En esta entrada voy a profundizar bastante sobre los sistemas de notificaciones UX / UI. Es decir, tanto desde la perspectiva de la usabilidad y la experiencia de usario como desde la del diseño de componentes UI de notificación para usar en webs o apps.
Tabla de contenidos
Estos son los efectos que vamos a ver en esta entrada:
La función de las notificaciones en la experiencia de usuario
Las notificaciones son, tras el propio cuerpo de texto, el principal medio para la comunicación entre máquina y usuario. Éstas surgen como respuesta a algún evento automático o accionado por el usuario y le proporcionan todo tipo de información para ayudarle con sus necesidades, desde orientaciones genéricas a instrucciones concretas o avisos puntuales.

Por lo tanto, la utilidad de las notificaciones radica en garantizar que el usuario esté informado de cualquier detalle importante, tal como nos explican los principios heurísticos de Nielsen. Por esta razón, las notificaciones deben usarse bajo los principios de importancia, precisión y puntualidad para asegurar una buena UX. Esto quiere decir que las notificaciones deben reservarse para información relevante, en el momento oportuno y cuyo contenido sea claro y conciso.
Además debemos contar con la aprobación del usuario que debe especificar qué nivel de interrupción permite. No se trata de que examine cada opción al milímetro, pero sí que pueda elegir no ser notificado cuando no esté usando el sistema o que pueda bloquear las notificaciones no relacionadas con las tareas que está ejecutando, por ejemplo las notificaciones de marketing.
En las Human Interface Guidelines de Apple valoran los 4 niveles que ellos permiten para los usuarios de iOS.
- Pasiva. Información que la gente quizá podría querer saber pero no especialmente relevante.
- Activa (por defecto). Información que la gente agradece conocer cuando la recibe pero no urgente.
- Sensible al tiempo. Información importante que afecta al usuario y requiere su atención inmediata. Por ejemplo, un problema de seguridad en la cuenta.
- Crítica. Información sobre salud o seguridad de máxima importancia para el usuario y urgente porque debe reaccionar ya. Para Apple estas son muy infrecuentes y proceden de organismos públicos o gubernamentales. Ejemplo de esto es información sobre un terremoto o un ataque terrorista.
Veamos ahora los componentes de notificación más comunes aparte de los dialogs / modals / alerts o los tooltips y toggletips.
Notificaciones en línea: Banners, snackbars o barras de mensajes.
Las notificaciones en línea llamadas banners, snackbars o barras de mensaje (message bars) muestran mensajes cortos generados por la tarea o el sistema. Estos se mantienen en pantalla hasta que el usuario los descarte o resuelva el asunto de la notificación.

La razón por la que llamamos a estos avisos como notificaciones en línea es porque se espera que todo el mensaje quepa en una sola línea, aunque la verdad es que muchas veces suelen ocupar 2 o incluso 3 líneas.
Los banners, snackbars o barras de mensaje utilizan distintos colores que se corresponden con la intención del mensaje como veremos a continuación. También pueden ir acompañadas de un icono para reforzar dicho mensaje.
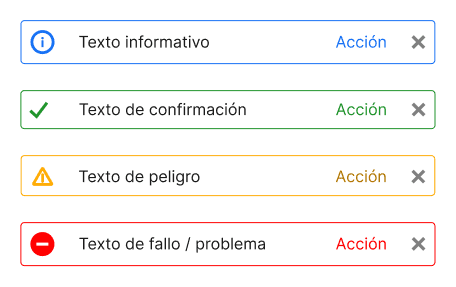
Tipos de barras de mensaje, banners o snackbars

Los banners / snackbars o barras de mensaje pueden pertenecer a los siguientes tipos:
- Informativas: dan una información neutra y el continente no tiene estilo especial
- De peligro: avisan de algún posible problema y el continente lo refleja con un estilo de alerta (uso de tonos naranjas)
- De éxito: notifican de que algún trámite ha sido aceptado y lo refleja con un estilo de aprobación (uso de tonos verdes)
- De error: notifican de problemas o fallos en algún trámite y lo reflejan con un estilo de error (uso de tonos rojos)
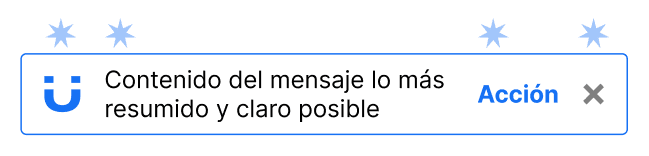
Anatomía y distribución

