Entre todos los componentes UI de información, hay dos que sirven para mostrar el progreso y que comúnmente se confunden ya que son muy parecidos a nivel funcional o incluso a nivel visual. Además, la nomenclatura que tienen en muchos sistemas de diseño no ayuda a diferenciarlos.
Por supuesto, estoy hablando de los componentes barra de progreso e indicador de progreso. Fundamentales para ofrecer una buena experiencia de usuario y para ayudar en las heurísticas de Nielsen relacionadas con informar al usuario.
Tabla de contenidos
Estas son las partes sobre las barras e indicadores de progreso que vamos a ver en esta entrada:
Barra de progreso

La barra de progreso es un componente que muestra el avance de un proceso del sistema. Es decir, comunica un evento trasero. Da igual si es cargar un archivo al servidor, renderizar un resultado en pantalla u otro. Es, por tanto, muy importante ya que informa y permite al usuario comprender que algo se está tramitando y cuál es su situación.
Algunos nombres por los que podemos encontrar a este componente en los diferentes sistemas de diseño son: progress indicator, linear progress, progress bar o incluso solo progress
Barras de progreso determinadas vs indeterminadas
Podemos clasificar las barras de progreso en función de la información que aporten en determinadas vs indeterminadas.
- Las barras de progreso determinadas muestran el avance hasta completar el proceso o la cuenta atrás hasta terminar el proceso.
- Las barras de progreso indeterminadas sólo indican que el proceso está a medias, pero no permiten saber qué cantidad se ha completado ni qué cantidad falta por completar.
Con esto hay ciertas discrepancias entre unos sistemas de diseño y otros. Por ejemplo, algunos sistemas de diseño como el de Zendesk no consideran válidas las barras de progreso indeterminadas y piden utilizar spinners en su lugar. Otros, como el de IBM piden utilizar los spinners para tiempos de carga bajos y las barras indeterminadas para tiempos de carga altos y otros no dan instrucciones claras.
Luego hay casos como Material en los que aún llamando a la barra de progreso progress indicator, lo pone al mismo nivel que el spinner al que llaman circular progress indicator y no documentan cuando usar uno o cuando otro.
Barras de progreso crecientes vs decrecientes
Las barras de progreso deben ajustarse a la dirección de escritura. Así pues, aunque no hay mucha documentación al respecto, podemos y debemos ofrecer tanto barras de progreso crecientes como decrecientes, que en realidad son crecientes pero volteadas. Un ejemplo de esto lo encontramos en la documentación de Vuetify en los que se nos habla de las barras de progreso decrecientes o volteadas “independientemente de si se utilizan para escritura LTR o RTL”
Pese a esto, lo normal y aunque queramos mostrar una cuenta regresiva, es que el progreso vaya en la dirección de escritura, no al contrario. Por eso no es buena idea que aunque quieras mostrar un proceso de descarga, esta vaya en dirección contraria a la lectura.
Estados de la barra de progreso.
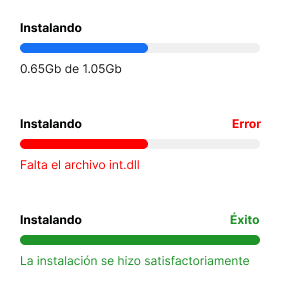
La barra de progreso suele encontrarse en estos 3 estados diferentes.
- Activa: es el estado normal de la barra en el que va mostrando el progreso en tiempo real.
- Error: es el estado al que pasa la barra para informar que el proceso no ha podido completarse.
- Éxito: es el estado al que pasa la barra para informar que el proceso se ha completado correctamente aunque es verdad que muchas veces no se llega a mostrar.

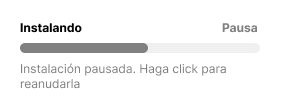
Por otra parte, no es demasiado frecuente pero, ocasionalmente a los usuarios se les permite pausar un proceso. En ese caso es frecuente ver barras de descarga en estado inactivo.

