Esta lista con vocabulario de diseño UX / UI te permitirá conocer el significado de las palabras técnicas que utilizamos en el día a día trabajando en la industria del producto digital y UX. También te servirá para entender la terminología relacionada que pueden encontrar en muchas de las ofertas de empleo para trabajar como diseñador UX, UI, IxD o de producto.
Para que te sea más fácil la lectura y comprensión de dónde es más común encontrar cada término, clasificaré este glosario UX / UI en 4 categorías. No obstante, entiende que un término podría incluirse en varias de las diferentes categorías:
- Terminología de diseño UX / UI
- Terminología de desarrollo de producto
- Terminología de desarrollo de negocio
- Terminología de ofertas de diseño UX / UI

Terminología de diseño UX / UI
HCI o Human-computer-interaction
La HCI o Human-computer-interaction (interacción humano-computadora) es la relación entre las máquinas y las personas, es decir cómo comunicar lo que quiere hacer el humano con la máquina a ésta para que lo sepa interpretar y cómo comunicar los procesos de la máquina y sus resultados al humano para que los sepa entender. El estudio de la interacción entre máquinas y personas pretende mejorar esa relación a través de hacer la comunicación más eficiente, más significativa y consiguiendo sacar más provecho a la utilidad de las máquinas. La HCI es parte del origen del UX.
HCD o Human-centered-design
El HCD o Human-centered-design significa diseño centrado en el usuario. Es decir, diseñar considerando la perspectiva del usuario o lo que es lo mismo, diseñar teniendo en cuenta la razón por las que el usuario puede querer algo y las consecuencias del uso en el usuario. Esta es la metodología (aunque yo lo llamaría ideología) sobre la que se cimenta el diseño UX.
UCD o User-centered-design
UCD o User-centered-design significa diseño centrado en el usuario. La principal diferencia respecto al HCD, es que mientras el UCD piensa y tiene en cuenta las necesidades y características de un grupo específico de usuarios, el HCD piensa más en los humanos como algo general. Por lo tanto el UCD es previsiblemente menos inclusivo pero más adecuado para el grupo al que se dirige que el HCD. Del UCD nacen otras metodologías como el Design Thinking.
GUI o Graphic user interface
La GUI (Graphic User Interface) o interfaz gráfica del usuario es lo que comúnmente se llama UI. Sin embargo, GUI se limita a las UI que tienen apartado gráfico mientras que las UI también incluyen otras formas de interfaz como las de sonido, o las de tacto.
Elipsis
Como en cualquier otro ámbito la elipsis es omisión. En diseño UI usamos el concepto elipsis para referirnos a la omisión de caracteres cuando un texto no cabe entero y reemplazar los últimos caracteres que sí caben por los puntos suspensivos (…).
Iterar
Iterar significa repetir pero básicamente es hacer cambios. Es como reiterar pero sin especificar que ya se ha iterado previamente.
En Diseño/Desarrollo de producto la iteración es el proceso por el cual se repiten partes del proceso de diseño o de desarrollo hasta alcanzar el resultado deseado.
Asset
La traducción de asset es activo, pero yo lo llamaría recurso porque llamamos assets a esos recursos que desde diseño debemos aportar a desarrollo. Las imágenes que queremos que estén en la web, la tipografía, los códigos de color, los tokens, etc.
Token
Los tokens son fichas. En diseño no son fichas físicas sino un código o nombre con un valor asociado. Usamos los tokens para mejorar el reconocimiento de los elementos, hacer cambios más rápidos y que además estos cambios no sean destructivos.
Un ejemplo de token sería llamar azul-aprenderuxui al color #1671F4. De esta forma, si yo tuviera un equipo de desarrollo y de marketing, sería fácil que todos entendiéramos a qué azul me refiero al decir azul-aprenderuxui. De igual manera, si un día decidiera cambiar el color corporativo sería muy fácil y rápido implementar los cambios, mantendría el nombre azul-aprenderuxui pero el código de color sería otro, por ejemplo #052C66
Insight
En Investigación UX un insight es un descubrimiento que basándose en datos reales explica la causa de un problema y nos guía a encontrar una solución. Este descubrimiento suele surgir de combinar diferentes patrones que hemos encontrado.
