Cuando empecé en el sector del diseño UX / UI veía que se hablaba mucho de deliverables y artifacts pero no me quedaba nada claro qué eran realmente. Para que no te ocurra lo mismo te lo explico aquí.
Tradicionalmente los deliverables eran documentos formales, preparados a fondo y con una presentación que se entregaban a unos u otros stakeholders.
Por otra parte, los artifacts eran documentos de menor preparación para poder comunicarse entre stakeholders sin perder el tiempo.
Por cierto, los stakeholders son las personas involucradas en el proyecto. Lo explico mejor en el post de vocabulario de la industria UX / UI.
Volviendo a los artifacts y deliverables, con el tiempo y por la implantación de las metodologías de trabajo ágiles, ambos se han ido mezclando en los flujos de trabajo. Tanto es así que a día de hoy se usan las palabras artifacts y deliverables de forma perfectamente intercambiable aunque la diferencia sigue existiendo.
A continuación te pongo una lista con pequeñas explicaciones de los principales entregables que existen en el mundo del diseño de producto digital y diseño UX / UI.
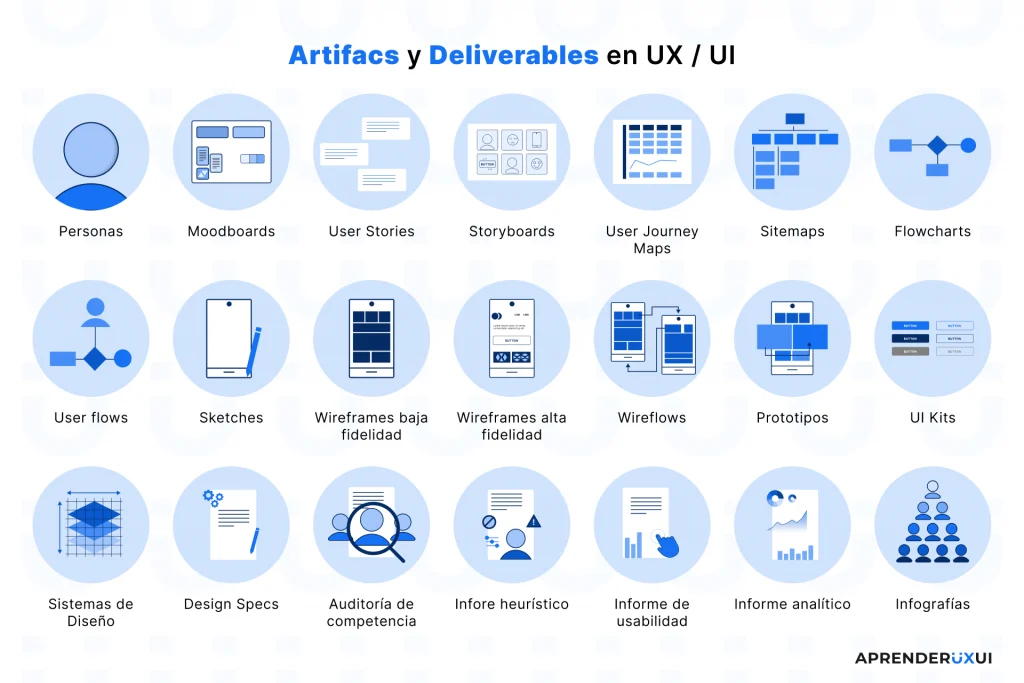
Lista de artifacts y deliverables

Personas
Personas es un entregable bastante fácil de hacer pero menos de lo que parece. Internet está lleno de ejemplos en los que falta información relevante o en los que se añade información con poca importancia.
Para crear el artifact de Personas, lo correcto es apoyarse en una investigación previa que nos permita obtener patrones de comportamiento de ciertos perfiles de personas a los que va dirigido el producto a diseñar. Con esa información redactaremos un perfil de persona basado en comportamientos, conocimientos, actitudes y sobre todo objetivos y frustraciones.
Moodboards
El moodboard es un tablón de inspiración en forma de collage ya sea digital o físico. En él se ponen las referencias en las que nos basamos, las cuales se deben ordenar por similitudes. Es decir, en un moodboard podríamos tener varias imágenes con ilustraciones, varias paletas de color, varias fotografías de objetos… Por tanto, se podrían agrupar por esta categorización que he hecho yo, por estilo según encajen mejor o por otra agrupación que mejor te convenga.
User Stories
Una historia de usuario o user story es un breve texto en el que se explica qué necesidad tiene un usuario y por qué motivo la tiene. El formato tradicional es: “como {tipo de usuario} quiero {feature} para {motivo}”.
Es recomendable que el tipo de usuario sea realista, para ello podemos apoyarnos en los distintos perfiles de Personas creados siempre que los hayamos hecho bien.
Por otra parte, indicar que este artifact pertenece al trabajo con metodologías ágiles y permite un mejor entendimiento por parte del equipo de desarrollo del valor del producto.
Storyboard
Los storyboards son representaciones estilo cómic. Me explico. En un folio de papel se dibujan varias casillas como viñetas y en cada una se representa un paso de la historia.