Anatomía y formato de la barra de progreso
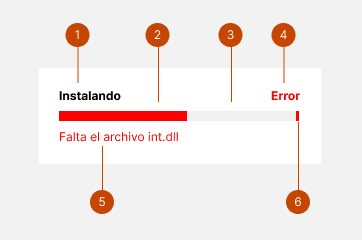
La anatomía de la barra de progreso dependerá de si es determinada o indeterminada, de su estado y de la información que queramos aportar. Siempre lo mínimo será el circuito y el indicador. Pero en un ejemplo de barra bastante completa podemos encontrarnos algo similar a esto:

El contenido sería el siguiente:
- Etiqueta
- Indicador
- Recorrido
- Texto de ayuda 1
- Texto de ayuda 2
- Indicador de final
He de decir que no me había fijado en el indicador de final hasta leer la documentación de Material, pero ahora que lo conozco me parece bastante útil en los casos en los que el recorrido contraste poco con el fondo.
Buffer o amortiguador
En ocasiones las barras de progreso pueden llevar una especie de amortiguador que va por delante del progreso real. Es bastante común en las barras de progreso de reproducción de música o vídeo, por ejemplo en Youtube

En la imagen anterior vemos la barra de reproducción de Youtube donde el circuito es casi transparente, el indicador va en rojo y por delante del rojo hay otro relleno gris que muestra el amortiguador, la parte que está descargada pero aún no reproducida.
Formato
Mucho que decir del formato de las barras de progreso.
Primero que todo la versatilidad que tienen para tener una forma u otra. Podemos encontrar barras de progreso que sólo consistan en carril e indicador, otras que tengan la etiqueta y / o el texto de ayuda en la misma línea o más combinaciones. Sí es verdad que se desaconseja utilizar texto de ayuda si no hay espacio también para la etiqueta.
A partir de ahí, qué información utilizar para representar el avance es bastante flexible. Porcentaje, número entero, decimal, pasos completados, lo que más convenga al usuario. Lo que se desaconseja es indicar el tiempo restante por falta de fiabilidad.
También hay que tener en cuenta que se recomienda usar un texto corto que no sobrepase las 2 líneas. Por tanto, si hay necesidad de poner puntos suspensivos son bienvenidos.
Por otro lado, que la progress bar cubra un proceso de más de una tarea por ejemplo, búsqueda de actualizaciones, descarga de las actualizaciones e instalación de las actualizaciones. En este caso, la barra debe cubrir el proceso general y no reiniciarse con cada nueva tarea. Sí que el texto de ayuda cambiará para dar contexto al usuario.
Finalmente, la animación debe ir siempre en dirección de escritura independientemente de si la barra es determinada o indeterminada. Podríamos vernos tentados a que la barra indeterminada vuelva al punto de partida una vez que llega al final, pero es mejor para evitar confusiones que vuelva a cargarse desde 0
Indicador de progreso

El indicador de progreso es un componente que muestra el avance del usuario dentro de un flujo. Este indicador puede parecerse más o menos a una barra de progreso y mostrar más o menos información pero siempre depende de las acciones del usuario.
Algunos nombres por los que podemos encontrar a este componente en los diferentes sistemas de diseño son: progress indicator, meter, progress tracker y sobre todo stepper aunque como ahora veremos, algunos de estos nombres, en realidad son subtipos.
Tipos de indicadores de progreso
Como explicaba, el indicador de progreso refleja el avance del usuario en un flujo. Dicho avance puede reflejarse a través de pasos o fracciones. Esto marca el subtipo de indicador de progreso.


Así pues quedan dos tipos de indicadores de progreso
- Indicadores de pasos (steppers). Dividen y muestran el recorrido en pasos o etapas por las que circula el usuario desde el punto de partida hasta la meta.
- Indicadores de metro (meters). Dividen el recorrido en fracciones o porcentajes pero no muestran las diferentes etapas.
Detallemos cada uno de ellos:
Indicador de progreso Stepper

