Si te dedicas o te estás iniciando en el diseño UX, seguro que en más de una ocasión has visto hablar del Interaction Design o quizá incluso hayas visto su abreviatura IxD. En este artículo te quiero explicar qué es el diseño de la interacción y, sobre todo, ver en profundidad las 5 dimensiones que lo conforman.
¿Qué es Diseño de la interacción?
Para comprender el diseño de la interacción primero es necesario entender el significado de interacción. Según la RAE interacción es:
“Acción que se ejerce recíprocamente entre dos o más objetos, personas, agentes, fuerzas, funciones“.
De aquí quisiera destacar 2 conceptos.
- La necesidad de reciprocidad. Me parece fundamental que para considerase interacción, la acción tenga una reacción que vuelva al causante de la acción. Para entenderlo, se me ocurre el ejemplo de mover una piedra vs mover un animal. Si movemos la piedra, ahí se queda. Nadie diría que hay interacción con ella. Sin embargo, al mover al gato de donde estaba, éste va a reaccionar (incluso con solo tocarlo). Todos entendemos que eso sí es algún tipo de interacción.
- Que se pueda producir con objetos, personas, agentes, fuerzas y funciones. También me parece destacable este punto porque si bien en nuestra disciplina casi siempre entendemos que la interacción es HCI (relación entre persona y la máquina), para cualquier negocio va más allá de esto. Por tanto, considerar que la interacción puede ir más allá de la relación con la máquina (app, web, etc) me parece un dato de gran valor.
Por otra parte, diseñar significa representar con signos. Aunque también lo podemos entender como sinónimo de planificar.
Ok guay pero entonces… ¿qué es el diseño de la interacción IxD?
Pues depende del enfoque desde el que lo planteemos. Desde la perspectiva de la UX, lo común es pensar con criterio informático y considerar que la interacción proviene de la relación entre máquina y humano. Por tanto en UX, el diseño de la interacción es la representación del plan que tenemos para la relación entre una persona y un sistema.
De cara al service design, la interacción va más allá de la máquina. Entonces ahí, el diseño de la interacción es la representación del plan que tenemos para la relación entre un cliente y cualquier representación del negocio.
De cara a un planteamiento general. El diseño de la interacción es la representación gráfica de un plan para establecer / mejorar la relación entre entre dos o más objetos, personas, agentes, fuerzas, funciones.
Profundizando en el diseño de interacción
La comunicación de la HCI se produce por inputs, mensajes y outputs.
- Los inputs son las entradas de información que se dan en puntos establecidos para ello
- Los mensajes son la información codificada que se transfiere al sistema o al usuario
- Los outputs son la reacción que se da en los puntos de salida.
Ejemplos de output pueden ser un mensaje de alerta, una vibración en el móvil, un sonido o cualquier otro tipo de reacción por parte del sistema.
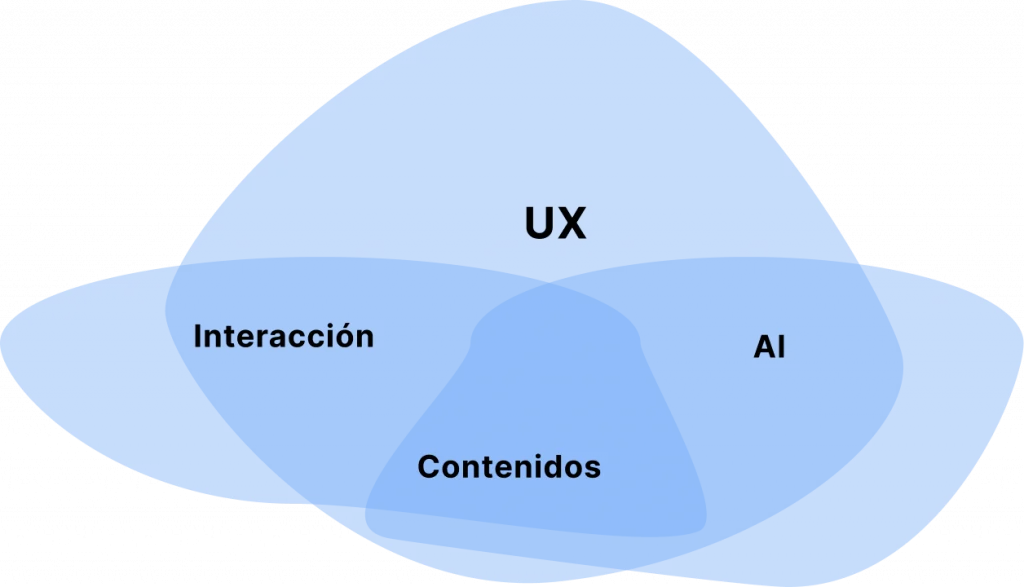
El flujo (input-mensaje-output) conforma la interacción HCI y es una parte de la experiencia de usuario. Es decir, el diseño IxD es parte del diseño UX. Ahora bien, como represento en la siguiente imagen, la interacción también entronca con otras ramas que pueden, o no, ser parte de la UX. Por ejemplo la interacción también pertenece a la estrategia de contenidos, a la arquitectura de la información (AI) y a la programación.

