Anteriormente habíamos visto que RGB y HEX son los modelos más comunes en desarrollo web. Sin embargo, ahora quiero que veamos qué son, en qué se parecen, en qué se diferencian y qué ventajas e inconvenientes ofrecen los modelos de color HSL y HSB de cara al diseño UI de productos digitales porque son los más fáciles de manejar y modificar conscientemente.
Tanto el HSL como el HSB son modelos creados en los 70 y utilizados hoy para crear paletas de color de forma profesional. En este ejemplo podéis ver cómo usaron el modelo HSB para establecer los colores del sistema de diseño de Goldman Sachs.
HSL
El modelo de color HSL basa su nombre en las iniciales de las propiedades que toma en consideración para constituirse. El tono (Hue), la saturación (Saturation) y la luminosidad (Lightness) son las propiedades que codifican los colores en este modelo. Como hemos visto anteriormente, también el modelo RGB son 3 grupos de color pero en este caso nos es mucho más fácil a los diseñadores UI porque al tener referencias nos es más intuitivo. Así pues, veamos esas referencias.
El tono o matiz (hue) es el nombre del color que percibimos. La manera en que se distribuye es en un círculo cromático con origen en el color rojo. En éste los colores se distribuyen de la siguiente manera:
0º color rojo
60º color amarillo
120º color verde
180º color cian
240º color azul
300º color magenta
Con esta información si por ejemplo queremos un naranja, sabemos que debe estar entre el rojo (0 grados) y el amarillo (60 grados), por lo que se puede buscar en el círculo cromático en torno al grado 30. Por debajo de este número será más rojizo y por encima más amarillento.
La saturación (saturation) es la cantidad de color en un tono determinado, y se mide en una escala del 0 al 100, siendo el 0 un color gris muy apagado y el 100 el máximo de color que se puede representar. Por lo tanto, para obtener un color más vibrante, debemos elegir valores cercanos al 100, y para un color más apagado, valores cercanos al 0.
Por último, la luminosidad (lightness) es la cantidad de blanco o negro que tiene un color. Al igual que la saturación, se mide en una escala del 0 al 100, siendo el 0 un negro total, el 50 el punto de equilibrio y el 100 un blanco total. Por lo tanto, para obtener un color oscuro, se deben elegir valores inferiores a 50, y para un color claro, valores superiores a este número. Es importante tener en cuenta que si nos acercamos demasiado al 0 o al 100, el color puede resultar difícil de distinguir del negro o del blanco respectivamente hasta el punto de que será blanco o negro puro y la saturación elegida dé igual.
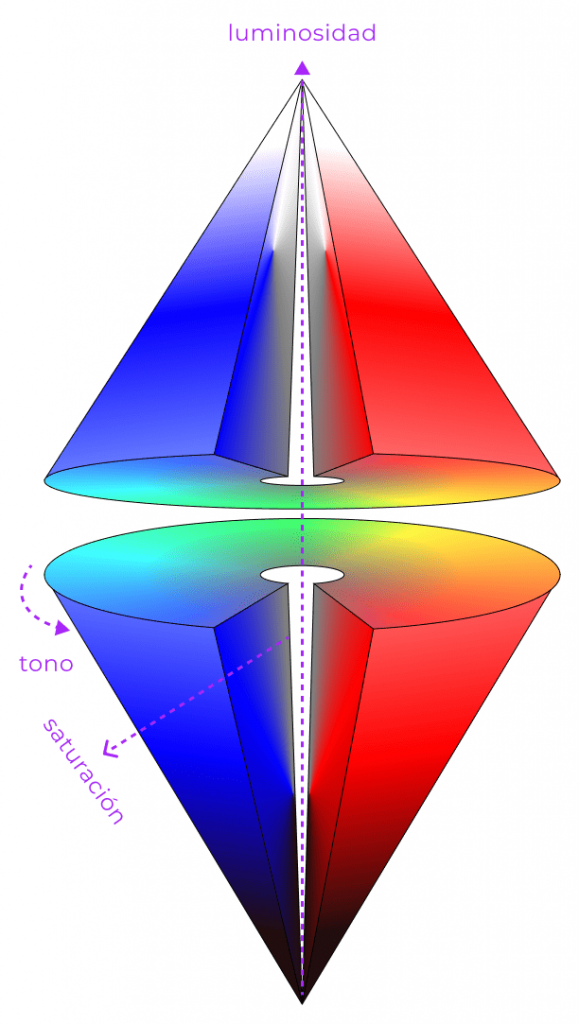
Concebir este modelo de color como un doble cono nos puede ayudar a entenderlo.

