Diseñar webs o apps parece fácil pero no lo es tanto como decirlo. Además, aunque el diseño UI está supeditado a la estrategia de marca y a muchos límites dados por las características del producto y de la plataforma, no existe una receta secreta para diseñar pantallas atractivas de forma automática. Sin embargo, sí hay trucos sumamente útiles para los diseñadores UI como la regla del 60-30-10 que vamos a ver ahora.
Tabla de contenidos
¿Qué es la regla del 60-30-10?
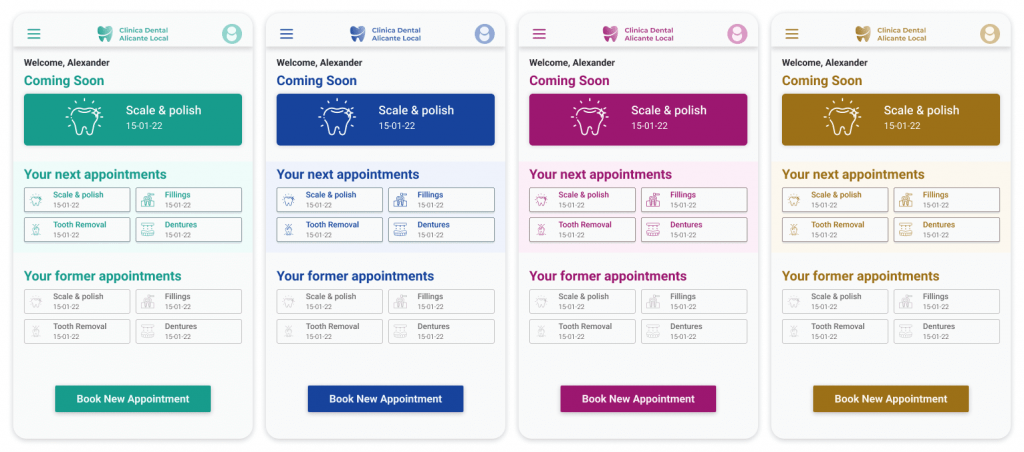
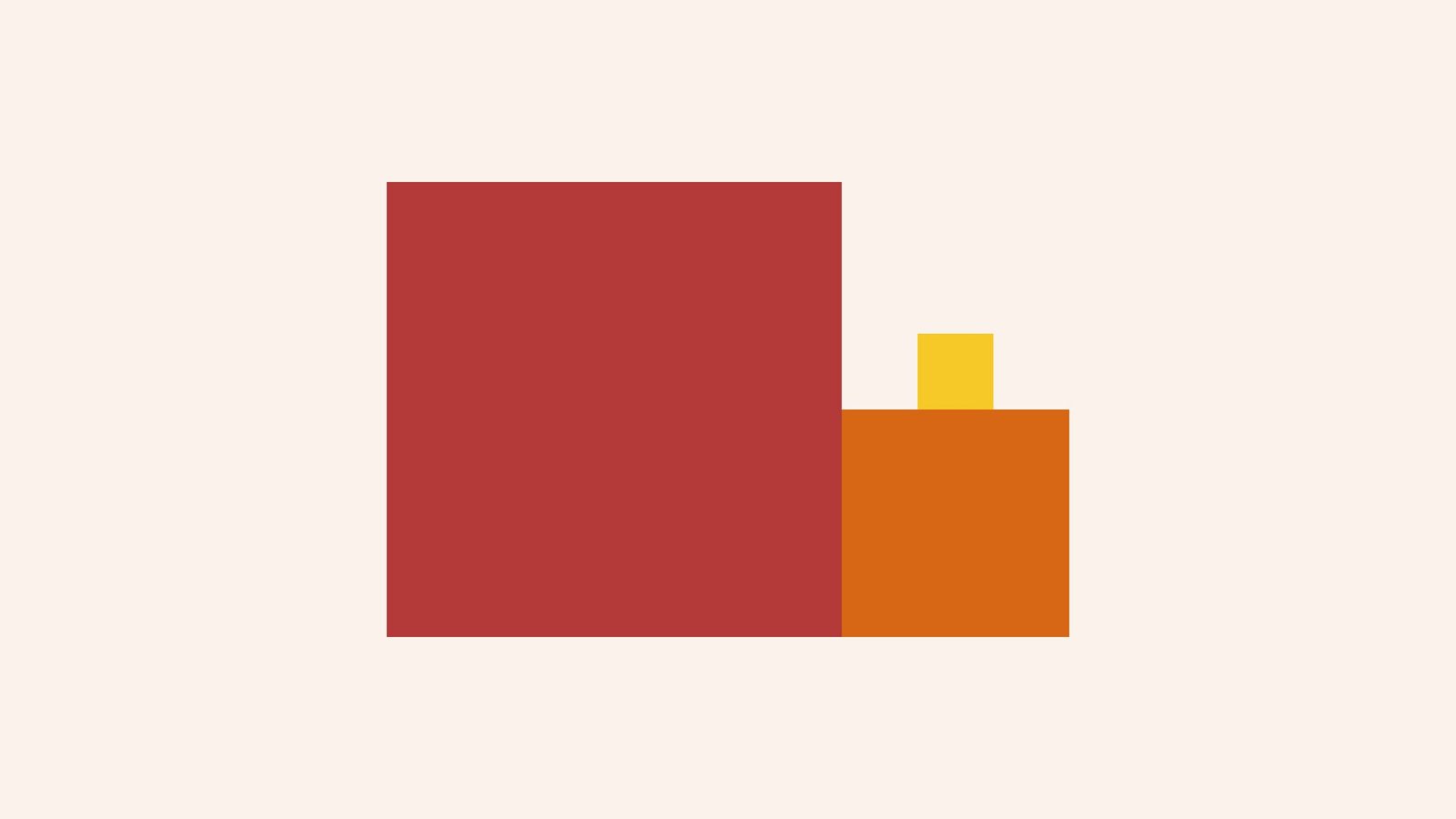
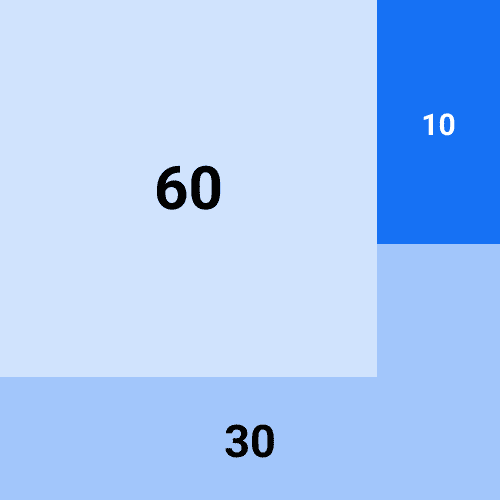
La regla de los 3 colores o mejor dicho regla del 60, 30, 10 es una conclusión de la teoría del color que establece que existe una combinación de colores muy efectiva usando solo 3 colores que