Las 5 dimensiones del diseño de la interacción IxD
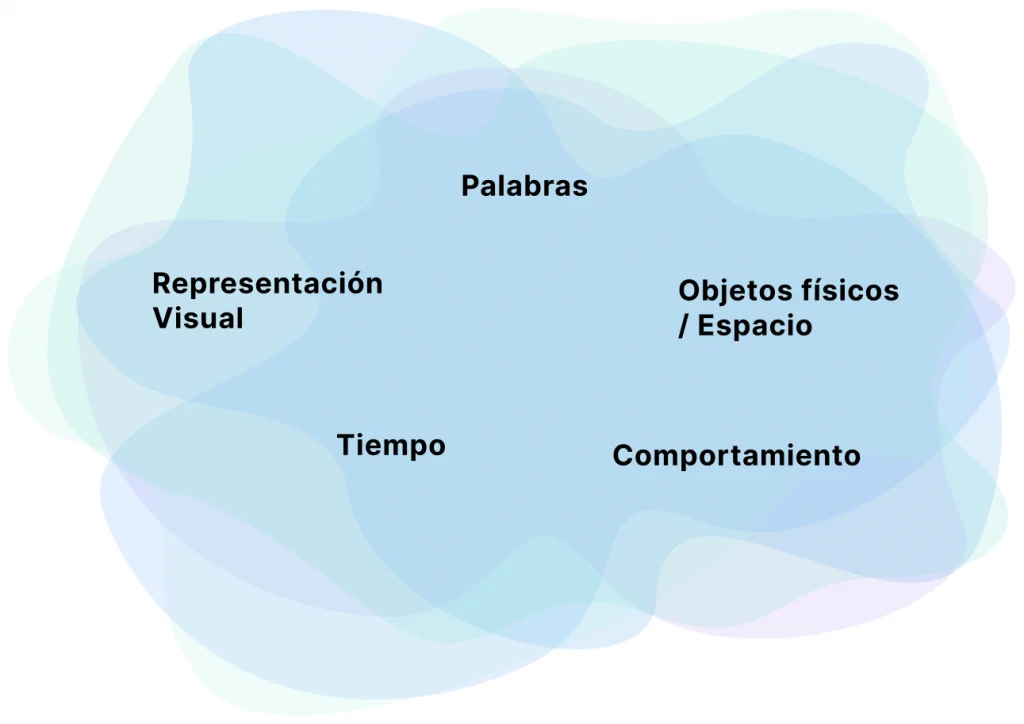
De acuerdo con la Interaction Design Foundation, la interacción está formada por 5 dimensiones que aplicamos a la hora de diseñarlo. 4 fueron establecidas por Gillian Crampton Smith y la 5º por Kevin Silver. En total las 5 dimensiones son:
Dimensión 1 – Palabras
Las palabras están en la mayoría de sitios del sistema. Desde etiquetas de botón hasta hasta extensos párrafos. Además, las palabras forman significados rápidamente por sí mismas. Por eso mismo deben emplearse correctamente para que el usuario pueda participar en la comunicación sin problema.
Dimensión 2 – Representación Visual
La representación visual está conformada por los elementos visibles distintos a las palabras. La tipografía dice mucho y no es una palabra, el color dice mucho y tampoco es una palabra, el espacio también ayuda a comunicar y por supuesto cualquier tipo de imagen o gráfico dice todavía más que esto.
Dimensión 3 – Objeto Físico / Espacio
Estos objetos físicos o espacio son los elementos que usa el usuario para registrar la interacción. De igual forma es a través de estos elementos que la recibe. Ahí ve la información, la oye y también la introduce.
Dimensión 4 – Tiempo
El tiempo es el elemento de la interacción que permite que se produzca. Si el tiempo no avanza, la interacción no se da. El tiempo es el medio por el cual se desarrollan las animaciones o los sonidos. De igual modo, cuanto más tiempo pase el usuario interactuando con el sistema, posiblemente más información se pueda transmitir.
Dimensión 5 – Comportamiento
El comportamiento es también muy importante para la interacción. Comportamientos diferentes desencadenan reacciones diferentes. Esto hace que aunque los elementos de las anteriores dimensiones sean los mismos, los resultados (outputs) puedan ser completamente distintos. Las emociones y acciones del usuario al operar, presentar, utilizar o realizar una acción en el sistema afectan a toda la interacción.