Por ejemplo, en una investigación que yo llevé a cabo encontré que por un lado el 80% de los participantes preferían probar la app sin registrarse y por otro lado que el 70% de los participantes intentan dar sus datos mínimos. Con estos dos patrones obtuve el insight que a la gente le preocupa dar sus datos y prefiere probar la app antes que nada. Lo cual llevó a potenciar el botón de probar sin registrar.
Affordances
Los affordances en UX / UI son pistas perceptibles (normalmente visuales) que indican qué acción realiza el objeto. Es decir, ayudan a comprender el objeto a partir de su funcionalidad y su propósito. Por ejemplo, en una cuchara, la forma cuenca indica que sirve para recoger líquidos. A su vez, la parte alargada indica que se puede coger con la mano. Estos son affordances y de igual manera los encontramos en los componentes UI. Sabemos que un botón lo es porque su forma y CTA nos indican que es un elemento clicable. Recuerda que en la entrada sobre metáforas en UX te hablaba de la importancia de la familiaridad en los botones.
Signifiers
Los signifiers o significantes son otras pistas que añaden información sobre los objetos a la vez que refuerzan los affordances. En el ejemplo que te ponía de la cuchara, el tamaño es un refuerzo sobre la capacidad que puede recoger dicho objeto. En el botón, el color nos indica el estado. Por ejemplo, un botón gris significa que está deshabilitado. Un botón rojo probablemente que sea una acción destructiva. De hecho, los botones suelen incluir un icono que actúa como refuerzo, como signifier. Un icono de basura ayuda a entender que es un botón de eliminar. Un icono de avión de papel ayuda a entender que es un botón de enviar.
Dark Patterns
Los dark patterns son prácticas engañosas que aprovechan la confianza y falta de atención de los usuarios para inducirles a error y que hagan algo que por sí mismos no harían. Generalmente estas prácticas consisten en sustituir los patrones conocidos por los usuarios por otros similares pero con finalidades completamente diferentes. Por ejemplo, aprovechando a meter cláusulas abusivas ya que nadie lee los términos y condiciones de ningún servicio.
Los dark patterns siempre han sido técnicas comunes en los servicios de venta que muchos comerciales han usado en su día a día. En UX también son fácilmente encontrables y ejemplos hay muchos como cuando se incluyen gastos adicionales en el proceso de compra. A veces, incluso se añaden servicios o productos diferentes de lo que el usuario quería comprar y en vez de tener que añadirlo manualmente, tienen que quitarlo manualmente.
Modelo mental
Los modelos mentales son representaciones que cada uno hacemos en nuestra cabeza sobre cómo funcionan las cosas. Esto sirve como marco de referencia para ayudarnos a resolver problemas y abordar distintas situaciones en el mundo que nos rodea. En UX, los modelos mentales se refieren a cómo nuestros usuarios esperan que funcione un producto o una experiencia en particular, basándose en su experiencia con productos similares. Es importante diseñar teniendo en cuenta los modelos mentales del usuario para no confundirlo.
Redlining
El redlining es el marcado de los espacios y tamaños de los elementos UI. Su nombre viene porque originalmente se trazaban líneas rojas (red lines) desde el inicio al final del objeto o espacio. La utilidad de esta técnica es comunicar los detalles del diseño al equipo de desarrollo o a otros miembros del equipo que no tienen acceso directo a los archivos de diseño originales. Actualmente esto ya no se hace manualmente porque hay plugins y software como Zeplin o la vista para desarrolladores de Figma donde ya se pueden ver todas estas medidas.
Sistema
Cuando en UX hablamos de sistema, lo usamos como genérico de sitio web, app o software. Es la manera de referirnos al producto digital sin tener que detallar a qué tipo pertenece porque la razón por la que lo nombramos es común en todos ellos.

Terminología de desarrollo de producto
Workshop
Los workshops son talleres. En este caso por lo general se refiere a reuniones o momentos en los que se van a poner en prácticas actividades o ejercicios como por ejemplo el How Might We, el brainstorming o el Crazy 8s
Stakeholders
Personas involucradas en el proyecto aunque casi siempre se refiere a gente relacionada con el proyecto que está por encima en la jerarquía como Project Managers, Product Managers, Product Owners o incluso el CEO y los socios de la empresa
Deliverables o Entregables
Los deliverables que te piden conocer en las ofertas de trabajo son los documentos que se entregan a los stakeholders para mostrar ciertos resultados y que nos den feedback. Un simple informe o una presentación ya son deliverables. Entre ellos es probable que en las entrevistas te pregunten por Análisis de la competencia, Personas, User Journeys o User Flows. Claro que en diseño, lo más común es que los entregables sean los wireframes de baja y alta fidelidad, prototipos interactivos y assets para desarrollo y marketing.
