En este artículo quiero hablar de un tema de suma importancia para cualquier producto que quiera ofrecer una buena UX y que a su vez es algo complicado para los diseñadores UI.
Fundamental en la sección de color de cualquier Sistema de Diseño que se precie y que sin embargo nadie explica bien de forma abierta, aquí voy a contar todo lo que investigando he aprendido sobre el ratio de contraste entre colores. Para ello, nos vamos a orientar con las preguntas que yo me he hecho.
¿Qué es el contraste y su ratio?

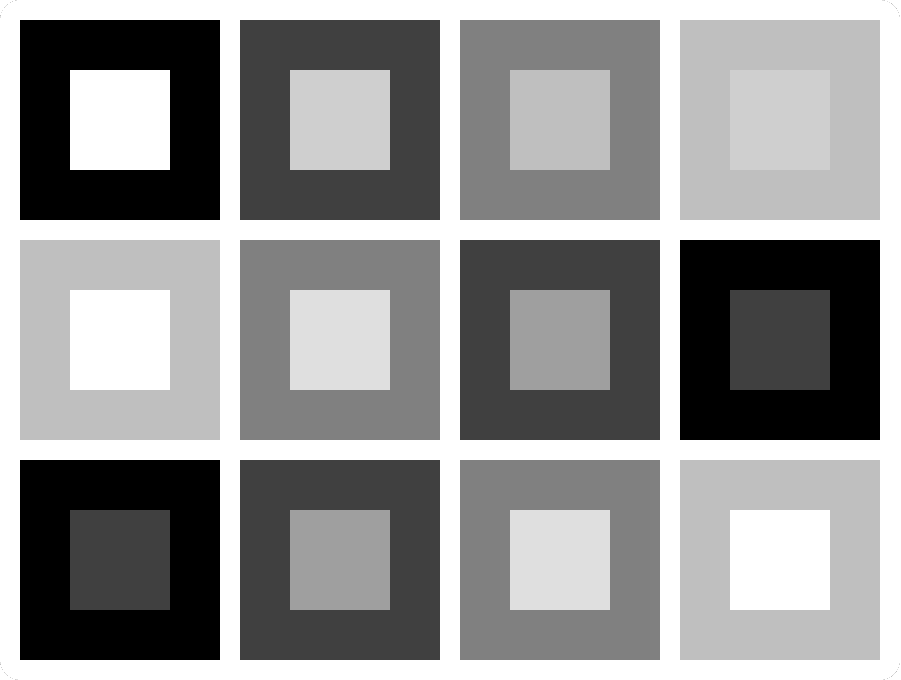
El contraste es la diferencia entre dos cosas. En lo que al color se refiere, para la teoría del color el contraste podría ser la diferencia entre dos colores que visualizamos a la vez. Concretamente la diferencia de qué nos hace sentir cada uno de esos colores.
Sin embargo, los diseñadores UX / UI y de producto digital lo vemos desde la perspectiva de la legibilidad y la accesibilidad. Por ello, para nosotros el contraste es la diferencia de luminosidad relativa entre un color de fondo o superficie y el color que está por encima de él.
Por tanto, el ratio de contraste es la medida de la diferencia de luminosidad entre dos colores que puede tener un valor en una escala de 1 a 21. Un ratio de contraste más alto indica que hay una mayor diferencia entre los dos colores y, por ende, una mayor legibilidad. Un ratio de contraste bajo significa que los colores tienen una luminancia parecida y se diferencian poco.
¿Qué es la luminancia relativa de un color?
La luminancia es una medida para describir el brillo percibido de un color en general, o lo que es lo mismo, cuán brillante es el color desde una superficie reflejada. Por lo tanto, entendemos la luminancia relativa como la medida de la intensidad de brillo de un color en comparación con la luminosidad máxima posible en un espacio de color. Siendo el mínimo el color más negro de ese espacio de color y el máximo el color más blanco de ese espacio de color.
Como mide esa cercanía al blanco más puro del espacio de color, la luminancia relativa se expresa en porcentaje y se utiliza para evaluar la fuerza y el brillo de un color en una imagen o diseño. Por ejemplo, si un color tiene una luminancia relativa del 75%, significa que es el 75% tan luminoso como el color blanco más luminoso del espacio de color.
