Seguramente tendría que haber escrito este post mucho antes ya que el diseño atómico es el pilar sobre el que se fundamentan los sistemas de diseño y quizá el primer concepto que aprender para el diseño UI.
En mi caso conocí el concepto de diseño atómico ya habiendo empezado a trabajar en el sector (entré en la industria un poco de rebote) cuando diseñaba con Photoshop e Illustrator y prototipaba luego con Invision. Por ello sé que se puede diseñar pantallas sin tener en cuenta el diseño atómico, pero también sé que el riesgo de crear problemas de inconsistencia es demasiado elevado ya que la alternativa es crear los distintos elementos del diseño especialmente para cada ocasión / pantalla.
Para evitar errores y sus consecuencias, lo mejor es diseñar con la metodología del diseño atómico, la cual no ha dejado de estar sometida a revisión desde su origen.
Tabla de contenidos
He dividido todo lo que puedo decir sobre el diseño atómico en 3 grandes bloques:
Introducción al diseño atómico
El diseño atómico es una metodología para diseñar pantallas creada en 2013 por Brad Frost quien publicó el libro Atomic Design y explica bastante sobre la metodología en este artículo.
Para encontrar esta metodología de diseño el autor diseccionó los elementos que constituían el diseño web por niveles hasta llegar a elementos irreducibles que serían la base sobre la que reorganizar y formar nuevos componentes de diseño. Así pues, estos elementos irreducibles son los átomos del diseño que conforman moléculas las cuales se integran en organismos. Estos organismos componen las plantillas que se terminan personalizando para crear páginas únicas.
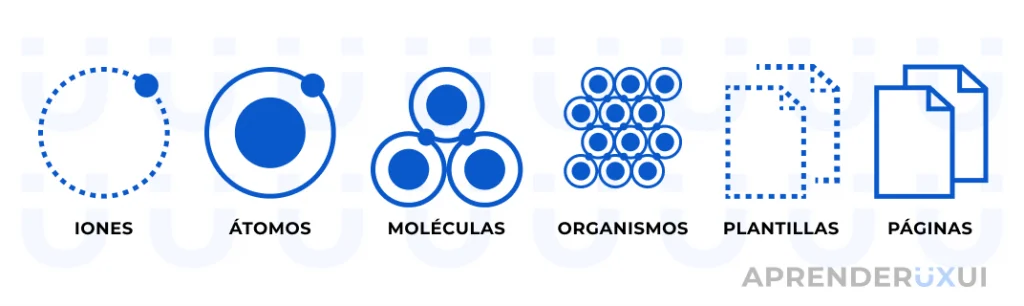
Vemos que por tanto los 5 niveles que encuentra Brad Frost en el diseño web son
- Átomos
- Moléculas
- Organismos
- Plantillas
- Páginas

Conozcamos estos niveles más a fondo:
Átomos
En cuanto a los átomos nos explica que al igual que en la química los átomos son los componentes básicos de la materia, en el diseño de interfaces los átomos son los componentes básicos que arman todas nuestras interfaces de usuario.
Los átomos se corresponden con elementos básicos de HTML como botones, enlaces o inputs de formularios.
Moléculas
De nuevo como en la química, las moléculas son grupos de átomos unidos que adquieren nuevas propiedades distintas. En nuestro sector en concreto, las moléculas son grupos simples de elementos UI que funcionan juntos como una unidad.
Nos dice que por ejemplo, una etiqueta de formulario, una entrada de búsqueda y un botón pueden unirse para crear una molécula de formulario de búsqueda.
Organismos
Después de las moléculas que son componentes simples tenemos los organismos que ya son relativamente complejos y forman secciones distintas de una interfaz.
Los organismos pueden ser resultado de la suma de moléculas, de moléculas y átomos o incluso pueden adherir a otros organismos.
Para entender esto quiero poner como ejemplo el formulario de búsqueda anterior compuesto por la entrada de texto y el botón. Esto era una molécula pero si a esta molécula le sumamos un componente de dropdown, tenemos un combobox lo cual ya es un organismo más complejo.