Kick-off
Kick-off significa inicio. Puede ser que el kick off lo veas referido a comenzar el proceso de diseño o de desarrollo. Sin embargo, lo más frecuente es verlo como kick-off meeting. Desde el punto de vista de la empresa o freelance, el kick-off meeting es la primera toma de contacto con el cliente en la cual este nos cuenta qué problema tiene, qué cree que necesita y otra serie de datos como cuál es su presupuesto.
Desde el punto de vista de un diseñador, el kick-off meeting es la primera reunión con stakeholders en la cual nos explican el proyecto a abordar. En esta reunión es posible que ya nos den mucha información relacionada con todos los entresijos del proyecto (dándonos por ejemplo las especificaciones técnicas) o puede que todo sea muy superficial y más tarde haya que ir entrando en detalles.
Hand-off
El hand-off es la entrega. Para nosotros, diseñadores, la entrega suele consistir en entregar los deliverables a los stakeholders. Sin embargo, el hand-off siempre se refiere a la entrega por parte del equipo de diseño de cara al equipo de desarrollo. Esta entrega cada vez es más fácil. Herramientas como Figma, Sketch y Adobe Xd, las principales con las que se diseña, tienen apartados donde los desarrolladores pueden ver el código. Además, hay otra serie de herramientas que mejoran este hand-off como por ejemplo Invision, Zeplin o Zeroheight.
Para que el material entregado sea más claro y fácil de entender por parte del equipo de desarrollo, lo mejor es añadir notas adjuntas a esa entrega. Unas de las opciones que permiten esas otras herramientas que mencionaba.
No nos olvidemos del sistema de diseño, herramienta de lo más útil para que la entrega sea lo mejor posible.
API
Application programming interface. Es la manera en la que dos aplicaciones se pueden integrar. Por ejemplo, si en nuestra web o app queremos tener acceso a Google Maps, lo haremos a través de su app.
Design specs
Especificaciones del diseño. Estas son las especificaciones que los diseñadores pasamos a los desarrolladores para que las cosas funcionen como nosotros hemos planteado. Aquí se puede incluir todo el sistema de diseño pero también muchas más cosas como transiciones, microinteracciones, lógicas y casos de uso.
Tech specs
Las especificaciones técnicas son el listado de requisitos y reglas que tendrá un producto. Sirven para aclarar o zanjar dudas y para que todo el mundo tenga una visión completa y uniforme del producto. Incluye las funcionalidades que tendrá, qué se podrá permitir y qué no, casos de uso y cómo se va a desarrollar.
PRD o Product requirements doc
El documento de requisitos de producto muchas veces se usa como sinónimo de especificaciones técnicas. Sin embargo, otras muchas veces se entiende como una versión redirigida de las especificaciones técnicas. El PRD se orientaría a solucionar las necesidades del usuario y cubrir historias del usuario, mientras que en las especificaciones técnicas se orientarían a cómo crear esas soluciones.
PFR o Product features request
El requerimiento de funcionalidades del producto es la petición formal de crear ciertas funcionalidades en el producto para satisfacer las necesidades de los usuarios. Estos requerimientos o peticiones formales las hacen los stakeholders (CEO, PM o PO) o en un entorno de consultoría, el cliente.
FRB o Feature request board
El tablón de de funcionalidades requeridas es una lista o tablero en Jira / Trello / etc. donde se incluyen las PFRs indicadas anteriormente. Es en este listado donde se refleja el orden de prioridad que tiene cada funcionalidad a crear
Guidelines
Las guidelines son guías de uso o directrices en las que se pauta la correcta utilización de por ejemplo un sistema de diseño. De hecho, como puedes ver en estos sistemas de diseño de las grandes compañías, todos ellos incluyen un apartado con las guías de uso. Por el contrario, las guidelines no son exclusivas de los sistemas de diseño y también las crearemos como deliverables para especificar las normas de uso de una feature tanto para los desarrolladores como quizá para los usuarios en una sección FAQs
Workload
El workload es la carga de trabajo o lo que es lo mismo las tareas que tenemos asignadas. Si como diseñadores tenemos asignadas 3 tareas por ejemplo, los rediseños de la patalla de log in, del formulario de registro y de la página de check out, esto conformará nuestro workload.
