Como parte del contenido sobre componentes UI en este caso quiero hablar del componente de navegación navbar o navigation bar y menú lateral si aún no conoces su nombre técnico. Este es junto a la sidebar el componente de navegación más importante en la mayoría de sistemas web ya que deben facilitar la navegación principal del sitio.
Como vimos al hablar sobre la metodología diseño atómico los componentes pueden ser considerados átomos, moléculas o incluso organismos. En estos casos las barras de navegación y menús laterales o de fondo serán considerados moléculas si solo contienen enlaces o se podrá llamarlos organismos si incluyen otras estructuras como barra de búsquedas.
Navbar o navigation bar
La navbar, navigation bar, o barra de navegación es un panel con enlaces a las principales áreas del sitio web fácilmente reconocible porque forma el encabezado de cada página ya que se ubica en la parte superior y ocupa todo el ancho.
Este componente tiene como objetivo facilitar la navegación para que los usuarios la sientan persistente y cómoda. Por ello las navbar son elementos flexibles cuya morfología y contenido va a depender de la complejidad de la navegación. Mientras en los sistemas más sencillos la navegación será de un solo nivel y con solo enlaces como contenido, en sistemas más complejos encontramos que las barras de navegación pueden tener varios niveles de enlaces e incluir dentro de su contenido utilities como la barra de búsquedas, menús desplegables o botones que activan paneles laterales. Como señalaba todo esto va a depender de la arquitectura de la información del sitio y de cómo se pueda optimizar la navegación a través de éste.
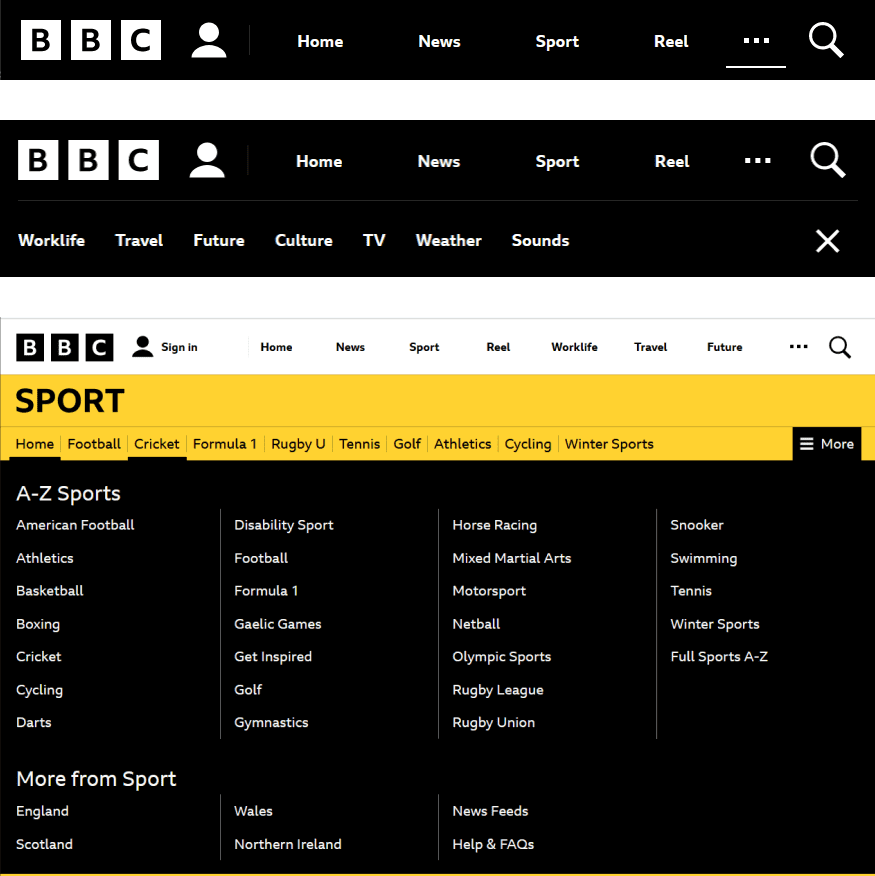
Un muy buen ejemplo de esto lo encontramos en la web de la BBC, cuya barra de navegación es flexible y extensible pero siempre garantizando una buena usabilidad.

