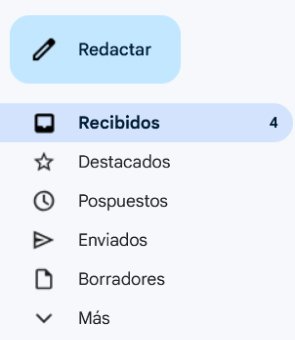
Enlaces independientes (standalone) que podemos encontrar sueltos por la web. Como por ejemplo los enlaces de un menú.

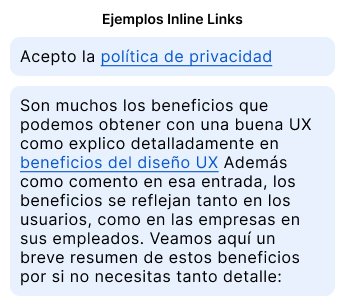
Enlaces en línea (inline) que podemos encontrar dentro de un cuerpo de texto. Es decir, junto con más frases.

Diseño y formato de los enlaces
Para el diseño y formato de los enlaces es necesario una vez más diferenciar entre si son independientes o en línea.
Los enlaces en línea se recomienda que tengan subrayado. Por contra, en muchos sistemas de diseño se recomienda que los enlaces independientes no lleven subrayado. Además, estos pueden ir acompañados de un icono.
En cuanto diseño de los enlaces existe una convención para que mantengan el tamaño de letra y peso del texto del entorno con la diferencia de tener estas propiedades de color para cada estado.
- Enlace sin visitar: color azul
- Enlace visitado: color violeta
- Enlace activo: color rojo
- Enlace deshabilitado: color gris (o el establecido para la situación en el sistema de diseño)
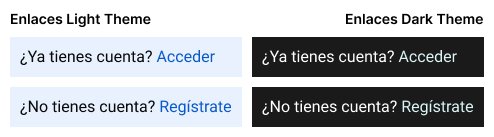
Si bien se permite usar otros colores, se recomienda ajustarse a este estándar para que los usuarios puedan reconocer los enlaces sin problema. A mí personalmente me gusta acercar los colores al color corporativo siempre y cuando tenga sentido, respete los estados situacionales y no presenten problemas de accesibilidad. Por ello mismo, tengo en cuenta otra versión compatible para el modo oscuro.

Enlaces de comando (command links)
Por último quedaría ver los enlaces de comando o command links que son aquellos que en vez de llevar a otro lado, suponen una acción. Como hemos visto no son la opción más recomendada ya que es preferible que las acciones vayan vinculadas a los botones y solo la navegación a los enlaces. Sin embargo existen para cubrir 2 posibles necesidades: poner acciones en medio de un texto o explicar la acción con más palabras que en un botón. Según este artículo de Nielsen Norman Group hay dos tipos de enlaces de comando.
Los command links de consecuencias menores en los que la acción bien tiene una reacción mínima que no afecta al comportamiento siguiente o bien no se toma de forma directa sino que primero redirige a una nueva página.

Los command links de acciones secundarias que sirven para dar una alternativa a la acción primaria pero sin robar el protagonismo a esa acción primaria que es el botón. A día de hoy los botones también tienen una versión para las acciones secundarias así que esto más bien sería de acción terciaria en la actualidad. Veremos esto más adelante en el diseño de botones.

Botones (buttons)
Los botones son elementos clicables que desencadenan acciones. Los textos (etiquetas) de los botones explican la acción que se producirá cuando el usuario interactúe con ellos. Por ejemplo, Ver más, Llamar o Buscar. A veces esto no es así porque el botón no tiene texto y está solo representado por un icono.
CTAs
Por lo general, ya que los botones desencadenan una acción, la mayoría de ellos son botones de llamada a la acción. En inglés CTA (Call to Action). Estos botones son identificables porque tienen un verbo o una frase corta que te induce a actuar. Algunos de ejemplos de CTA pueden ser:
- Regístrate
- ¡Compra ahora!
- ¡Accede ya!
- ¡Mejora tu cuenta!
- ¡Descarga gratis!
- Suscríbete
- Contáctanos
Los CTAs pueden conllevar una acción (Enviar formulario) o ser un enlace de navegación (Ver recientes). En este caso es aceptable que pese a ser enlaces de navegación tengan estilo de botón porque forman parte de un proceso. También por lo que se explica en este artículo de Nielsen Norman Group conducen a una página donde se cierra la acción. Por ejemplo, un botón de Empezar, de Continuar o de Finalizar pueden solamente trasladar a la pantalla siguiente pero son parte de un proceso como puede ser crear un perfil, hacer un recorrido o realizar una compra guiada. Podemos entender estos procesos como la acción de crear el perfil, la acción de presentarnos una información o la acción de comprar.
Tipos de botones
Tipos de botones por jerarquía
Como pueden darse situaciones en las que hay varias acciones posibles en una página, se necesita una jerarquía que establezca cómo de importante es la acción en relación a la página. Por ello mismo hay botones primarios, secundarios y terciarios. Según el sistema de diseño, puede haber un cuarto nivel que sería el botón fantasma (ghost button). Otras veces el botón fantasma se corresponde con el tercer nivel.
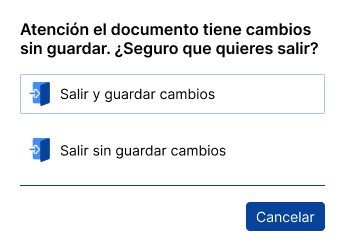
Si solo tenemos una acción, esta aparecerá en un botón primario. Si hay más acciones, la más relevante irá en el primario y el resto en el secundario o terciario. El botón fantasma suele dejarse para acciones como Cancelar.