Backlog
El backlog son las tareas pendientes. Es un concepto que pertenece a las metodologías de trabajo ágiles. Estas dividen las tareas en grupos para evitar tiempos muertos improductivos. Los grupos son más o menos: tareas por hacer, tareas que aún no podemos hacer, tareas que estamos haciendo, tareas pendientes de revisión, tareas completadas y tareas descartadas. Además, en cada grupo, las tareas se jerarquizan por prioridad.
En conclusión, el backlog agrupa las tareas “por hacer” y que “aún no podemos hacer” teniendo en cuenta la prioridad de cada una de estas tareas.
Prioridad P0, P1…
Algo común aunque no exclusivo de trabajar con tecnologías ágiles es la organización del backlog. Como no todo se puede abarcar a la vez, hay que establecer prioridades en base a qué es más fácil de desarrollar y qué va a tener mayor impacto. Para saber qué prioridad tiene cada una de las tareas pospuestas les ponemos un código que van desde P0 o Prioridad 0. Por tanto, P0 significa máxima prioridad y se utiliza normalmente para resolver problemas críticos como puedan ser bugs. Algo no tan prioritario pero muy prioritario será P1 y así según aumente el número, baja la prioridad de la tarea.
POC o Proof of Concept
La prueba de concepto es el hecho de validar pequeños supuestos técnicos como por ejemplo una funcionalidad para que pueda ser incluida o no. La ventaja de abarcar una pequeña parte y no un sistema completo es que reduce costes y tiempo de prueba. Muchas veces se hace de forma interna, es decir, se prueba entre los integrantes del equipo o con el equipo de QA si lo hay.
QA o Quality Assurance
La QA en español aseguramiento o garantía de calidad es el proceso por el cual se comprueba que el producto desarrollado se ajusta a lo establecido en la especificación técnica. De igual modo, debe constatar que esa especificación no se queda corta.
Ticket
Los tickets en desarrollo de producto no tienen nada que ver con los tickets de un restaurante. En desarrollo de producto los tickets son reportes de incidencias. El sistemas de tickets es común al incluir un departamento de atención al cliente o al menos al pensar en mejorar y solucionar problemas que los usuarios puedan reportar.
Bug
Un bug es un fallo. Normalmente los bugs se refieren a errores en el código que hacen que la app no funcione como debería. No obstante, también podríamos considerar bug a los errores cometidos desde diseño que llevan a que la app no funcione como el usuario final esperaría.
Retrospectiva
La retrospectiva es tener una visión del pasado. En nuestro sector, la retrospectiva se utiliza como workshop para comprender por qué se tomaron las decisiones que se tomaron, qué impacto tuvieron tanto positivo como negativo y cómo mejorar para el futuro. Como la intención es mejorar de cara al futuro, hay que participar en el taller con asertividad. No buscar a quién culpar de los errores ni a quién dar mérito sino encontrar lo que se hizo mal para que deje de hacerse mal y encontrar lo que se hizo bien para continuar con ello.
Design debt o deuda de diseño
El design debt, hermana de la deuda técnica, es el conjunto de buenas prácticas de diseño que se han quedado fuera de la práctica y por lo cual en el presente hay carencias y problemas con el diseño. Entre esas carencias que yo más he encontrado y generado, muchas veces está la de diseños actualizados. Componentes, iconos, nuevos tamaños que se han creado para solucionar un nuevo problema pero que no se han incluido en el sistema de diseño. Sin embargo también se considera deuda de diseño la falta de investigación con usuarios o la falta de algún paso del proceso de design thinking.