ocupen el 60%, el 30% y el 10% de superficie respectivamente. De esta forma, el color que deba ocupar el 60% será el color primario o dominante, quien deba ocupar el 30% será el color secundario y quien deba ocupar el 10% el color de acento.

¿Cómo usar la regla del 60-30-10 en diseño UI?
Para aplicar la regla del 60-30-10 lo primero es elegir 3 colores que combinen bien. Para ello ya vimos la armonía cromática y los tipos de color.
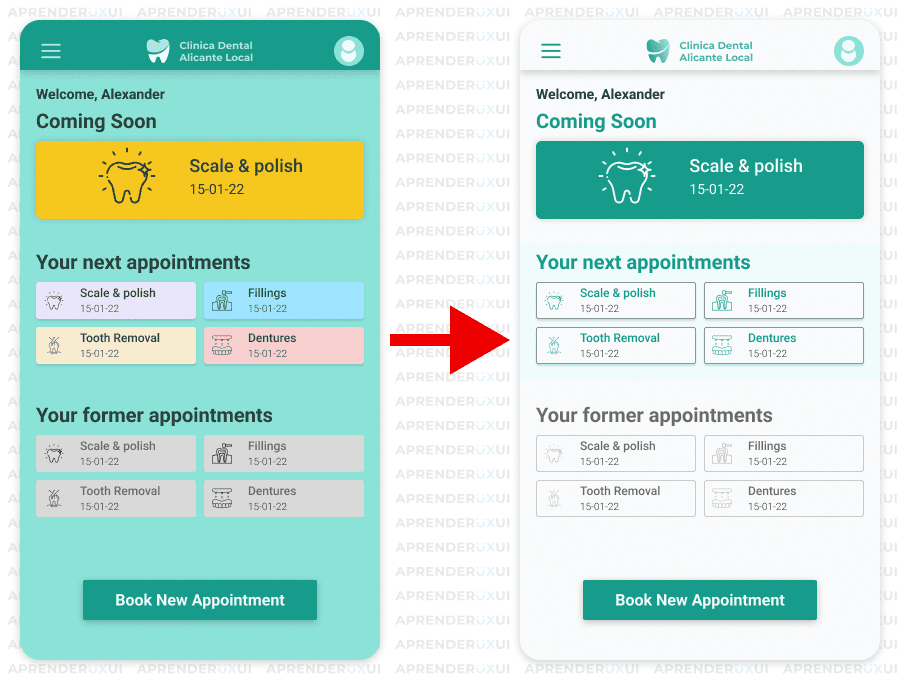
Una vez tenemos estos colores seleccionados debemos establecer la jerarquía. Una opción que no suele fallar es que el color principal sea un tono neutro para no saturar la vista ya que va a ocupar la mayor parte del espacio disponible. Precisamente por esta razón, el color más chillón suele dejarse como acento.