Curiosamente los tonos “puros” de cada color tienen una luminancia relativa diferente. Así pues, si los pasamos a una escala de grises, podemos comprobar que efectivamente el azul es el color más oscuro del espectro y que el amarillo es el color más claro. Por ello estos colores tienen más diferencia de luminosidad que el rojo y el naranja.

¿Cómo se mide el ratio de contraste de colores?
El ratio de contraste entre dos colores se mide comparando la luminosidad relativa del color más brillante frente a la del color más oscuro. Aunque esto no es tan fácil como suena, no te preocupes que aquí te explico el proceso completo.
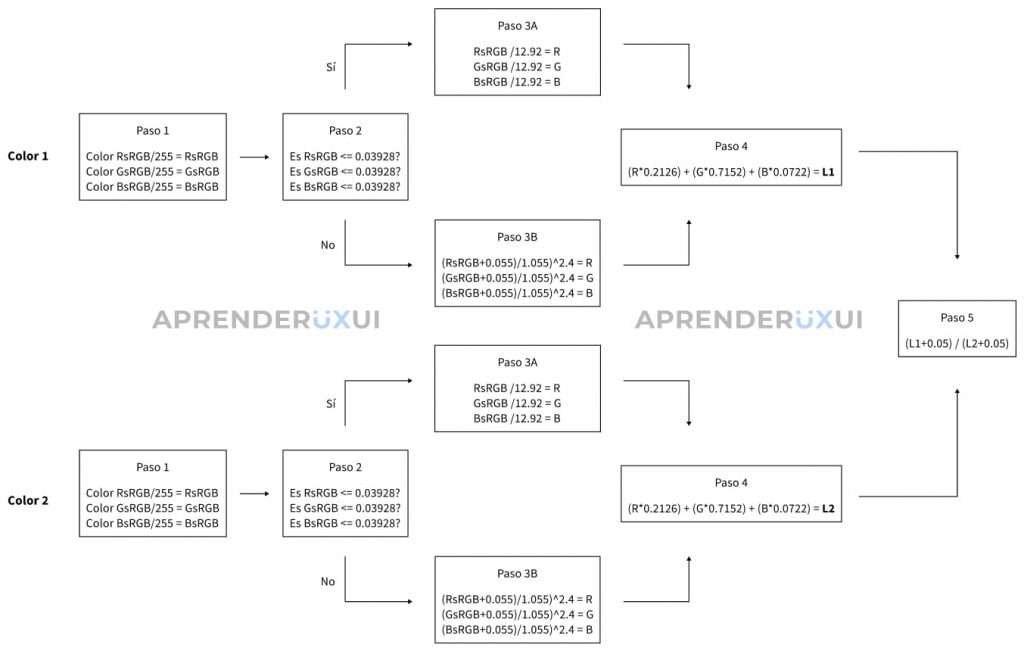
Lo primero, por supuesto, es tener los 2 colores a comparar en RGB porque es el modelo que utilizan las pantallas para mostrar el espectro de color sRGB. A partir de aquí, el primer paso es obtener el valor por unidad de cada canal para cada color. Es decir, encontrar el valor dentro del espacio de color del canal Rojo, Verde y Azul. Para ello, dividimos el valor del canal rojo entre 255, el del verde entre 255 y el del azul también entre 255. La fórmula para este paso es (ValorRojo / 255), (ValorVerde / 255) y (ValorAzul / 255)
El segundo paso es comprobar si cada uno de esos valores es superior a 0.03928 porque en función de la respuesta operaremos de una manera u otra.
Tras la comprobación, en los casos en que el valor sí sea superior a 0.03928, sumaremos 0.055 al valor obtenido previamente para dividir esa suma entre 1.055. Este valor lo elevaremos 2.4 veces. La fórmula para este paso es ((ResultadoPrevio + 0.055) / 1.055)2.4 Si por el contrario el valor es igual o inferior a 0.03928, lo que haremos será dividir ese valor entre 12.92. La fórmula para este paso es ResultadoPrevio / 12.92.
En el cuarto paso toca obtener la luminancia relativa de cada color. Esta se obtiene multiplicando cada resultado de canal por su coeficiente de participación que para el rojo es 21.26% para el verde el 71.52% y para el azul solo un 7.22%. Por tanto la fórmula para la luminancia relativa es (ResultadoRojo*0.2126) + (ResultadoVerde*0.7152) + (ResultadoAzul*0.0722).