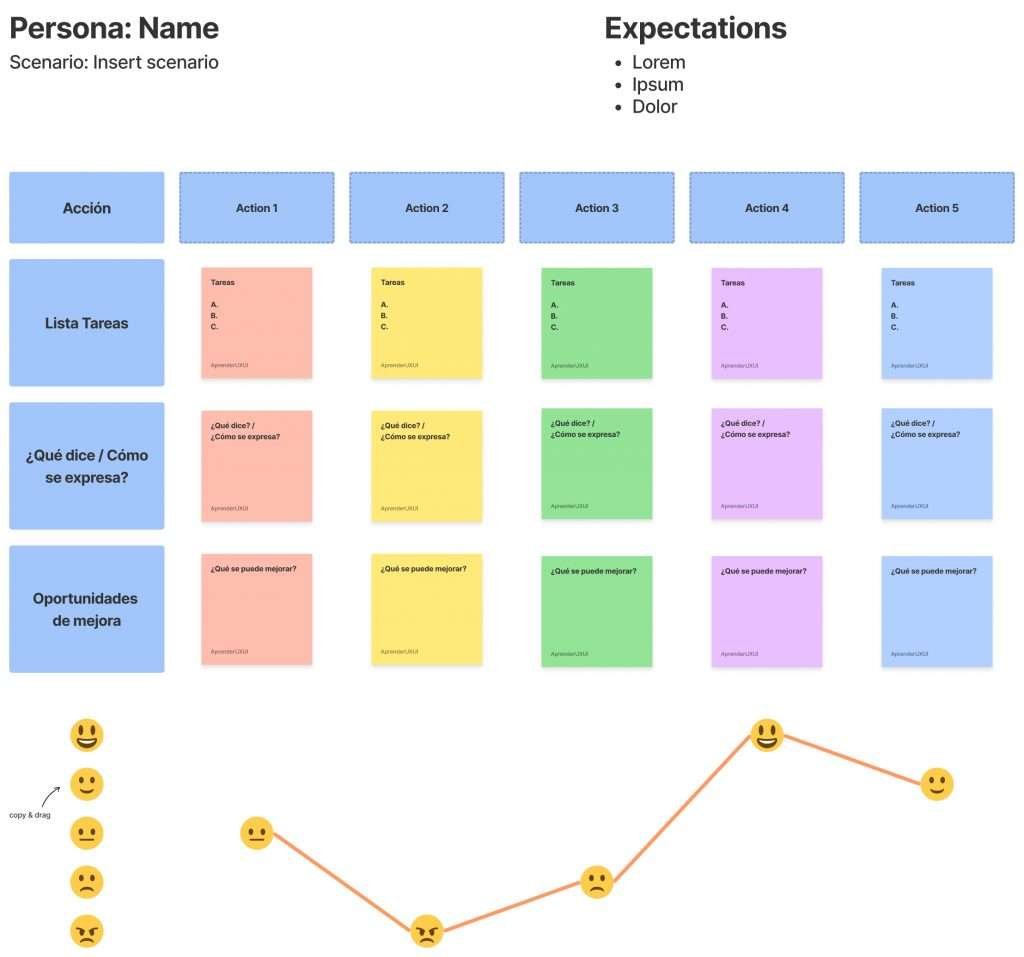
Customer Journey
El customer journey es el recorrido que hace un comprador desde que llega a la tienda hasta que se va. Previsiblemente habiendo comprado algo pero no necesariamente lo cual indicaría un grave problema. Durante este recorrido el cliente pasa por diferentes momentos que le harán sentir y reaccionar de cierta manera. Toda esta información se refleja en un Customer Journey Map y se puede trasladar al mundo del UX pensando en el User Journey y en el User Journey Map.

Pain Point
Los pain point, en español puntos de dolor, son los momentos del recorrido del usuario en que este siente un bajón en su experiencia de usuario. Pueden darse por frustración, confusión, desidia, enfado, etc. Solventar estos pain points es lo que muchas veces lleva a productos y servicios de éxito. Por ejemplo, Netflix solucionó en su momento el el punto de dolor que supone querer tener un amplio catálogo de películas a tu completa disposición por poco dinero.
Happy path
El happy path o camino de la felicidad no es otra cosa que el recorrido ideal de un flujo de usuario. Muestra una visión utópica en la que el usuario no tiene ningún problema ni ninguna dificultad mientras completa la tarea del flujo. Esto es un fallo común en los diseñadores juniors que no tienen en cuenta las diferentes problemáticas que pueden surgir. El ejemplo más común es no tener en cuenta la posibilidad de que cuando un usuario realiza una búsqueda, no le aparezca ningún resultado.