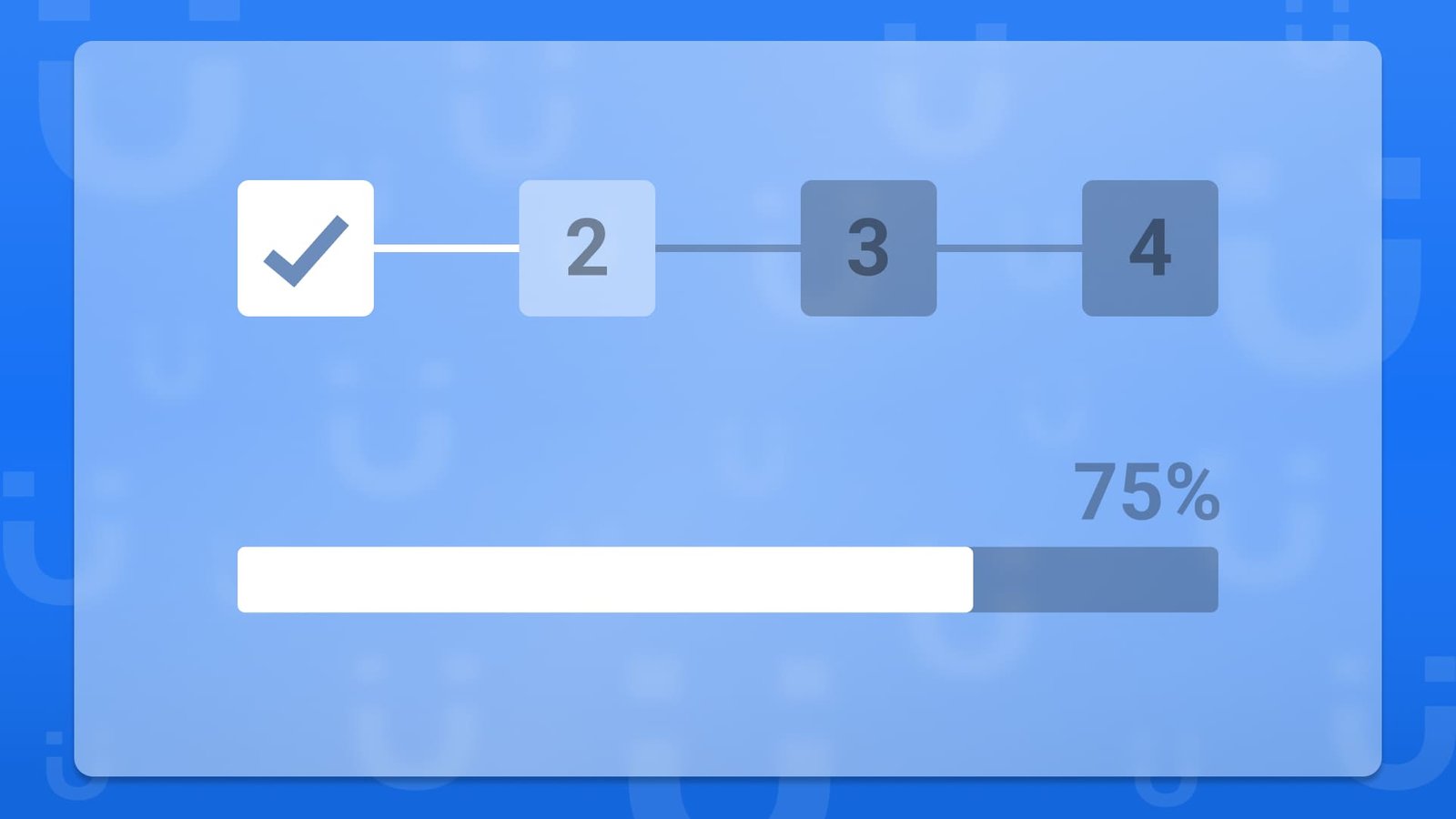
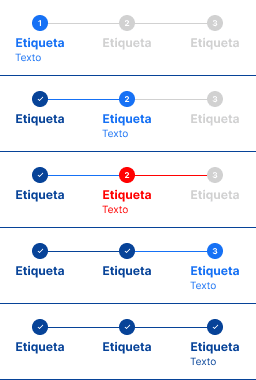
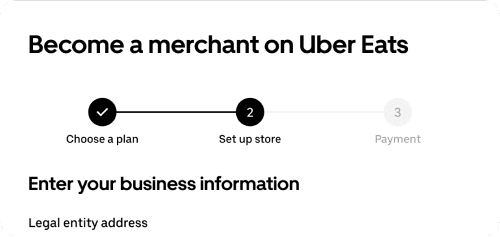
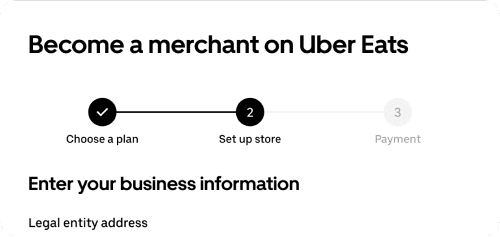
El stepper es el indicador de progreso por antonomasia. De ahí que tantos sistemas de diseño llamen así a su componente. Lo cual tiene sentido si el indicador de progreso de tu design system se corresponde con lo siguiente:
El stepper se utiliza para reflejar flujos de al menos 3 pasos que tienen un orden establecido, claro y lineal. Es decir, no sirve para procesos en los que da igual el orden en los que se hagan las cosas y no tiene sentido, por entorpecer, en flujos de menos de 3 pasos.
Por otra parte, lo común es encontrar este componente sobre las diferentes páginas del proceso, pero no es tampoco extraño verlo dentro de ventanas emergentes y que todo el trámite se realice dentro del modal como nos explican en Lightning.
Más sobre el formato y la anatomía del stepper como componente UI.
El stepper puede tener un formato vertical u horizontal, el que mejor se adapte al caso de uso. Por ejemplo, el vertical suele ser más útil en dispositivos móviles y el horizontal en versión de escritorio. Sin embargo, no es inusual encontrarse con steppers verticales en escritorio que aprovechan para dividir la pantalla en dos. Por un lado el stepper queda como un menú lateral y el resto de pantalla muestra el contenido. Una práctica muy interesante desde mi punto de vista.