El último paso para obtener el ratio de contraste, es sumar 0.05 tanto a la luminancia del color más claro como a la del oscuro. Esto es muy importante sobre todo para poder comparar colores cercanos al negro ya que como éste tiene una luminancia relativa de 0, dividir entre 0 no nos permitiría llegar a ninguna conclusión lógica. Por tanto la fórmula para comparar luminancias y obtener el ratio de contraste es (LuminanciaColor1 + 0.05) / (LuminanciaColor2 + 0.05)
Si no lo entiendes del todo así, seguro que este esquema te ayuda a terminar de comprenderlo.

En cualquier caso, mira este ejemplo con 2 de los colores de AprenderUXUI para que despejes cualquier duda.
| N.º Paso | Color 1 HEX:#A2C6FB RGB: 162, 198, 251 | Color 2 HEX: #074398 RGB: 7, 67, 152 |
| Paso 1 | RsRGB = 162/255 = 0.6313725490196078GsRGB = 198/255 = 0.7764705882352941BsRGB = 251/255 = 0.984313725490196 | RsRGB = 7/255 = 0.027450980392156862GsRGB = 67/255 = 0.2627450980392157BsRGB = 152/255 = 0.596078431372549 |
| Paso 2 | RsRGB = 0.6314 > 0.03928GsRGB = 0.7765 > 0.03928BsRGB = 0.9843 > 0.03928 | RsRGB = 0.0275 < 0.03928GsRGB = 0.2627 > 0.03928BsRGB = 0.5961 > 0.03928 |
| Paso 3 | R = ((0.6314 +0.055)/1.055)2.4 = 0.3564G = ((0.7765 +0.055)/1.055)2.4 = 0.5648V = ((0.9843 +0.055)/1.055)2.4 = 0.9646 | R = 0.0275/12.92 = 0.0021G = ((0.2627 +0.055)/1.055)2.4 = 0.0561V = ((0.5961 +0.055)/1.055)2.4 = 0.3140 |
| Paso 4 | (0.2126 * 0.3564) + (0.7152 * 0.5648) + (0.0722 * 0.9646) = 0.54935972 | (0.2126 * 0.0021) + (0.7152 * 0.0561) + (0.0722 * 0.3140) = 0.06323998 |
| Paso 5 | (0.54935972+ 0.05) / (0.06323998 + 0.05) = 0.5993/0.11324 = 5.2928 |
Por tanto, el ratio de color entre los colores #A2C6FB y #074398 es 5.29 lo que en muchos comprobadores de contraste se muestra como 5.3 porque redondean al final y no en ningún paso intermedio como hago yo.
Pues muy bien, pero… ¿qué pasa con este ratio de contraste? Como decía en la primera sección, este ratio nos indica la diferencia de luminosidad entre 2 colores y nos permite saber de un vistazo a qué grupo de legibilidad pertenecen gracias al estándar de contraste de color.
¿Cuál es el estándar de contraste de color?

Hay varios estándares de contraste como el del Pantone Matching System pero en diseño web y de productos digitales usamos el del W3C. Este estándar establece 3 niveles diferentes de legibilidad, dependiendo del tamaño de los elementos y de la ratio de contraste que son:
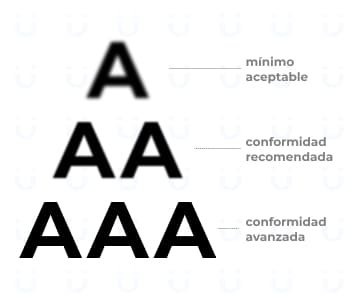
- AAA (conformidad avanzada)
- AA (conformidad recomendada)
- A (mínimo aceptable)
*Podemos entender que realmente hay un cuarto nivel que es el suspenso para aquellos casos en los que no se llegue a la calificación A
En este estándar el ratio de contraste obtendremos la clasificación AAA si el ratio de color es 7:1 para cualquier elemento o 4.5:1 para elementos grandes. Este mismo valor consigue la clasificación AA en el resto de textos. Finalmente la clasificación mínima aceptable A se obtiene con un ratio de contraste de 3:1, menos de eso es inaceptable independientemente del tamaño de los elementos bajo este estándar. Lo represento mejor con el siguiente cuadro:
| Ratio | Tamaño Medio (- de 24px) | Tamaño Grande (+ de 24px o +19px & negrita) |
|---|---|---|
| 3:1 | A | AA |
| 4.5:1 | AA | AAA |
| 7:1 | AAA | AAA |