Edge case
Los edge cases son casos extremos, todo lo contrario que el happy path. Son poco frecuentes o incluso improbables pero en tanto que posibles, queremos recogerlos para estar protegidos frente a ellos. Normalmente los edge cases no merecen nuestra atención, pero ocasionalmente tienen tanta importancia que es bueno tenerlos en cuenta sobre todo si pueden incumbir algún aspecto legal. Por ejemplo, un edge case que siempre hay que trabajar es el del usuario insatisfecho con la compra, ¿qué pasa si un cliente compra un producto y quiere devolverlo? ¿O qué pasa si paga pero no le llega nada? ¿Hay manera de comprobar si es verdad? Estas y más preguntas serán útiles a la hora de prevenir esta situación.

Palabras de desarrollo de negocio
E2E o End-to-end
De cabo a rabo (de principio a fin). Comúnmente se refiere al proceso completo de creación de producto el cual va desde la ideación hasta el lanzamiento con todas las revisiones y cambios que puede haber por medio.
B2B o Business to Business
Modelo de negocio en el que el producto se vende a un consumidor intermediario es decir a otro negocio que lo va utilizar en su proceso para luego él ofrecer un servicio a otro consumidor. Los Saas suelen ser b2b. Por ejemplo Figma sirve para que nosotros diseñemos para nuestros clientes.
B2C o Business to Consumer
Modelo de negocio consistente en vender o servir al consumidor final. Por ejemplo, los exchanges y demás plataformas de compra-venta de divisas o acciones de empresas son B2C porque se saltan a un intermediario tradicional que solía ser el banco. Es decir, ofrecen su servicio directamente al inversor particular.
0 – 1 o Zero to One
Se refiere al diseño y desarrollo de un sistema o producto digital desde 0 hasta la primera versión que se lanza al mercado que lo normal es que coincida con el MVP. Puedes aprender mucho más sobre esto con la entrada sobre diseñar productos 0 – 1 que escribí
101 o Ciento Uno
101 es utiliza para decir que algo es de nivel principiante o básico. En la enseñanza de E.E.U.U se utiliza para marcar las clases de iniciación, por ejemplo Spanish 101 es la clase de iniciación al español. Sucede que se ha traspasado este lenguaje al sector tecnológico. Así por ejemplo podemos encontrarnos que haya un listado de requisitos 101 que serán requisitos básicos. También es posible encontrarlo dentro de un roadmap educativo o de cualquier otra cosa que indique un progreso.
SaaS
El SaaS o Software As A Service es el software que actúa como solución a negocios y particulares. Es decir, una persona necesita solventar algún problema y este software le ayuda a ello. Ejemplos claro de esto son programas como Figma, Word o After Effects para nosotros y también programas como Google Analytics o Meta Business Suite
Fintech
Empresa o proyecto que mezcla el sector financiero con el tecnológico. De esta forma ofrece servicios financieros mejorados gracias a la tecnología. Las fintech se han puesto muy de moda por el boom de lo crypto. Sin embargo hay otras muy famosas fuera de lo cripto como Paypal, Klarna o Robinhood.
Edtech
Empresa o proyecto que mezcla el sector educativo con el tecnológico. Consiste en ofrecer recursos o servicios relacionados con la educación gracias a la tecnología tanto para el lado de quien enseña como para el lado de quien aprende. Posiblemente, Duolingo sea la empresa más famosa de este sector en el que también tiene cabida Kahoot. Moodle es otro ejemplo que además cubre tanto la parte de los estudiantes como de los maestros.