Como vemos en la imagen anterior. En una escala de 3 niveles, el botón primario suele ser un color fuerte, el secundario el mismo con trazo y el terciario el botón fantasma. En una escala de 4 niveles, el nivel primario es el mismo, el secundario otro color menos fuerte, el terciario el botón con trazo y el cuaternario el botón fantasma.
El color del botón primario suele corresponderse con el color corporativo de la empresa. Esto no siempre es una buena opción. Según qué color sea, puede generar problemas de contraste. También es posible que si el color es rojo, se confunda con los botones de alerta.
El botón fantasma, es el que en la sección de enlaces comentaba que se correspondía con el command links de acciones secundarias. Este botón se caracteriza por tener el mismo estilo que un enlace independiente, un texto suelto sin subrayado que puede ir acompañado por un icono o no. De esta forma, no roba protagonismo a ninguna acción más importante.
Tipos de botones por composición
Los botones pueden contener solo la etiqueta, ser solo un icono o la combinación de ambos. Además, en la combinación, el icono puede ir delante o detrás de la etiqueta.

Tipos de botones por estado
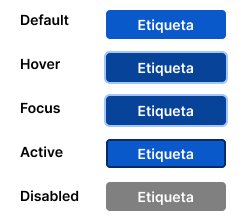
Los botones, como la mayoría de elementos UI tienen varios estados que hay que representar para el correcto entendimiento del usuario. En apps móviles las versiones se reducen, pero veamos todos los posibles estados
- Por defecto: es el estado neutro y en el que solemos ver los botones.
- Hover: es el estado del botón cuando pasamos el ratón por encima. Por ello, esta opción no se da en móviles
- Focus: es el estado en el que un botón está enfocado. En la práctica es como el estado hover pero en lugar de activarse al pasar el ratón por encima, se activa al recibir el estímulo con lectores de pantalla o con la tecla tabulador.
- Active / Clicked: es el estado en que se encuentra un botón al haberlo pulsado para que el usuario vea que algo ha tenido que ocurrir.
- Disabled: es el estado en el que el botón queda deshabilitado o bloqueado al uso. Se suele representar en color gris y mientras tenga este estado, el botón no reaccionará a ningún estímulo que le pueda llevar a los anteriores estados.

Botones FAB (Floating action buttons)
Los FAB son los botones de acción flotantes y se caracterizan por estar flotando y cubrir una acción como bien indica su nombre. Son especialmente comunes y útiles en apps. Sin embargo tampoco es extraño encontrarlos en webs.


Los botones FAB son botones primarios, o sea que contienen una acción primaria. Por tanto es importante que tengan máxima visibilidad. Para ello se recomienda limitar el FAB a uno solo por pantalla pero se permite poner un secundario que tenga menor visibilidad
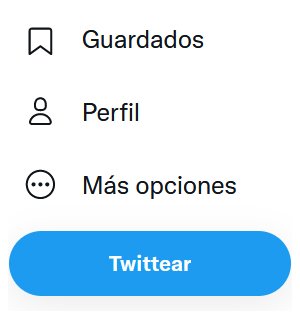
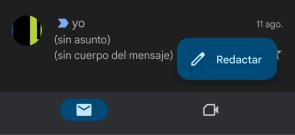
En cuanto a su composición, lo adecuado es que en apps resuman la acción en un icono distinguible y entendible y que en web sí se apoyen con alguna palabra. Como vemos en estas capturas de Twitter