En UX esta historia es la de cómo el usuario solventa una necesidad gracias al uso del producto. Por ello, cada paso del problema del usuario se dibuja en una casilla y del mismo modo, cada paso de la solución usando nuestro producto también sería una viñeta. Al final de la historia se representa al usuario feliz por haber solucionado su problema.
User Journey Maps
Un user journey map o mapa del recorrido del usuario es una sencilla representación gráfica en la que se exponen los pasos que tiene que dar un usuario hasta llegar a / conseguir su objetivo. Además, también quedan reflejados los sentimientos de este. Para ello, pondremos tanto lo que se obtiene en la comunicación verbal como en la comunicación no verbal.
Aunque no es necesario es bastante útil incluir un apartado de mejoras para cada paso. Así tendremos listas posibles soluciones a estos pain points. Si no sabes qué son los pain points o quieres una mejor explicación del user journey map, de nuevo puedes echar un ojo al vocabulario de la industria UX / UI.
Site maps
Los site maps son el documento básico para representar la arquitectura de la información de cualquier producto digital. En este documento se hace un organigrama de cómo se jerarquizan las diferentes pantallas del sistema empezando por el inicio del sitio, normalmente la home page. A partir de ese inicio mostraremos qué páginas nacen de cuáles y qué páginas conectan con cuáles. Aunque el nivel de detalle es flexible, es recomendable no quedarnos solo en el título de la pantalla sino también incluir las secciones que cada pantalla tiene.
Flowcharts
Los flowcharts que en español se llaman diagramas de flujo son representaciones gráficas que ayudan a visualizar y entender el flujo por el que puede pasar un usuario, una información… Para ello es fundamental identificar y representar las pantallas, los desencadenantes (un botón por ejemplo) y las consecuencias.
Yo utilizo bastante los flowcharts para representar y poder comprender el flujo que tiene cada feature que añadimos a los productos digitales. De esta manera puedo entenderlo yo primero y luego el resto del equipo. Además, me sirve para corroborar con stakeholders si he entendido bien la idea.
Como decía, yo uso los flowcharts para cada feature. Sin embargo, también se podría hacer uno muy extenso en el cual queden patentes todos los recorridos posibles de un producto digital.
User flows
Los user flows son similares a los flowcharts pero se limitan a un flujo en específico del usuario. En los flowcharts podemos querer representar consecuencias fuera del comportamiento del usuario como por ejemplo el recorrido que hace un pedido. Sin embargo, en el user flow nos limitaremos a representar lo que hace y por dónde pasa el usuario para una tarea en concreto, por ejemplo realizar una compra desde que llega a la web.
Sketches o paper wireframes
Los sketches que también he visto llamados paper wireframes son bocetos rápidos de las diferentes pantallas de la aplicación. La idea y de ahí el nombre, es hacerlos con papel y bolígrafo.
Los sketches son una primera toma de contacto respecto al diseño UI y su beneficio es poder diseñar muy rápidamente varias versiones para comprobar qué distribución parece la más adecuada. Deben diseñarse tan rápido que no se pierde tiempo en poner texto ni ningún tipo de detalle. El texto se sustituye por líneas y el resto de elementos por cuadrados o rectángulos.
Wireframes de baja fidelidad
Los wireframes de baja fidelidad o low fidelity wireframes son el siguiente paso a los sketches.
A la hora de desarrollarlos ya se tiene una idea más concreta de qué se busca y podríamos decir que es el documento en el cual se pasan a limpio y digitalizan los bocetos “ganadores” anteriores. En este caso ya sí se utilizan formas simples que permitan reconocer mejor cada elemento. No obstante, es primordial no complicarse de más con iconos y textos.
Wirefremes de alta fidelidad y mockups
Hay quien entiende que los wireframes de alta fidelidad y los mockups son lo mismo y hay quien no. Yo diría que en UX sí son lo mismo pero también es verdad que personalmente yo los diferencio. Como en marketing, para mí los mockups son imágenes de la app terminada puestas en contexto. Esto es, como mínimo dentro de un dispositivo. Pero además, es que ese dispositivo puede no estar flotando en el aire sino en un escenario (mesa de trabajo, oficina, playa…) Todo esto conforma para mí el mockup
En cuanto a los wireframes de alta fidelidad, estos son el último paso en el proceso de diseño de pantallas. Seguramente son el material que queremos entregar a los desarrolladores junto con las especificaciones de diseño. En estos wireframes se pueden ver los espacios exactos, las imágenes exactas, los iconos y componentes exactos y cómo se visualizan en sus diferentes estados. También en los wireframes por fin el texto se ajusta al real salvo que éste dependa de terceros.
Wireflows
Los wireflows son la combinación de wireframes de baja o alta fidelidad y los sitemaps. En los wireflows se representa de forma visual cómo se conecta cada parte de las pantallas diseñadas como wireframe con el resto de pantallas para completar un flujo. Por tanto y para intentar desenredar la explicación, los wireflows son igual que los wireframes pero añadiendo líneas que nos permitan ver cómo se entrelazan las pantallas.