MVP
Minimum Viable Product (Mínimo Producto Viable) es la versión más básica del producto que queremos crear. Sin florituras, algo que soluciona el problema del usuario de forma un poco rudimentaria pero eficaz. Por ejemplo, en una app para buscar cuidadores de niños, el MVP real no incluiría filtros ni reservas. Solo listado, acceso a perfil y mensajes
MLP
Minimum Lovable Product (Mínimo Producto Adorable). Poco a poco se está abriendo paso esta versión mejorada del MVP en la que no solo se busca su funcionalidad sino que además conecte y enamore a los early adopters desde un principio. No solo, el MLP facilita respecto al MVP la tarea de convencer a nuevos usuarios sino que además facilita la evangelización del producto por parte de los early adopters
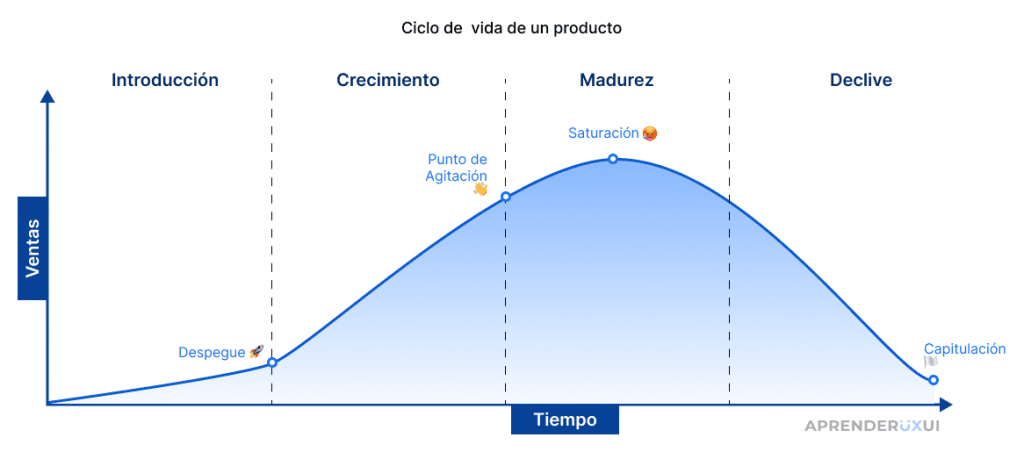
PLC o Product Life Cycle
El ciclo de vida de un producto es el tiempo que transcurre desde que se lanza un producto al mercado hasta que desaparece de él. El PLC tiene 4 fases que son la introducción, el crecimiento, la madurez y el declive.
En la introducción es probable que el producto genere pérdidas a la empresa, ya que hay poco mercado para él y la adquisición de usuarios es cara. Por esto mismo será improbable que haya competencia y de haberla será mínima.
Esto cambia en el punto de despegue, cuando pasamos a la fase de crecimiento en la que el producto empieza a ser rentable, adquiere notoriedad y por tanto muchos más usuarios y también más competencia.
Así se llega a un punto de agitación que nos mete en la fase de madurez donde la competencia será dura ya que muchos nuevos competidores querrán llegar al calor del buen momento de ventas que hace el producto. Aquí la gran mayoría de consumidores conocerá y usará el producto hasta que lleguemos a un punto de saturación, bien sea por el avance de nuevas opciones o por la falta de ellas. En cualquier caso, tras el punto de saturación, llega el declive, el tiempo en el que muchos competidores salen del mercado puesto que las ventas no paran de bajar y puede no resultar rentable mantenerse en este mercado.

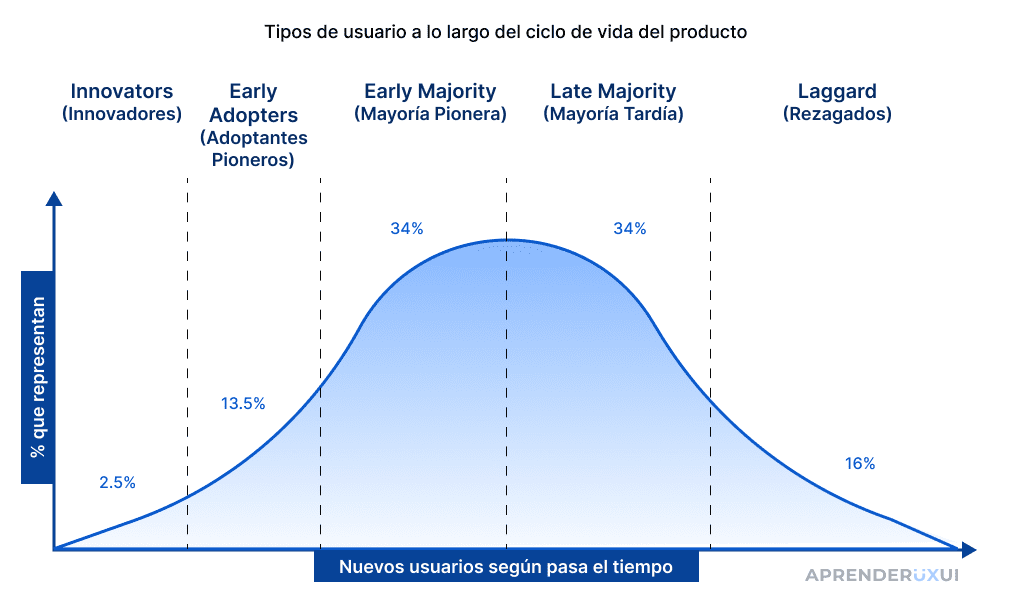
Early adopters
Los primeros adoptantes. Estos son los primeros usuarios genéricos que van a consumir o utilizar el producto y que están dispuestos a probar novedades, aún con el riesgo de comprar un producto con fallos. Por ello, los early adopters van a ser clave para el potencial crecimiento del producto o servicio y son clave en la investigación post-lanzamiento ya que de ellos se puede obtener un feedback muy bueno para poder posicionarse como referente en el mercado.

