La comunicación con el usuario depende principalmente de los Componentes UI de información, la cual tiene que ser relevante, comprensible y accesible para que la experiencia de usuario sea la correcta. Así pues, este tipo de componentes transmiten y notifican todo aquello que el usuario debe conocer.
En esta entrada quiero hablar de tooltips y toggletips, dos componentes que muchas veces se confunden como uno solo y que sobre todo no se utilizan de forma correcta. Pero no te preocupes que también voy a incluir unas guías de uso y recomendaciones para emplear estos dos componentes.
Tooltip
Un tooltip es una pequeña caja emergente activada por el usuario al hacer hover o focus sobre un elemento que actúa como detonador. Esta ventana proporciona contenido adicional que sirve de ayuda o contexto sobre el elemento detonador. Por eso tampoco es raro ver que mucha gente lo llama infotip o incluso hint (pista en inglés). En definitiva, es información que ayude a comprender mejor todo lo que ese detonador quisiera decir. De hecho, aunque normalmente la información se presenta en formato de texto breve, también puede ser una imagen o un vídeo.

Algo muy característico de los tooltips es su forma de caja con una punta hacia el elemento detonador. De hecho, tooltip es punta de herramienta, no sé si por este diseño o al contrario. De todos modos, si bien lo común es que el tooltip tenga esa punta, no es obligatorio que la tenga o siquiera que apunte hacia el elemento detonador. También los he visto que apuntan hacia dentro del tooltip.

El mejor ejemplo de tooltip
El sitio que a mi parecer mejor utiliza los tooltips es Wikipedia. Me parece brillante la navegación por esta web porque la mayoría de conceptos están documentados y relacionados. Así que, aunque estés leyendo algo que no conozcas e incluya otro concepto desconocido, seguramente puedas ir a ese rápidamente. Pero es que con el sistema de tooltips es aún mejor.
En Wikipedia hay 3 tipos de tooltips:
- El tooltip en línea, el clásico, que ofrece poca información como tradicionalmente se ha hecho.
- El tooltip de referencia que incluye algo más de información y finalmente, la guinda del pastel.
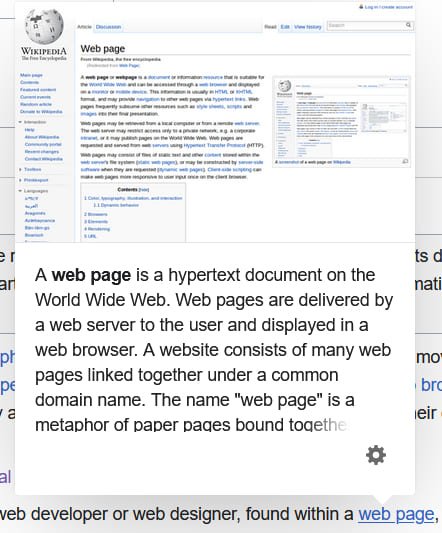
- El tooltip de página que te incluye un extracto con la definición del concepto desencadenante y además a veces una imagen que da aún más contexto. Todo esto permitiéndote además acceder a la página de ese concepto si no lo has entendido con la información del tooltip.



