Empezamos la sección de componentes web de aprender UX UI con esta sección donde aprenderemos cómo diseñar formularios UX, campos y áreas de texto. También veremos las características y variaciones de estos componentes que forman la UI
Campo de Texto o Text Field
El componente de entrada más elemental que hay es el text field. Este es un espacio para incluir una respuesta corta a una pregunta. Su atributo principal es la de habilitar el teclado cuando el componente se activa.

También se caracteriza por tener cuatro variantes:
- Variante por defecto que permite insertar cualquier tipo de caracter.
- La variante de número que solo permite la entrada de números y habilita el teclado para la inserción de números solamente.
- La variante de contraseña que oculta lo que se está escribiendo.
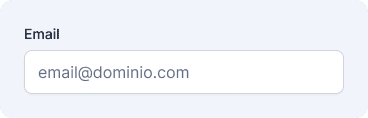
- Finalmente la variante de email que solo permite la entrada de formato email ya que valida que así sea. Es decir, si no ponemos el @ y el .com o .algo maracará error.
A todas las variantes se le pueden poner más restricciones de las que hemos indicado. Por ejemplo, podríamos limitar la cantidad de caracteres. O también podríamos obligar que en la variante número el primero sea por ejemplo 9. Así se ajustaría al formato de cierto país.
Otro tipo de campo de texto son los slice fields que traducidos al español serían campos segmentados o campos rebanados si lo hacemos de forma literal.
Los slice fields son campos de texto troceados en segmentos que pasan automáticamente de uno a otro cuando se introduce el número exacto de caracteres. Sin embargo, se desaconseja esta práctica ya que ha generado bastantes dudas en los usuarios.
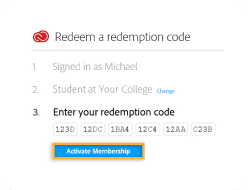
¿Dónde se pueden encontrar estos slice fields? El ejemplo más común es en el input para la clave de producto que activa una licencia de software. Otros ejemplos comunes son los inputs para poner la tarjeta de crédito o para hacer transferencias bancarias.

Área de texto o Text Area
El text area o área de texto es de apariencia similar al campo de texto pero con algunas diferencias debido a su razón de ser. El text area está concebido para ser un campo de respuesta libre donde el usuario pueda explayarse. Por contra, muchas veces se pone un límite de por ejemplo 2000 caracteres.

Como decimos, el área de texto permite un número más alto de caracteres que el campo de texto. Por ello tiene un tamaño o un área considerablemente más grande. Además, es común que este componente sea flexible para que el usuario pueda modificar el espacio de este área y así ampliar su campo de visión.
Otra diferencia es que el área de texto no tiene variantes ni hace ningún tipo de comprobación más allá de la del número de caracteres si se le ha puesto. Por tanto aquí podremos escribir números, letras, emails o incluso caracteres especiales.
Formularios (forms)
Los formularios son componentes preparados para recabar toda la información necesaria sobre una temática que están construidos sobre la unión de otros componentes relacionados entre ellos. Podemos decir que los formularios son una digitalización de los orginales que hacemos como metáfora UX.
El contenido de los formularios UX puede ser muy diferente. Los componentes que lo forman pueden ser muchos o pocos, aunque es importante de cara a una buena UX que todos sean relevantes y no que se pida información por pedir. También estos componentes que construyen el formulario pueden ser todos del mismo tipo o entremezclar tipos. Así por ejemplo los componentes de un formulario podrían ser solo campos de texto o incluir otras opciones como áreas de texto, dropdowns, casillas de verificación y otras opciones más.
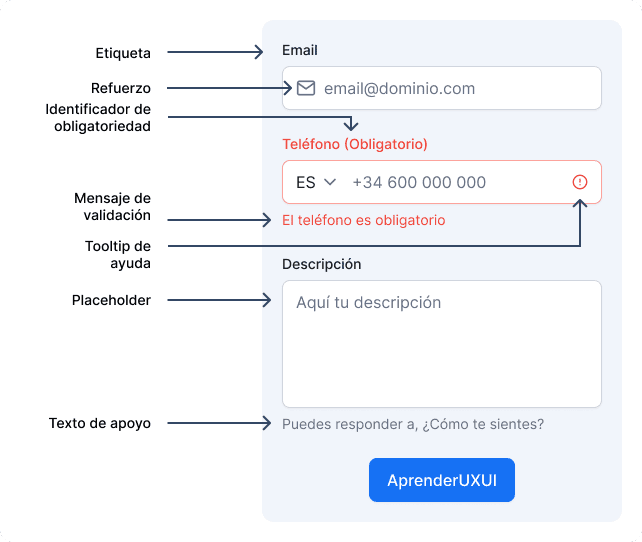
En cuanto al formato de los formularios, los componentes que lo integren contienen etiquetas que los identifiquen, placeholders que ayuden a entender el tipo de dato que hay que introducir, textos de apoyo para dar mejores instrucciones, identificadores que diferencien los campos obligatorios de los opcionales y finalmente un componente botón para que se envíe la información introducida.

En Introducción a la accesibilidad 2 detallaremos algunas buenas prácticas respecto a los formularios como son la correcta identificación de las etiquetas, la claridad en instrucciones y restricciones y del mismo modo la señalización de los errores y aciertos para que estos sean perceptibles y entendibles de cara a que el usuario actúe.