Otros tipos de usuario que siguen a los early adopters son la early majority o mayoría temprana caracterizada por su pragmatismo y predisposición a acceder a productos que les puedan facilitar la vida; la late majority o mayoría tardía caracterizada por su conservadurismo y adhesión a aquello que ya sus conocidos tiene y por último están los laggards o tardones caracterizados por su escepticismo y reticencia al uso de nuevos hábitos de consumo lo que les hace ser los últimos en subirse al barco de los productos.
KPI o Key Performance Indicator
Una KPI (Indicador Clave de Rendimiento) es una métrica, un valor medible que demuestra la eficacia con la que una empresa alcanza sus objetivos empresariales. Por tanto, las KPIs dependen de los objetivos planteados. A su vez para que la KPI pueda dar información sobre el objetivo este tiene que ser SMART (Específico, Medible, Alcanzable, Realista y con límite Temporal). Es decir, una KPI no puede demostrar si somos la mejor app de reservas. Pero sí puede demostrar si cada mes se hacen más reservas que el mes anterior.
OKR u Objectives and Key Results
Los OKRs son una herramienta de gestión que ayuda a las organizaciones a establecer y alcanzar objetivos ambiciosos. Se traducen como Objetivos y Resultados Clave. Estos objetivos deben ser una declaración realista pero ambiciosa del punto al que se quiere llegar y a diferencia de los KPIs, los objetivos son cualitativos lo que se utiliza para inspirar y motivar en una dirección.
Cada objetivo tiene asociados una serie de resultados clave que son los que indicarán cómo nos vamos acercando hacia ese objetivo. Estos resultados clave sí se corresponden con los KPIs. Por lo tanto, podemos decir que los OKR son un nivel superior a los KPIs

Terminología de ofertas de diseñador UX / UI o de producto
Cutting-edge
Algo cutting-edge es algo de tecnología punta. Cuando en las ofertas de empleo piden que ofrezcas soluciones cutting-edge quieren decir que des soluciones innovadoras y enfocadas en las nuevas tecnologías.
On-brand
On-brand significa típico de la marca. Normalmente se refiere a ajustarse al branding e imagen corporativa de la empresa. Utilizar el tono, colores, y en definitiva estilo corporativo. También estar alineado con la cultura de la empresa. Misión, visión y valores.
Holístico
Holístico se refiere a un conjunto completo, un total que como consecuencia de sinergias producidas por la unión de las partes individuales, es superior al 100%. Es decir, algo completo tiene un valor del 100%, sin embargo algo holístico vale más que ese 100%
Pixel-perfect
En la práctica significa que los diseños sean consistentes, fieles entre lo diseñado y lo desarrollado y se adapten a los píxeles reales, o lo que es lo mismo, no dejen píxeles muertos. Para conseguirlo diseñaremos usando grillas (por ejemplo la típica construida en base de 8px), números enteros y bordes interiores. También es importante pensar en las resoluciones de pantalla. Con las nuevas densidades de pantalla tanto en smartphones como en monitores 4k, puede ser conveniente preparar las imágenes a implementar en distintas densidades para que en la pantalla se escoja la más útil. Digo que puede ser conveniente, porque esto puede suponer problemas de rendimiento.
Si crees que me he olvidado de alguna palabra del vocabulario de diseño UX / UI puedes escribirla en los comentarios para que la incluya