En cuanto al contenido de las navigation bar, también éste debe ajustarse en sí mismo al principio de facilitar la movilidad dentro del sitio. Por ello es crucial que sobre todo sea visible y reconocible. ¿En qué se traduce esto?
- El contenido principal debe estar a la vista o en su defecto en pocas interacciones.
- Este contenido debe tener suficiente espacio para no entremezclarse
- El formato del contenido debe ser corto y claro. Mejor un texto preciso que iconos.
- El contenido debe ser consistente y predecible independientemente de la plataforma.
Curiosamente el enlace a la home page o página de bienvenida muy muy raramente es diferente del logo de marca. Podríamos considerar que es esto es una mala práctica pero como ya es un estándar, lo mejor que podemos hacer a día de hoy es mantener ese logo como enlace a la home page.
Otro tema relevante es mantener la barra de navegación fija en la parte superior al hacer scroll, es decir que no desaparezca según bajemos dentro de una página. Aquí no hay una opción clara sino puntos de vista a tener en cuenta. A favor tenemos que mantenerla facilita y agiliza la movilidad por el sitio. En contra que quita espacio de contenido en la pantalla y que puede distraer en páginas en las que hay que concentrarse.
Por otra parte, como sabemos, en la versión móvil el encabezado se colapsa por el tamaño, es en este momento en el que la navbar se simplifica al máximo limitándose a uno o dos cajones de navegación como el conocido menú de hamburguesa.
Menú de hamburguesa o cajón de navegación
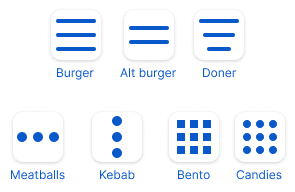
Los famosos menús de hamburguesa de muchas barras de navegación reciben el nombre por el botón de 3 rayas que lo activa. Sin embargo, este tipo de menú en realidad se llama navigation drawer, es decir cajón de navegación y tienen otras opciones comunes como el menú de albóndigas o el de kebab cuando sus iconos son los 3 puntos horizontales o 3 puntos verticales. En cualquier caso tienen la misma función.

Centrándonos en los cajones de navegación independientemente de cómo los llamemos, estos almacenan enlaces y utilidades cuando no caben en la barra de navegación o no se pueden cumplir los 4 principios antes listados.
Este formato se popularizó mucho con la llegada de las apps móviles que permitían que estos cajones de navegación tuvieran comportamiento de cajón, es decir que se abrieran y cerraran estirando de ellos. Por eso a día de hoy estos contenedores no solo forman parte de las barras de navegación sino también son menús que pueden aparecer desde cualquier lado, incluido desde abajo.
De acuerdo con Material hay 3 principios que todo cajón de navegación debe cumplir
- Buena identificación: el contenido se debe identificar rápidamente como navegable.
- Buena organización: el contenido debe colocarse de más a menos frecuente.
- Buen contexto: los cajones deben aparecer y desaparecer según el contexto de uso.
De hecho en base al tercer punto podemos ver la distribución de tipos de navigation drawers existentes.
Cajones fijos
Son cajones que se mantienen en un lateral sin nunca llegar a desaparecer. Se corresponden con las sidebars.
Cajones modales
Son los cajones que aparecen y desaparecen con un lanzador como son los iconos de hamburguesa, kebab y albóndigas. De acuerdo con las indicaciones de Material 2 de Google, cuando estos cajones están abiertos, el resto de contenido debería estar bloqueado.
Cajones descartables
Estos son los cajones que tienen un comportamiento más propio de cajón, es decir que aparecen y desaparecen estirando de ellos. Este formato es propio de las apps móviles y según Material es el más idóneo para acciones y enlaces de poco uso.