Este componente UI es muy sencillo de crear porque incluye como mucho:
- Icono representativo
- Texto corto
- Máximo un enlace de comando
- Icono de cerrar
En lo que respecta a la distribución interna, todo el contenido debe quedar alineado al centro, distribuyendo el espacio equitativamente entre las distintas partes.
En web, las notificaciones en línea deberían mostrarse justo encima de la parte que corresponde aunque muchas veces las he visto alineadas al centro superior o inferior de la pantalla. En versión móvil sí deberían ir siempre en la parte inferior como Material pide para los casos de Android.
En cuanto a distribución entre varias snackbars, lo cierto es que nunca se visualizará más de una y si deben aparecer varias, irán una detrás de otra.
Tostadas (toasts)
Las tostadas, también conocidas como Toast en inglés, son notificaciones que presentan contenido temporal al usuario. Su nombre viene de la forma en que emergen en la pantalla, deslizándose desde la parte inferior, emulando la salida de estas de una tostadora. Aunque para ser sinceros, la gran mayoría que yo he visto aparecen desde arriba o desde la derecha.

Este tipo de notificación se diferencia de los dialogs / modals / alerts porque permiten al usuario continuar con su trabajo y no le obligan a cerrarlo. Las toasts desaparecen con el tiempo si no se cierran antes.
Por otra parte también se diferencian de los banners / snackbars / mensajes porque desaparecen con el tiempo. Pero además porque las toasts buscan ser más llamativas que las notificaciones en línea.
La utilidad de las toasts está en que el sistema pueda enviar mensajes para las siguientes situaciones:
- Actualizar al usuario sobre el estado de una tarea.
- Mostrar el progreso de una tarea.
- Notificar al usuario que debe realizar una acción.
- Informar al usuario sobre una actualización de la aplicación.
- Advertir al usuario sobre un error.
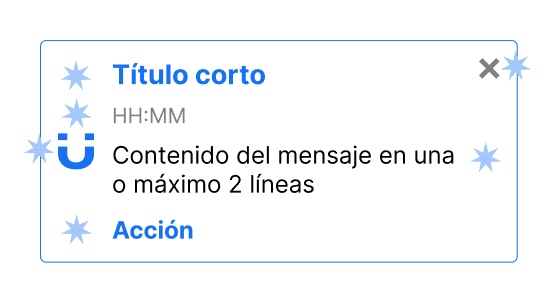
Anatomía y distribución

En cuanto a la anatomía, las toasts son bastante simples, una caja cuadrada con:
- El icono representativo
- El mensaje de texto que debe ser corto
- Posiblemente la hora de aparición
- El icono de cerrar
No más de un par de enlaces de comando
El contenido de las tostadas va alineado a la izquierda dejando a la derecha únicamente el icono de cerrar.
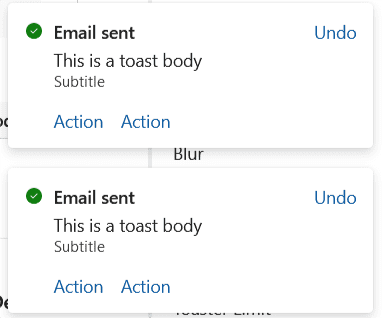
En web, las toasts suelen colocarse en el lado inferior derecho de la pantalla y si hay varias, se suelen apilar en vertical una encima de la otra, dejando la más reciente en la parte superior. En apps, las toasts suelen tener el ancho entero de la pantalla y quedarse en la parte inferior de ésta.
Claves para diseñar toasts
Algunas claves importantes en el diseño visual y de comportamiento para que las toasts ofrezcan una buena experiencia de uso son:
- Utilizar la «toast» para mensajes no críticos.
- Incluir contenido corto, directo y educado
- Remarcar la información con las categorías: informativo, éxito, error, peligro
- Reducir la acumulación de tostadas al mismo tiempo
- Utilizar posiciones diferentes para los «toasts»
Badges (insignias)
Las insignias, también conocidas por su nombre inglés Badges, son el componente más básico de las notificaciones. Son esos pequeños círculos superpuestos ante cualquier elemento de navegación que muestran notificaciones, recuentos o información de estado. A veces también se utilizan para resaltar un elemento y llamar la atención sobre él.
Tipos de badge / tipos de insignia