A su vez, a este organismo podemos añadir un campo de área de texto separado y un botón de enviar. Ahora tenemos un organismo de formulario de respuesta más complejo.
Plantillas
Las plantillas son lógicamente la unión de varios organismos. No obstante, para diferenciar de un macroorganismo con una plantilla debemos considerar que las plantillas son objetos a nivel de página que colocan los componentes en un diseño y articulan la estructura de contenido subyacente del diseño.
Esto para que me entiendas significa que las plantillas son tal cual lo que conoces como plantillas a partir de las cuales se crean las páginas web. Igual que quizá hayas usado una plantilla para tu CV o para alguna presentación con las cuales solo tienes que reemplazar los elementos por los tuyos de verdad, en diseño de interfaces se crean estas plantillas para luego reemplazar y dejar listas con el diseño de verdad.
Páginas
Las páginas son instancias específicas de plantillas que muestran el aspecto de una interfaz de usuario con contenido representativo real. Es decir la página es el resultado final en la cual se toma una plantilla ya creada y se ajusta con el contenido que de verdad queremos mostrar.
Por supuesto, como las páginas se corresponden con casos específicos, pueden incluir componentes que no estuvieran recogidos en la plantilla y que ayuden a conseguir la identidad y unicidad de la página.
Beneficios del diseño atómico
Son varios los beneficios de usar el diseño atómico. Entre ellos tenemos:
Mejorar la coherencia y la cohesión.
Tener elementos preconfigurados y reutilizables con una serie de datos establecidos como tamaños de letra, colores, espaciado, contenido y alineación reduce la cantidad de errores y problemas de cohesión dentro del diseño web. Si como para esta web de AprenderUXUI tenemos definido que los botones tienen un redondeo de 4px, no tendremos que preguntarnos cada vez que volvamos a diseñar un botón qué redondeo le ponemos.
Mejorar el flujo de trabajo.
Verdaderamente usar esta metodología beneficia al flujo porque facilita que el trabajo sea más colaborativo y además ahorra tiempo y dinero ya que los elementos son reutilizables.
Establecer un lenguaje común
Usando el diseño atómico, todas las partes interesadas, sobre todo desarrolladores y diseñadores tendrán un lenguaje común que mejore el entendimiento del equipo. Cuando se hable de un componente como por ejemplo un checkbox, todo el mundo sabrá en qué consiste ese checkbox. Además, este lenguaje se puede recoger en un lugar como el Sistema de Diseño, lo cual proporciona una documentación útil de referencia para todos.
Cumplir el principio de responsabilidad única.
La responsabilidad única es un principio informático en el cual se pide hacer solo una cosa pero que se haga bien. Cargar un único patrón con demasiada complejidad hace que el software sea poco manejable. Por contra, tener elementos simples como moléculas, facilita que sus funciones se hagan bien.
Revisando el Atomic Design de Brad Frost
Como todos sabemos ha habido muchos cambios en la industria y en la tecnología desde que Brad Frost escribió el libro de Atomic Design. Por eso me parece importante destacar algunas modificaciones o advertencias que hay que hacer al contenido de 2013.
Por ejemplo podemos empezar con que el concepto página no es necesariamente una página, puede ser una pantalla de una app móvil, de smartwatch o de cualquier aparato. Lo importante es el principio, instancia de uso real de una plantilla preconfigurada.
Un nuevo nivel subatómico. Posiblemente consideréis que al diseño atómico le falta un nivel más profundo del átomo que se corresponda con los tokens de diseño, todos esos elementos de diseño que dan forma al átomo: tipografía, color, espacio, ancho, altura… Bien esto ya lo contempló Chris Cid en 2019 y escribió este artículo para introducir los iones que ya el propio Frost ha aceptado aunque pide mantener adyacentes al sistema atómico.

Finalmente hay quien habla de incorporar organismos complejos y especies a la metodología de Atomic Design como en este artículo de medium. A mí personalmente me parece innecesario pero cada uno que revise el modelo a su gusto. Para mí, es innecesario incluir organismos complejos porque no dejan de ser organismos y ya lo contemplaba Brad Frost. En cuanto a las especies, la revisión quiere incluirlas como productos terminados que van por encima de las páginas.