En el equipo de diseño UX / UI siempre estamos expuestos a trabajar en colaboración con otros departamentos si es que no formamos parte de ellos. Idealmente seríamos un departamento independiente o a lo sumo sólo parte del departamento de producto. En cualquier caso, muchas veces nos vemos trabajando junto al departamento de marketing y es por eso que en esta ocasión, quiero hablarte de los temas UI adaptables para eventos.
Tabla de contenidos
Estos son los efectos que vamos a ver en esta entrada:
¿Qué son los temas UI?
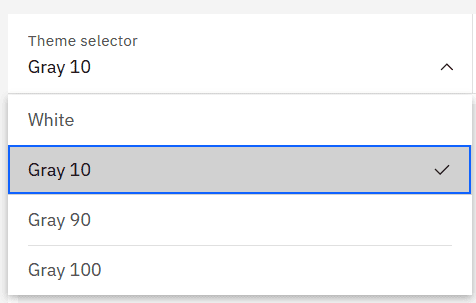
Los temas UI (o quizá temas en UI) son conjuntos de estilos, colores y elementos visuales que determinan la apariencia general de una interfaz de usuario. Desde la elección de colores hasta las tipografías, los Temas UI juegan un papel crucial en la estética y funcionalidad de cualquier aplicación o sitio web. No debemos confundir los temas UI con los sistemas de diseño ni con los UI Kits porque en realidad son parte de ellos. El UI Kit puede formar un solo tema o puede incluir varios temas, el sistema de diseño aparte de incluir todos los posibles temas, incluye las explicaciones y justificaciones que conforman toda la documentación de los elementos visuales y otros aspectos de estilo y personalidad.

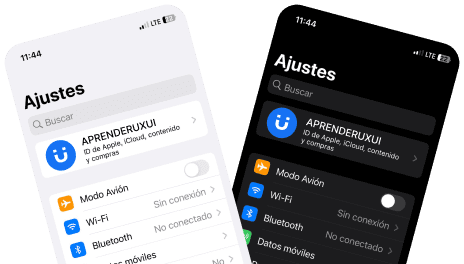
Los dos temas más conocidos son el modo claro y modo oscuro. Sin embargo, muchos sistemas de diseño incluyen otros tipos de temas UI que se ajustan a necesidades particulares de los usuarios (como por ejemplo daltonismo), o cuanto menos, ofrecen diferencias estéticas.
Beneficios de los temas UI
Consistencia Visual: Un tema bien diseñado asegura una apariencia consistente en toda la plataforma. Esto no solo refuerza la identidad de marca, sino que también proporciona a los usuarios una experiencia coherente.
Adaptación a las necesidades: como te decía previamente, una buena utilidad de los temas en UI es mejorar la experiencia de uso de quienes pueden tener ciertas dificultades de visión. Así por ejemplo, podemos tener un tema básico para la mayoría de usuarios y luego otro con mejoras en el contraste de colores para quienes necesitan ver mejor

Adaptación a preferencias: también te lo comentaba con anterioridad, una mayor cantidad de temas, permite una mayor adaptabilidad en cuanto a las preferencias de nuestros usuarios. De hecho los sistemas operativos de Mac, Windows y Ubuntu ofrecen diferentes temas para que se adapten a los gustos y personalidades de cada usuario. También en los navegadores podemos cambiar los temas.
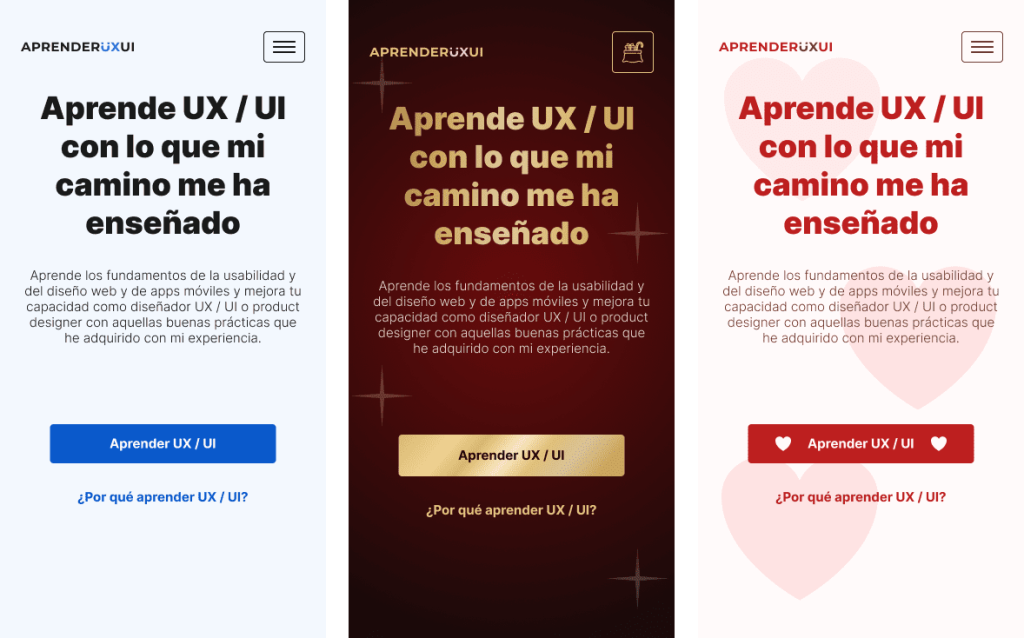
y como último beneficio queda la razón por la que escribo esta entrada de blog, por la adaptación a eventos para apoyar al equipo de marketing.