Prototipos interactivos
Los prototipos interactivos son la parte dinámica de los wireflows. Mientras que ellos son una representación estática de las conexiones, en un prototipo interactivo podremos tocar las diferentes partes de la UI para ir a otras pantallas y secciones. Además podremos sentir cómo quedan las animaciones y transiciones.
UI kits
Los kits UI son bibliotecas de componentes UI. Muchas veces podemos encontrarlas en los recursos de la comunidad de Figma, Adobe XD o de Penpot entre otros softwares de diseño. En estos kits se encuentran los componentes y su variantes que se han usado en el diseño del producto digital. De esta forma son accesibles a todo aquel que las necesite. Por eso mismo, son el principal deliverable en el equipo de diseño.
Muchas veces se confunde el kit UI con el sistema de diseño pero lo cierto es que el kit UI solo recoge las especificaciones básicas de la parte visual.
Sistema de diseño
Los sistemas de diseño son la fuente única de la verdad. Esto es contienen toda la información relacionada con el diseño que cualquiera pudiera necesitar. Todas las especificaciones de funcionamiento, uso e implementación de los elementos de diseño están ahí reflejadas. Desde los componentes UI a fundamentos y personalidad.
Por tanto, los sistemas de diseño son el lugar de referencia por el que cualquier persona tiene que pasar para conocer cualquier detalle del aspecto visual del producto. También hay que mantenerlos porque no son fijos, siempre tienen que estar actualizados con la verdad.
Como indicaba anteriormente, los UI kits muchas veces se confunden con los sistemas de diseño pero la realidad es que solo son una parte de ellos. Otra diferencia es que mientras los UI kits suelen ser archivos de por ejemplo Figma, los sistemas de diseño suelen tener una web propia donde se explican en profundidad.
Design specs
Las design specs son especificaciones de diseño. Estas son el documento de instrucciones de diseño en el que se detalla la parte de diseño del producto, normalmente el contenido visual.
Aunque se podrían considerar como especificaciones de diseño aquellas que nos llegan a los diseñadores como documento de requisitos del producto, en diseño UX / UI claramente nos referimos a las instrucciones que nosotros pasamos a los desarrolladores para que tengan que se ajusten a lo que hemos diseñado lo más fielmente posible.
En las design specs se incluyen las instrucciones de color, tamaño, tipografía, espacios, animaciones, etc que los desarrolladores deben conocer. Ciertamente, a día de hoy lo más común es que este documento quede remplazado por herramientas Zeplin o el propio software de diseño.
Auditoría de competidores (competitive audit / competitive analysis report)
La auditoría de competidores muchas veces podemos encontrarla como competitive audit o competitive analysis report. Por tanto, también valdría el nombre de informe de análisis de competidores.
En cualquier caso, el análisis de la competencia tradicionalmente es un documento word o powerpoint con vídeos o imágenes para presentar el contenido de esa auditoría. Sin embargo, no hay necesidad de que se limite a estos formatos. Podría ser útil una carpeta con toda la documentación dentro o una presentación en vídeo donde se explique toda la investigación.
A nivel de contenido, seguramente queramos incluir tanto fortalezas como debilidades de los competidores. Ver qué hacen bien, qué mal y qué espacio queda para nosotros. Obviamente querremos analizar la UX y las funcionalidades del producto pero podemos incluir apartados útiles como el posicionamiento de marca y personalidad del producto y empresa.
Informe heurístico
El informe heurístico es el documento en el que se explica el análisis heurístico hecho. Recoge por tanto la metodología, el contenido del análisis y las conclusiones.
A su vez, el análisis heurístico es un análisis basado en los 10 principios de Nielsen. Se llama así porque consiste en localizar problemas por hallazgo y conocimientos y no por pruebas reales. Pese a esto, funciona bien porque son principios basados en evidencias reales. Así pues, para llevar a cabo un análisis heurístico iremos feature a feature y pantalla a pantalla revisando que se cumplen los principios antes nombrados.
Como entregable yo lo he hecho con formato .doc pero los he visto como documento de Figma y la verdad me parece mejor idea.
Informes de usabilidad
Los informes de usabilidad muchas veces se conocen como reportes de usabilidad. Básicamente son un documento donde se explica la investigación que se ha hecho y sus resultados. Es decir, un documento donde se explica el problema, la metodología empleada, el transcurso de la investigación, la obtención de resultados, los resultados y cómo se deben interpretar estos resultados o qué hacer con ellos.
Informes analíticos
Al igual que los informes de usabilidad, a estos también se les conoce como reportes. En este caso, reportes analíticos. Este tipo de informe no es ni más ni menos que la presentación de datos obtenidos por analítica web. Al igual que en el caso anterior, se debe explicar la metodología, los datos obtenidos y cómo se deben interpretar. Esto último es vital en la analítica web.
Infografías
Las infografías son documentos en los que se representa información de forma visual para que sea fácilmente entendible y tenga mayor impacto. Los sitemaps y flowmaps o incluso los storyboards podrían considerarse infografías ya que representan información de forma visual. Sin embargo, cuando nos referimos a infografía nos referimos a documentos que sirven para trasladar la misma información que se podría incluir en un informe de analítica o de usabilidad.