En este doble cono la luminosidad va de negro en la esquina inferior a blanco en la esquina superior, estando el gris en el punto medio. La saturación va desde el interior hasta el exterior significando esto que va desde el gris hasta el máximo de intensidad de color. Finalmente, el tono de color gira en 360º al rededor de este doble cono. El punto de origen y el de cierre es el rojo ya que da vuelta de círculo pero pasa por naranjas, amarillos, verdes, cianes, azules, violetas y magentas.
HSB (HSV)
El modelo HSB es bastante parecido y a la vez bastante diferente del modelo HSL. En este caso, las siglas HSB significan Hue (tono / matiz), Saturation (saturación) y Brightness (brillo). Después veremos en profundidad las diferencias pero ahora nos centraremos en entender el modelo HSB o HSV. Sí, HSV porque anteriormente a la variable del brillo la llamaban value (valor).
En este modelo tenemos de nuevo las referencias del tono (hue) que también funciona por el círculo cromático con el rojo en el grado 0, el verde en el 120 y el azul en el 240.
La saturación (saturation) de nuevo es la intensidad del color y va en escala del 0 al 100, aunque en este caso la saturación no es tan independiente de la luminosidad como en el modelo HSL sino que también le afecta.
El brillo (brigthness) que al igual que la luminosidad va en una escala de 0 a 100, es la principal diferencia con el modelo anterior. Es difícil entender bien la diferencia entre brillo y luminosidad y yo mismo los utilizo indistintamente en mi día a día pero lo cierto es que son diferentes. Para explicarlo de una manera que se me entienda, la diferencia entre brillo y luminosidad es que mientras que la luminosidad es cuán claro es un color (reflejado), el brillo es cuán encendida está la luz que emite el color, o lo que es lo mismo cómo de brillante es la luz emisora.
Si para entender el modelo anterior lo concebíamos como un doble cono, vamos a visualizar el modelo HSB como un cono simple.

De nuevo, el tono de color gira al rededor del cono igual que en el modelo HSL. También de nuevo la saturación va desde el interior hasta el exterior del cono. Sin embargo, en cuanto al brillo aunque tiene el negro en el pico inferior del cono, tiene el máximo en en la base superior y esto es muy significativo porque un brillo al 100% no garantiza el color blanco. Para obtener blanco efectivamente el brillo tiene que estar al máximo, pero además la saturación al mínimo.
HSL vs HSB (HSV)
Hemos visto que los modelos HSL y HSB son bastante parecidos. Respecto al tono no hay diferencia y ambas comparten la distribución tonal con el mismo círculo cromático. Sin embargo, hay diferencias más o menos sutiles entre estos modelos de color para las propiedades saturación y sobre todo para la luminosidad y el brillo. He creado la siguiente imagen para explicar esto.

La saturación en ambos es casi idéntica. Para ambos se gestiona en una escala de 0 a 100 donde el mínimo es el color gris y el máximo la máxima saturación del color. Sin embargo, el resultado del tope de color no es nunca el mismo. ¿Por qué? Porque la saturación se ve afectada por el tercer parámetro la luminosidad o el brillo.
En el ejemplo la línea de saturación se ha hecho en base a un término medio (50) de luminosidad o brillo. Por eso, el color tiene toda la fuerza posible, pero mientras para el HSL el color es el rojo más fuerte que existe, para el HSB está visualmente más apagado y la manera de conseguir el mismo color es subir el brillo al máximo. Esto se debe a la forma de doble cono o cono simple que hemos visto antes.
