Como sabes, los componentes UI no son solo estéticos, sino que también cumplen funciones de usabilidad. En esta entrada quiero presentarte el pagination o paginator, un componente de navegación que, como puedes deducir, se encarga de la paginación de los contenidos.
Tabla de contenidos
Los apartados sobre el componente UI pagination que vamos a ver en esta entrada son:
El componente UI Pagination
Al componente pagination también se le conoce como Paginator en algunos frameworks como Angular. Este nombre es más correcto aunque ha quedado bastante desplazado porque la mayoría de sistemas de diseño lo llaman pagination.
Ya sabes que, como te explicaba detalladamente en Paginación y Scroll en diseño UX, la paginación consiste en dividir el contenido en pequeños fragmentos que al final son las páginas.
Concretamente, el componente UI pagination es un control que en el caso más básico nos permite navegar por las distintas páginas que conforman el contenido y en el caso más completo, también nos ofrece regular la cantidad de contenido por página.
En cualquier caso hay 2 reglas básicas que toda pagination debe cumplir:
Reglas de uso del componente pagination
- Indicar la página actual. Dado que el contenido se puede dividir en múltiples páginas, es imprescindible que el usuario sepa en todo momento en qué página está.
- Múltiples opciones de navegación. Para agilizar la navegación a través de las páginas, es necesario que la pagination permita acceder a la página siguiente, anterior, primera y última. También es positivo que permita acceder a otras páginas por su número de página para que si el usuario la tiene identificada, pueda completar su tarea lo más rápidamente posible.

Más allá de estas reglas, hay otras buenas prácticas que podemos aplicar a nuestros componentes de paginación.
- Indicar el rango de páginas. Para complementar la información de la página en la que se halla el usuario, podemos explicar cuántas páginas forman el rango de contenido. Así pues el usuario tendría más contexto de su ubicación. Por ejemplo: 12 – 100
- Mostrar el nº de elementos por página. Explicar cuántos elementos forman cada página puede resultar de gran ayuda al usuario para posicionarse mejor y acceder más rápido al contenido deseado. Por ejemplo, si indicamos que cada página contiene 20 elementos, el usuario sabrá que si quiere ver el elemento 100, tendrá que ir a la página 5.
- Seleccionar el nº de elementos por página. Normalmente el usuario se conoce mucho mejor de lo que podemos llegar a conocerlo los diseñadores. Por eso, dar libertad y opciones de personalización al usuario como señalaba Nielsen en sus heurísticas, le permitirá sentir una mejor UX. En consecuencia, permitir que el usuario elija cuántos elementos quiera ver por página, será una mejoría en su experiencia de uso.
Anatomía de la pagination:
Como veíamos con las reglas de uso, podemos encontrar distintos tipos de componentes de paginación en función de cómo de complejo queremos que este componente sea. Esto afecta a su anatomía. Así que veamos qué anatomía tiene cada tipo de paginador.

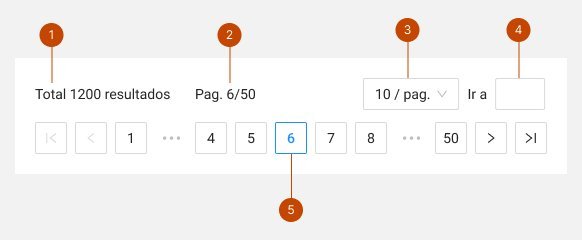
En la imagen anterior podemos ver la máxima cantidad de moléculas pertenecientes al paginador. A partir de estas moléculas, podemos configurar el pagination que más se ajuste a nuestras necesidades. Veamos en qué consiste cada una de estas moléculas.
- Indicador de resultados. La muestra de resultados indica la cantidad de resultados que se listan en total.
- Indicador de página. El indicador de página señala al usuario en qué pagina está y cuál es el total de páginas.
- Selector de items por página. El selector de items por página permite ajustar el tamaño de cada página al indicar cuántos items queremos ver en cada página.
- Atajo de página. El atajo de página permite que el usuario vaya rápidamente a la página deseada sin tener que perder tiempo navegando con el navegador del paginador
- Navegador del paginador. El navegador del paginador es el menú de opciones del componente pagination que nos permite movernos por las diferentes páginas con contenido.
Merece la pena profundizar en el selector de items por página y el navegador del paginador. Así que revisémoslos a continuación.
Selector de items por página

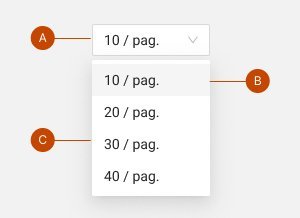
El selector de items por página no es más que un componente dropdown básico configurado con algunas opciones predeterminadas. Ocasionalmente, podemos encontrarnos con selectores de ítems que consisten en un campo de texto para que el usuario tenga total libertad de configuración, pero es poco habitual. Tanto es así que no lo he encontrado en ningún sistema de diseño.
Si nos ceñimos a lo común, el estilo dropdown, podemos destacar que esta molécula tiene un field (A) actuando como encabezado que activa el menú de opciones (C). La opción seleccionada queda destacada (B) dentro del menú de opciones.
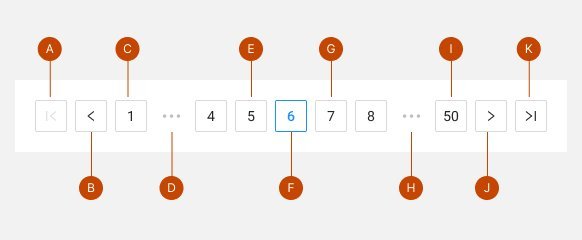
Navegador del paginador.

Dentro del navegador del componente pagination podemos encontrar tantos controladores como permita la interfaz del usuario. Respecto a la imagen anterior, los controladores son los siguientes:
Las moléculas (A) y (K) transportan rápidamente a la primera y última página respectivamente.
Las moléculas (B) y (J) transportan a la página anterior y a la siguiente respectivamente.
Las moléculas (C) e (I) indican respectivamente la primera y última página con contenido y además permiten acceder rápidamente a ellas.
Las moléculas (D) y (H) son indicadores de omisión. Es decir, señalan que hay un salto entre los controladores del centro y los de la primera y última página.
Las moléculas (E) y (G) muestran las páginas previas y siguientes a la página seleccionada.
La molécula (F) muestra la página seleccionada en la que se encuentra el usuario. Por ello es importante que destaque frente al resto.
Distribución
Finalmente, en cuanto a la distribución cabe señalar que el paginador siempre se sitúa en la parte inferior del bloque que controla. Es decir, si el paginador sirve para gestionar diferentes resultados de búsqueda se posicionará debajo de esos resultados de búsqueda o si el paginador sirve para manejar diferentes vistas de una tabla, se situará debajo de esa tabla.
Curiosamente, Gmail lo ubica en la parte superior, pero esta práctica no parece demasiado recomendable ya que siguiendo la 4ª heurística de Nielsen, seguir los estándares que conoce el usuario ayudan a una buena experiencia de uso.
Por otra parte, no parece haber reglas ni recomendaciones rígidas respecto a la alineación del componente. Pero por lo que yo me he fijado, lo más común es que el paginador se sitúe ocupando todo el ancho del bloque que gestiona, alineado al centro o alineado a la derecha. A título personal me gusta alinearlo al centro u ocupando todo el ancho cuando lo diseño yo, pero quizá la opción que más he visto es centrado a la derecha.