Como sabes, la experiencia del usuario depende de varios factores entre los que destaca la la arquitectura de la información (AI). Ésta la podemos gestionar a través de la navegación, y a su vez, una de las formas de establecer dicha navegación es con la paginación y el scroll. Así pues, el contenido de esta entrada será el siguiente:
Tabla de contenidos
Estos son los puntos sobre paginación y scroll que vamos a ver:
¿Qué es la paginación?

La paginación consiste en dividir el contenido en diferentes páginas que formen pequeñas secciones cada una. Originalmente, en el mundo de la imprenta, consistía en establecer dónde empezaba y terminaba cada página dado que no se podía poner todo en un solo papel.
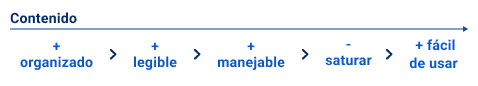
En el mundo digital, esta dosificación del contenido tiene incluso más sentido por el hecho de mejorar la experiencia del usuario. Ciertamente, paginando el contenido, éste queda más organizado, es más legible y más manejable. En consecuencia responde mejor a los 7 factores del diseño UX de Peter Morville entre los que destacan la facilidad de encuentro, de acceso y de uso ya que satura menos.
En resumen, la paginación es una estrategia de diseño que mejora la usabilidad y facilita la exploración de grandes cantidades de información al dividirla en partes más manejables.

Este enfoque es sumamente útil y común en sitios web, aplicaciones y documentos en línea que contienen una cantidad significativa de datos
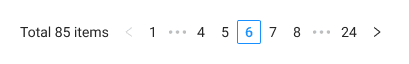
¿Y cómo se crea la paginación? A través del componente UI pagination que veremos en la próxima entrada.
¿Qué es el scroll?

El término scroll es otra de las metáforas que usamos en UX que llega al diseño de la interacción por su parecido con desenroscar pergaminos dejándolos caer hacia abajo, que es lo que tradicionalmente se entendía como scroll en inglés.
Dicho esto, el scroll es el desplazamiento a través de la interfaz hacia adelante o hacia atrás. Originalmente, se contemplaba como un movimiento vertical hacia arriba o hacia abajo, de ahí el nombre. Sin embargo, en la actualidad también se considera el movimiento lateral hacia la izquierda o la derecha como scroll.
Como podemos deducir, la capacidad de desplazamiento por la interfaz es una función esencial para la experiencia de uso pues permite explorar contenido extenso y navegar por los sistemas de manera eficiente.
Tipos de scroll
A la hora de comprender el scroll lo podemos analizar desde diferentes puntos de vista que nos permitan clasificarlos por un tipo o por otro.
La primera clasificación sería la de scroll por dirección que como hemos visto previamente puede ser vertical u horizontal.
Por un lado tenemos el scroll por dispositivo. Dependiendo de si podemos hacer el scroll directamente en la interfaz o indirectamente vía algún dispositivo. Encontramos que podemos hacer scroll directamente en las interfaces táctiles como te comentaba en la entrada sobre gestos para interacciones móviles o por el contrario podemos usar un dispositivo
Finalmente tenemos el scroll por interacción en función de si debemos presionar algún botón para ver más contenido o si el contenido se va cargando automáticamente a medida que nos desplazamos. Este es el caso del scroll infinito de las redes sociales.
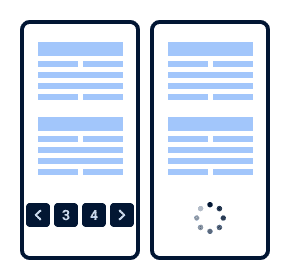
Paginación vs Scroll Infinito
Si bien la paginación y el scroll son compatibles y los vemos trabajando juntos en la mayoría de sitios, no sucede lo mismo con la paginación y el scroll infinito que son dos conceptos antagónicos y excluyentes.

Como hemos visto, la paginación aboga por partir la información en distintas secciones a las que llamamos páginas.
Por su parte, el scroll infinito propone mostrar todo el contenido seguido sin que el usuario tenga que interactuar con ningún componente. Se llama scroll infinito porque el nuevo contenido se carga a medida que el usuario va consumiendo el ya cargado y llega a determinados checkpoints. De esta manera, da la sensación de que mientras haya contenido para cargar, el scroll es infinito.
Cada una de estas maneras de dosificar el contenido tiene distintas ventajas y problemáticas como vamos a ver a continuación:
Beneficios y contras de la paginación:
Si apostamos por utilizar la paginación, entre los beneficios para el usuario encontraremos la posibilidad de controlar la navegación con precisión al poder seleccionar la página de destino exacta; agilizar la navegación por esta misma razón y con los botones de inicio y fin; conocer la ubicación continuamente pues siempre sabremos en qué página estamos y además conocer el rango de elementos que existen, lo cual da certeza y seguridad al usuario.
Como desventajas podemos considerar que, pese a lo que señalaba anteriormente, la experiencia de uso se ralentiza en determinados flujos al tener que estar cambiando de página constantemente. Otra desventaja es la necesidad de una interacción adicional que permita ese cambio de página. Finalmente, un asunto importante puede ser la accesibilidad pero dejo este punto para el final.
Beneficios y contras del scroll infinito:
Si optamos por el scroll infinito, encontramos ciertas ventajas como conseguir una navegación continua, experiencia fluida y una arquitectura sin restricciones, las cuales permiten mejorar el engagement y la retención de usuarios. También se debe valorar la comodidad de no necesitar mayor interacción que el movimiento contínuo y la fácil accesibilidad que además adapta la experiencia a dispositivos móviles.
En cuanto a los contras, claramente la pérdida de la ubicación por parte del usuario es un aspecto importante a tener en cuenta, claro que muchas veces se busca esto. En cierto sentido encontramos una dificultad de movimiento como por ejemplo para regresar al inicio que hay que deshacer todo el camino recorrido. También puede presentar ciertos desafíos de SEO ya que todo el contenido no está disponible de inmediato para los motores de búsqueda y suele ser dinámico.
Accesibilidad en la paginación
La paginación ha sido tradicionalmente un foco de críticas por su falta de accesibilidad. No se adaptaba bien a los lectores de pantalla y para que la lectura tuviera sentido había que perjudicar a la semántica en el código como explica Mike West. Estos problemas de accesibilidad sumados a la tendencia del scroll infinito han llevado a que la paginación perdiera mucha relevancia con el tiempo.
Sin embargo, en la actualidad, si bien el paginator puede no ser un componente perfecto en accesibilidad, tiene cubiertas las carencias que se le señalaban anteriormente. Este artículo de a11ymatters explica las soluciones que se le pueden dar en la actualidad.