Cómo usar los tooltips
Debemos conocer que existe una serie de guías de uso de los tooltips. Incluso el Nielsen Normal Group nos muestra una guía de uso. Sin embargo, por lo que veo, no hay un criterio excesivamente común y podemos encontrar diferencias entre los diversos sistemas de diseño.
A continuación explico lo que más parece repetirse entre los que saben y las puntualizaciones que más interesantes me parecen:
- Lo primero es que los tooltips solo se pueden activar en estado de hover y foco, o lo que es lo mismo al pasar el ratón o seleccionarlo con tabulador, pero no al pinchar sobre ello. ¿Qué significa esto? Primero que no deben reaccionar al click, sino al mouseover (pasar el ratón por encima) o al hover de teclado. Segundo, que al retirar el ratón o teclado de encima de ese elemento, el tooltip desaparece. Si queremos que la caja informativa aparezca al hacer click en el elemento y se mantenga tras el hover, apostaremos por el toggletip.
- Lo segundo, los tooltips no deben dar información clave. Como estas cajas informativas dependen de hacer hover o focus en ellas, es vital que la información relevante no dependa de si el elemento UI tiene esos estados activos. Por el contrario, los tooltips deben usarse para información complementaria que ayude a entender la visión completa de lo que nos quiere comunicar el elemento UI puesto en pantalla.
- Por la misma razón, un tooltip no puede ser interactivo. Es decir, no puede contener elementos interactivos que realicen acciones. Los elementos interactivos en tooltips son inaccesibles para algunos usuarios y problemáticos para todos. Para incluir elementos interactivos debemos usar los toggletips.
- Un cuarto aspecto a tener en cuenta es que el tooltip debe pretender que la información sea relevante y breve. Por supuesto, la información tiene que satisfacer la necesidad de conocimiento pero debe evitar florituras y redundancias. Por el contrario, debe pretender un estilo directo y sencillo.
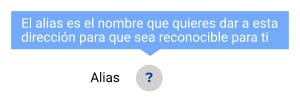
- Otro punto es que los tooltips no necesitan pistas que actúen como reclamo. Ciertamente el típico círculo con la i de información, es una buena ayuda pero no imprescindible. Pueden funcionar perfectamente al pasar el ratón por un texto, un icono o una imagen. De hecho, en imágenes lo común es usarlo como texto alternativo que ayude a la accesibilidad del sitio.
Más recomendaciones para usar tooltips
Por otra parte, también hay una serie de recomendaciones que te pueden servir de guía al usar los tooltips que son menos tajantes que los puntos anteriores:
- Asegurarse de que el contraste sea suficientemente alto entre el fondo, la caja del tooltip y el contenido del mismo.
- Incluir la punta del tooltip y posicionar bien a éste para que sea más fácil reconocer a qué elemento pertenece.
- Evitar tapar otros elementos. Es preferible que el tooltip esté un poco separado y no obstaculice la lectura de otros elementos principales de la GUI
- Utilizar los tooltips incluso en situaciones que nos puedan parecer sobradamente entendibles a nosotros. Por ejemplo para identificar los iconos (aunque sea el icono de Perfil que sale la personita).
Toggletip
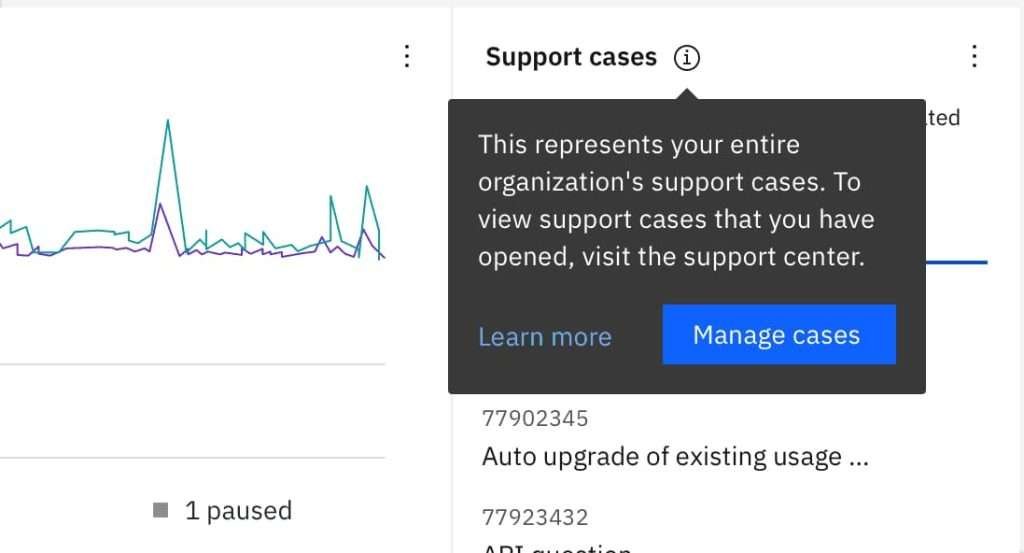
El toggletip, al igual que el tooltip, también es una pequeña caja emergente con información adicional. Además, también aquí es el usuario quien lo activa desde un elemento detonador. Sin embargo, mientras en el tooltip es resultado de hacer hover o focus sobre un elemento, aquí el usuario debe hacer click sobre el elemento o presionar enter cuando este esté bajo foco. Esto significa que el infobox se cerrará tras desplazar el ratón o el foco mientras que el toggletip se mantendrá abierto hasta que lo cerremos si nos da esa opción o clickemos en otro lado.

Al toggletip también hay quien lo llama callout o popup tip pero no debemos confundirlo con un pop up que aparece sin que el usuario lo llame, porque como decía, el toggletip siempre es activado por el usuario.
En cuanto a anatomía y formato, el toggletip es como el tooltip con la diferencia de que el primero sí incluirá botones y elementos interactivos que clickar. Además, en el caso del toggletip es imprescindible que demos la pista que indique que al clickar vamos a activar el toggletip.