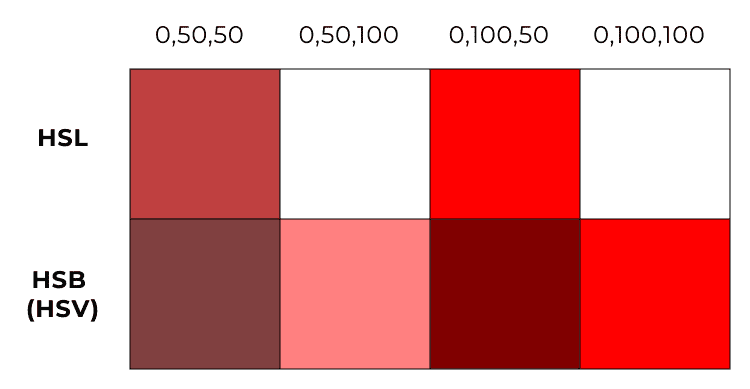
Pero también quiero mostrar esta otra comparación usando los mismo valores para cada parámetro de cada modelo.


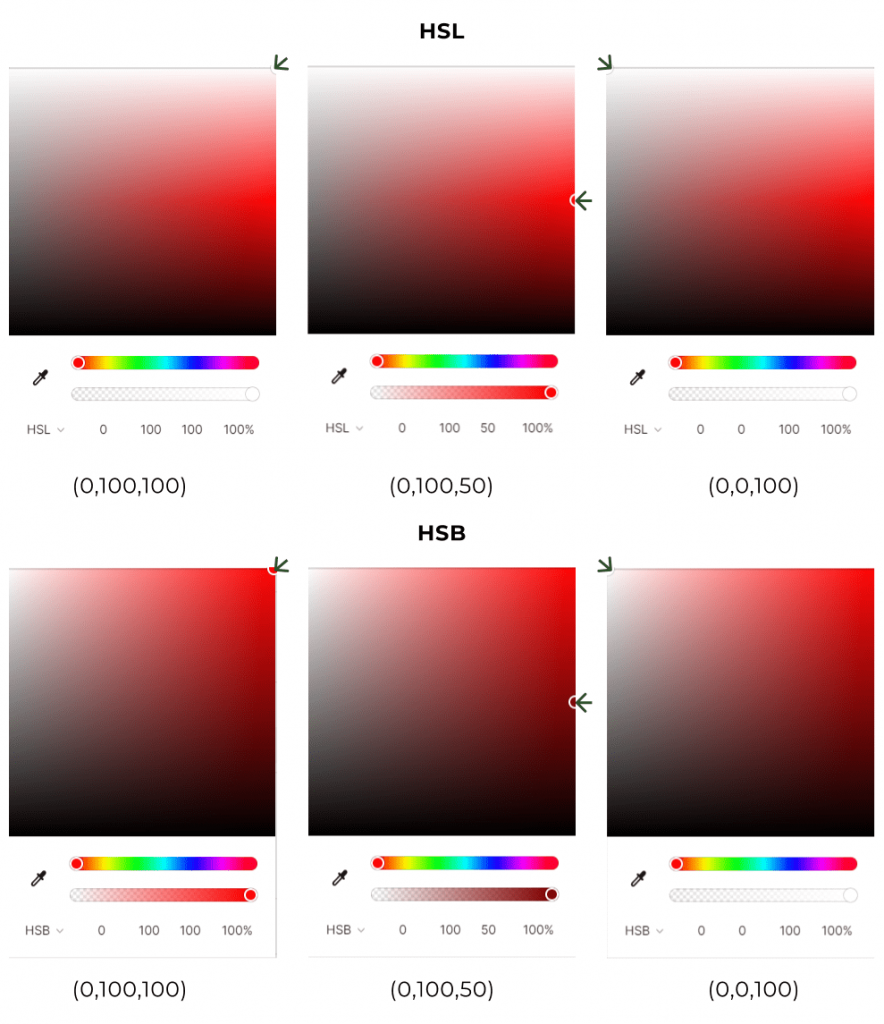
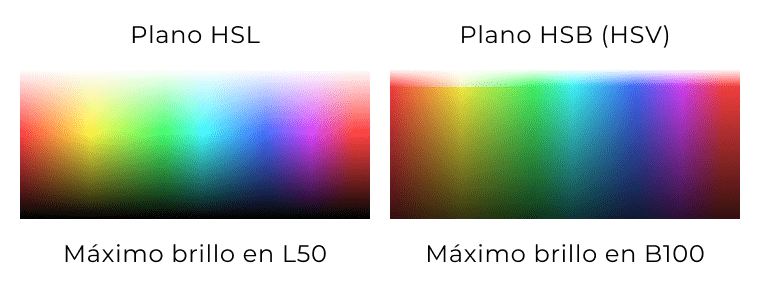
Podemos observar que en el modelo HSL es muy fácil llegar al blanco puro pero no así en el HSB que da igual el brillo que pongamos que no lo conseguiremos mientras tengamos un mínimo de saturación. Esto lo vemos fácilmente si trasladamos los espectros de color de cada modelo a un plano.

Finalmente, la diferencia principal entre los modelos HSL y HSB es, como indicaba anteriormente, el último parámetro. Para el HSL éste es la luminosidad o cantidad de blanco que tiene el color y para el HSB es el brillo o la fuerza de iluminación. Por eso, como veíamos en las imágenes previas a estos planos, en el modelo HSB un brillo al máximo no es un blanco total sino el máximo de intensidad del color debido a la fuerza de iluminación proyectada.
Ventajas de los modelos HSL y HSB (HSV)
Las principales ventajas de estos modelos de color es la facilidad de uso para los diseñadores.
Por un lado tenemos el reconocimiento instantáneo una vez entendemos cómo funcionan cada uno de estos modelos. Podemos intuir y seleccionar al momento el color que queremos. No así en los modelos RGB y Hex donde más allá de los colores básicos es difícil saber qué valores aplican para cada color. Es decir ¿qué color es un RGB (167,200,74) o un #450D9A?