En los productos digitales es común encontrar 3 tipos de insignias que son las siguientes:
- Vacías: Solo se muestra el circulito
- De número: El circulito contiene un número
- De texto: El circulito tiene forma de cilindro y contiene una palabra
En Salesforce consideran un 4º tipo de insignia con icono lo cual me parecería muy buena idea si no fuera porque, según lo entiendo, lo utilizan como etiqueta / chip
Claves para diseñar badges
Para que las insignias badges cumplan su cometido de llamar la atención e informar, primero deben resaltar y segundo ser legibles. Por ello:
- El color de las insignias debe contrastar con el de los elementos que pasen por debajo y con el texto de encima.
- El tamaño de las insignias debe resaltar, es decir, debe ser suficientemente grande
- Las insignias deben dejar espacio suficiente para que el texto quepa ampliamente.
- La posición de la insignia debe ser siempre la misma.
- Si no hay espacio para que la insignia se expanda con el texto, o bien se suprime el texto o se pone el típico +99 de muchas apps. Otra opción es rediseñar el contexto para que la badge quepa entera.
Además, las badges pueden tener un trazado exterior que ayude a diferenciarlas de los elementos solapados. Esto se utiliza mucho cuando la insignia va sobre el avatar.
Notificaciones fuera de la GUI
Más allá de los componentes de la interfaz gráfica, podemos encontrar dos tipos de notificaciones también muy útiles para informar al usuario. Estas son las de sonido y las de sensación.
Notificaciones de sonido

Las notificaciones de sonido son alertas auditivas que si bien generalmente son un ruido etéreo, también pueden ser un mensaje de voz como en el caso de las instrucciones del GPS. De igual manera ,la melodía que suena al recibir una llamada es una notificación de sonido.
En el caso de los sonidos etéreos, su aportación informativa es mínima por eso es importante que el usuario pueda asociar el sonido al evento específico con el que se corresponde y para ello lo mejor es seguir el diseño de sonido de otras apps o si no, poner un sonido que recuerde a lo que el sistema quiera reflejar. También puede ser una buena práctica permitir que sea el usuario quien elija el sonido que quiere vincular a cada tipo de notificación / evento
En cuanto a los mensajes de voz, para una buena UX es importante que esta voz sea comprensible y agradable. En consecuencia, la voz debe pronunciar bien el mensaje en el idioma correspondiente, debe tener un tono de voz que se pueda escuchar sin ser molesto y a día de hoy es también importante que suene natural, no que se note muy robotizado.
Las notificaciones sonoras pueden ser muy útiles pero no siempre van a ser la mejor opción porque, como contrapartida, para que las notificaciones de sonido funcionen, es necesario que estén conectadas a un altavoz y que el sonido esté activado.
Notificaciones de sensación

Con notificaciones de sensación me refiero a esas notificaciones en las que el dispositivo vibra y sentimos el movimiento. Estas son una forma adicional de alertar al usuario sobre eventos importantes cuando el teléfono está en modo silencioso.
Las vibraciones tienen la ventaja de ser discretas, y por ende, útiles para avisar en reuniones o lugares donde sea necesario mantener el silencio. Sin embargo, pueden ser poco efectivas si el usuario no está atento.
Como con los sonidos, una buena práctica para este tipo de notificaciones es que los usuarios asocien distintos tipos de vibración a distintos tipos de evento. Esto ya sucede en los teléfonos móviles pues los SMS son una vibración corta mientras que las llamadas son un conjunto de vibraciones que forman un ritmo.