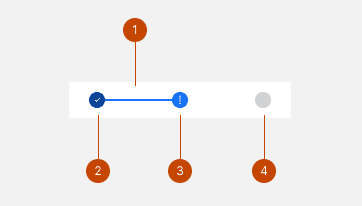
En cuanto a la anatomía, puede incluir más o menos detalle, puede aceptar textos más largos o más cortos, y más o menos colores. Lo que sí es imprescindible es un punto de partida, uno intermedio y uno final y que reflejen el avance del progreso.

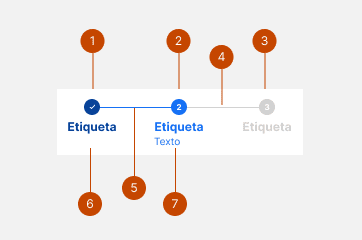
Por ello, lo más común es ver una estructura similar a la siguiente:

- Punto de inicio
- Punto intermedio
- Punto final
- Circuito
- Relleno de seguimiento
- Etiqueta
- Texto de ayuda
Indicador de progreso Meter

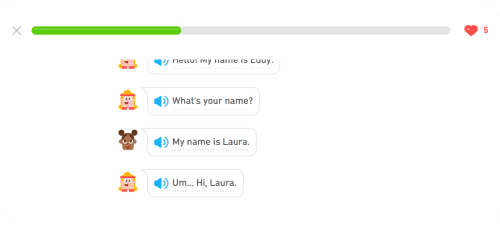
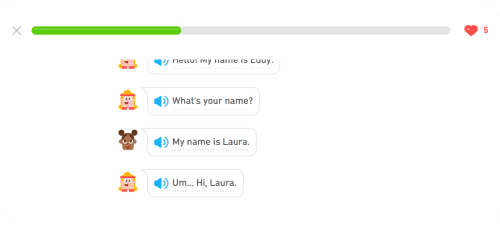
El indicador de progreso meter es menos común que el stepper pero también útil, especialmente si solo necesitamos aportar una orientación simple al usuario. Lo más normal es encontrarlos en dos tipos de uso.
Cuando la tarea a completar no es demasiado importante como en flujos formativos de onboarding, de revisión de tutoriales, tips y consejos, etc.
También se utilizan para mostrar las consecuencias de las acciones del usuario. Por ejemplo, para mostrar el espacio consumido en la nube, vídeos de un curso vistos, cantidad de logros desbloqueados, etc.
En cuanto a la anatomía y formato sigue el estilo de la barra de progreso que tienes en el anterior bloque sobre las barras de progreso.