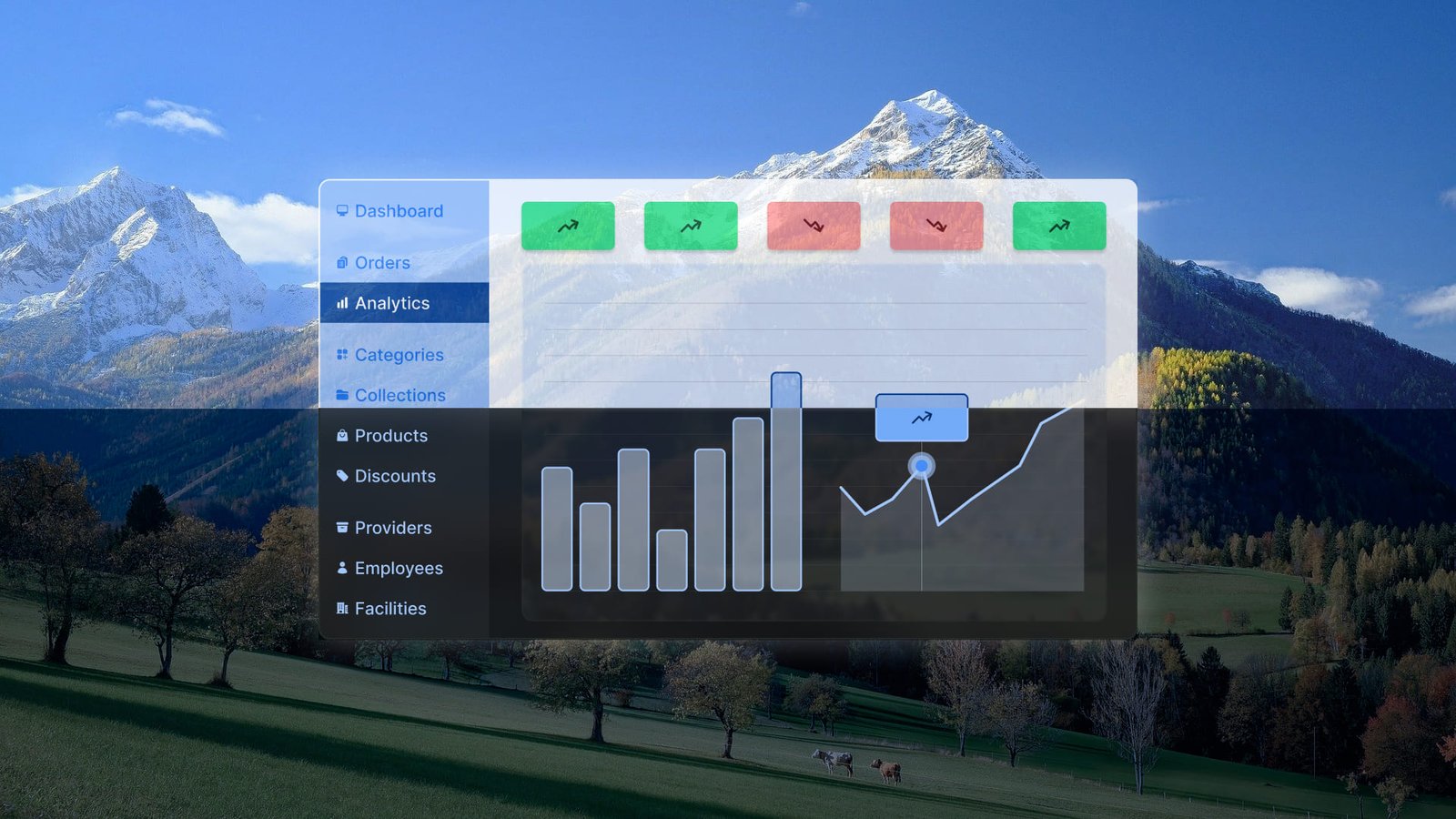
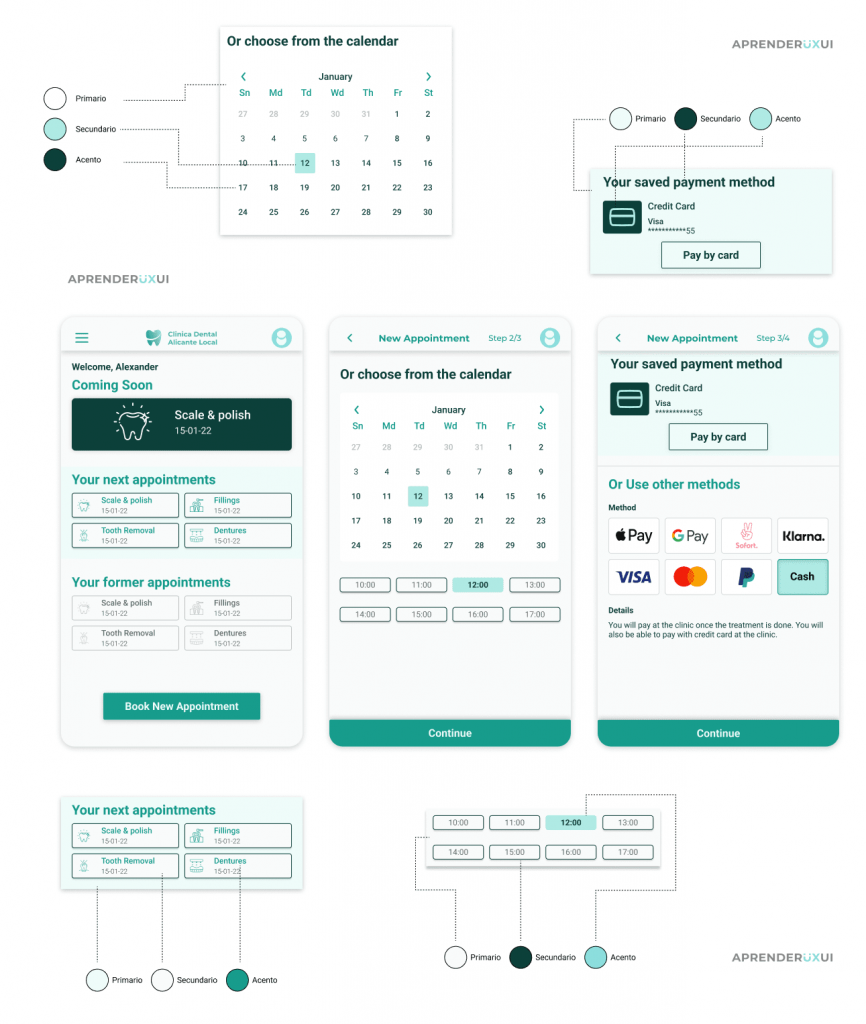
Cuando la jerarquía ya está definida solo queda aplicar el color a los diseños. Esto es válido tanto para la pantalla en general como para los componentes UI. De hecho si seguimos el diseño atómico, aplicando esta regla en moléculas y organismos, tendremos pantallas equilibradas cuando todos los elementos se junten.

¿Qué beneficios tiene usar la regla del 60 30 10?
Usar la regla del 60 30 10 es positivo tanto para diseñadores como para usuarios.
De cara a diseñadores, es ventajoso porque crea una especie de metodología que facilita la toma de decisiones ya que la regla es fácil de seguir y aplicar.
Respecto a los usuarios, los beneficios que le encuentro son los siguientes:
- Proporciona una estructura visual: La regla establece una proporción específica para los colores en la pantalla, lo que ayuda a los diseñadores a crear una interfaz de usuario equilibrada y estructurada.
- Crea una jerarquía visual: Al seguir la regla, los elementos más importantes en la pantalla se destacan visualmente, lo que hace que la información más relevante sea fácilmente visible y accesible para los usuarios.
- Mejora el atractivo: Al crear una interfaz de usuario visualmente atractiva y fácil de navegar, los usuarios pueden encontrar y acceder a la información que necesitan de manera rápida y eficiente.
- Fomenta la coherencia en el diseño: Al seguir esta regla en todos los elementos de la interfaz, se logra una mayor coherencia visual en el diseño, lo que facilita las expectativas del usuario y por tanto la UX.