Otra ventaja es la facilidad de ajuste de las propiedades. En RGB o HEX es difícil influir en solo la luminosidad o saturación del color sin irnos a otro tono, en HSL Y HSB es fácil ya que las barras de cada propiedad están separadas.
Una ventaja más es que son mejores para corrección de color. HSL y HSB permiten ajustes más naturales en tono, saturación y luminosidad y por eso son los que softwares como Photoshop siempre lo ofrecen sobre todo en filtros como el de Luminosidad y Saturación.
Por otra parte también son más fáciles para comunicarnos con clientes o usuarios pues estos nos darán indicaciones relativas a la intensidad, oscuridad o tono del color.
Desventajas de de los modelos HSL y HSB (HSV)
Pensando en desarrollo una desventaja clara es que son más cansados de introducir que los códigos hexadecimales que se pueden copiar y pegar fácilmente. De hecho, hasta muchos softwares te permiten previsualizarlos para asegurarte que pegaste bien el código.
En cualquier caso, pensemos más desde el lado del diseñador. Algunos problemas que encuentro a estos modelos es que por norma general se sustentan en el espacio de color sRGB que los limita mucho y con ello se nos dificulta.
- Encontrar el contraste entre dos colores.
- Encontrar colores complementarios.
- Ajustar la luminosidad de una imagen.
- Ajustar la saturación de una imagen.
- Cambiar el tono de una imagen.
Por supuesto esto no es agravio frente a los modelos RGB o Hex que también comparten el espacio sRGB. Sin embargo, para estas tareas son preferibles modelos como el Lab o Luv que conforman espacios de color CIE Lab o CIE Luv.