Después de ver las diferencia entre modo, modelo, sistema y espacio de color y cómo se crean y visualizan los colores toca revisar los diferentes modelos de color digital, conocer sus propiedades y así saber cuándo y cómo utilizarlos para nuestra conveniencia.
Concretamente en este artículo voy a adentrarme en los modelos de color RGB y HEX, los dos más comunes en diseño y desarrollo web y que seguro son los primeros que empezaste a usar con el ordenador posiblemente aún sin entenderlos bien. Próximamente te explicaré la diferencia entre HSL y HSB y también el modelo de color LAB que seguro has visto en la suite de Adobe alguna vez.
RGB
El modelo de color RGB es el principal exponente del modelo aditivo y el más común en diseño digital ya que históricamente ha sido el modo por defecto de la suite de Adobe y de programas anteriores.

El modelo RGB debe su nombre a los colores primarios en los que se basa: rojo (Red), verde (Green) y azul (Blue). La manera en que funciona este modelo es creando diferentes colores al mezclar la intensidad de cada uno de los 3 primarios. Esta intensidad de color se pone en una escala del 0 al 255 donde 0 no tiene nada de intensidad y un nivel de 255 el máximo de intensidad.
Por eso, algunos colores fáciles de deducir en este modo son:
Rojo: 255, 0, 0
Verde: 0, 255, 0
Azul: 0, 0, 255
Blanco: 255, 255, 255
Negro: 0, 0, 0
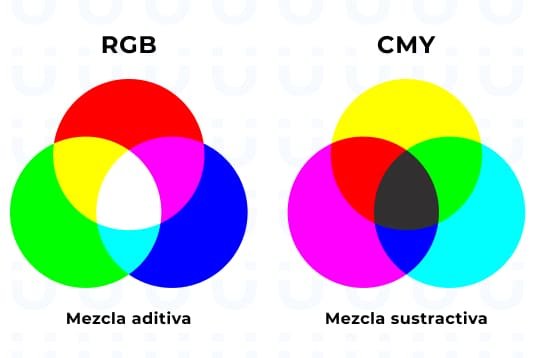
Aparte de eso, otros colores reconocibles entendiendo la mezcla de colores que vimos en la entrada anterior son:
Amarillo: 255, 255, 0
Magenta: 255, 0, 255
Cian: 0, 255, 255

Una característica de este modelo de color es que es muy preciso para el espacio de color. Sin embargo tiene las contrapartidas de no ser nada intuitivo para las personas y que pese a su precisión, esta depende de la capacidad de la pantalla para reproducir los colores correctamente ya que este modelo se sustenta en el espacio de color sRGB.
HEX
El modelo de color HEX es el básico en desarrollo web y es equivalente al RGB pero en formato de pares de valores para cada color primario. Es decir el color aquí tendría el formato #RRGGBB.
Sin embargo, la particularidad de este modelo de color – y de ahí su nombre – es que es hexadecimal, es decir relativo al número 16. Frente a la escala 0-255 del modelo RGB, en el modelo HEX cada valor puede tener una posición en una escala de 16 niveles. De 0 a 9 y a partir de ahí de A a F, o lo que es lo mismo, el mínimo es 0 y el máximo, que equivaldría a 16, es F (0123456789ABCDEF).
Como el máximo es F y el mínimo 0 y hemos visto que el formato es #RRGGBB algunos colores fácilmente deducibles en este modelo son:
Rojo: #FF0000
Verde: #00FF00
Azul: #0000FF
Blanco:#FFFFFF
Negro: #000000
De nuevo, gracias a conocer cómo se hacen las mezclas podemos deducir los códigos de los colores secundarios sin muchos problemas
Amarillo: #FFFF00 (la suma de rojo y verde)
Magenta: #FF00FF (la suma de rojo y azul)
Cian: #00FFFF (la suma de verde y azul)
En cualquier caso, para comprender mejor cómo funciona este sistema, veamos qué sucede si en una escala modificamos ligeramente el par de valores para el color rojo.

En este sistema el propio color incluye ya la luminosidad y parte de saturación. Por lo tanto, cuanto más cerca de la F, más luminoso y parcialmente más vibrante.
También me parece significativo un matiz que por la compresión de la imagen no se termina de ver bien pero si vamos a las casillas del #400000 y #440000 creo que sí es suficientemente apreciable. La diferencia entre repetir o no el valor en la segunda posición del par refleja esa aplicación de luminosidad que comentaba en el párrafo anterior.
Por otra parte, este método de color permite jugar con la opacidad añadiendo un par de valores extras al final dando el formato #RRGGBBAA siendo la doble A la cantidad de canal alfa que se le permite. Otra vez más, para este último par los valores van en la escala de 16 niveles.
Finalmente, una utilidad a la hora de usar este modelo de color es que los colores que repiten par pueden escribirse con atajo. Por ejemplo el color blanco se puede escribir como fff y funcionará bien, incluso como ff. En el caso del rojo #ff0000 podríamos acortarlo como f00.



una buena fundamentación sobre los modelos de rgb y hexadecimal