Las heurísticas de Nielsen, 10 principios de usabilidad son una guía con estrategias para identificar y descubrir problemas en la usabilidad pero no son una guía precisa para detectar siempre los mismos problemas. Sin embargo sí sirven para mejorar la experiencia de usuario en nuestros productos digitales
Por ello, en esta entrada veremos los 10 principios de usabilidad que Jakkob Nielsen publicó en 1994 bajo el nombre de Heuristics. Veremos también diferentes ejemplos de estas heurísticas y finalmente, veremos cómo utilizarlas para evaluar sitios webs, apps o cualquier tipo de producto digital.
Tabla de contenidos
Estas son las 10 Heurísticas de Nielsen:
- Visibilidad del estado del sistema
- Concordancia entre mundo real y sistema
- Controles de usuario y libertad
- Consistencia y estándares
- Prevención de errores
- Reconocer es mejor que recordar
- Flexibilidad y eficiencia de uso
- Estética y diseño minimalista
- Reconocer, diagnosticar y solucionar errores
- Ayuda y documentación
1 Visibilidad del estado del sistema

La visibilidad del estado del sistema es la característica de comunicar al usuario todo lo que sucede dentro del sitio web o producto digital (sistema) para que este sepa lo que ocurre. Esto es fundamental para la correcta relación máquina-persona lo cual es un básico del UX.
¿Qué significa lo anterior? Que el usuario necesita estar informado del estado actual del sistema para que la relación con la máquina funcione. Por ello, cuando pasamos el ratón por encima de un botón o un enlace este debe cambiar de color. Hay más ejemplos que veremos después.
Indicadores como este comunican al usuario que el sistema está funcionando y reducen la incertidumbre, lo cual evita posibles problemas como, por ejemplo, que el usuario pulse varias veces un botón y atasque el sistema o que desespere, pulse otra vez y el sistema vuelva a la posición inicial
La visibilidad del estado del sistema tiene 3 fundamentales:
- Inmediatez del feedback. El feedback puede tardar un tiempo razonable en llegar pero preferiblemente y sobre todo para eventos por interacción, lo correcto es que sea inmediato. Si pulsas un botón, algo tiene que suceder instantáneamente. Tardar más podría indicar un problema en el sistema.
- Comunicación de los eventos traseros. No hay que informar al usuario de todo lo que procesa el sistema pero sí de todo lo que pueda afectar a la conducta del usuario incluso aunque sea un proceso de backend. Por ello mismo, si el usuario hace una búsqueda en la web, si esta va a tardar, no hace falta que el usuario vea lo que la máquina descarta y acepta pero sí tiene que estar al tanto de que la búsqueda está en proceso.
- predictibilidad. Lo que más puede ayudar a la relación máquina – humano es que este sepa qué esperar. Eso ahorra tiempos y evita problemas.
Ejemplos de visibilidad del estado del sistema:
- Mensaje de éxito tras completar una acción como enviar un formulario
- Mensaje de carga para reflejar un proceso que tarda tiempo en terminar de ejecutarse
- Pantalla de error 404 cuando una página no se encuentra
- Mensaje de error cuando una acción no puede realizarse
- Casilla de verificación marcada tras clicar en ella
- Icono de corazón con color distinto tras guardar un elemento como favorito
2 Concordancia entre el mundo real y el sistema

La concordancia entre el sistema y el mundo real se refiere a dos aspectos. Por un lado que el sistema hable al usuario con su lenguaje y por otro que se parezca a lo que el usuario conoce del mundo real.
Hablar el idioma del usuario significa no usar tecnicismos ni convenciones formales que el usuario pueda no entender. Por el contrario hay que usar palabras y frases como las que el usuario podría usar en la vida real.
Es importante no asumir que el usuario va a entender abreviaciones, acrónimos ni cualquier tipo de jerga del sector la cual demos por obvia porque la usamos todos los días. El usuario no tiene obligación de buscar el significado de una palabra para poder relacionarse con el sistema.
En cuanto al parecido con el mundo real, el sistema debe parecerse a objetos del mundo real porque la gente tiene esquemas mentales que le ayudan a comprender aquello que desconoce. Los esquemas mentales del usuario le harán esperar que el producto digital funcione y le haga sentir como previamente lo han hecho objetos físicos. Por ejemplo, programar la alarma del móvil debe ser igual (respetando las limitaciones) a hacerlo en una alarma física.
Como vemos, la concordancia entre el mundo real y el sistema se rige por el principio de familiaridad. Para conseguirlo, los ítems deben ser presentados de forma natural y lógica tal y como lo serían en el mundo real.
Si quieres profundizar sobre la importancia del parecido entre la realidad física y el mundo digital te recomiendo que revises mi artículo de metáforas UX
Ejemplos de concordancia entre el mundo real y el sistema
- La sección galería del móvil para ver imágenes
- La aplicación brújula del móvil
- La sección dashboard de cualquier saas
- El teclado digital que es igual que el de un ordenador y este como el de una máquina de escribir
- El funcionamiento de copiar, cortar y pegar de cualquier SO
- Las casillas de verificación, radio buttons y toggles
3 Controles de usuario y libertad

Este principio o heurística se refiere a la necesidad de crear vías de escape al usuario sobre todo para cuando este comete un error. Los usuarios deben poder corregir sus errores de forma rápida y retroceder si lo ven apropiado. Darles la libertad de corregir y abandonar es importante porque les anima a explorar el sistema con lo que aprenderán las mecánicas de este y las features o características. A su vez, la libertad del usuario y la seguridad sin riesgo, conseguirá una mayor satisfacción del usuario.
Dar libertad a los usuarios pasa por ofrecerles la posibilidad de deshacer y rehacer. Ejemplos de buenos controles de libertad son el botón de cancelar la acción o los de deshacer y rehacer como decíamos. Sin embargo, veremos otros ejemplos más adelante.
En este sentido es imprescindible rechazar la práctica de esconder o bloquear la salida del usuario para dificultar y así reducir la tasa de abandono. Esta práctica queda incluida en los UX dark patterns o patrones oscuros de diseño UX. Por el contrario, y esto es un matiz importante que debo dar, a veces es imposible para el sistema no bloquear la salida. En ese caso, antes de iniciar el proceso sin retorno, debemos avisar al usuario de que no podrá salir o de que si sale, volverá al punto de inicio con todos los avances perdidos.
Otro aspecto clave de este apartado es la necesidad de diferenciar el botón cerrar del de cancelar. Muchas veces el botón de cerrar (botón con la X) se usa como cancelar. Cerrar y cancelar surgen en contextos diferentes con efectos diferentes. Cerrar es cerrar un elemento que hemos abierto previamente, normalmente un elemento flotante. Cancelar es rechazar una acción que hemos empezado a hacer. Por ello, cerrar nos transporta al punto exactamente anterior a la apertura del elemento y cancelar nos devuelve al inicio del proceso. Asimismo mientras cerrar puede representarse siempre con la X, cancelar debe ir en palabras o, en su defecto, con el icono de deshacer. A esto, debo añadir que en un proceso en el que hay varias acciones cancelar solo aplica a la última acción, para escapar del proceso, la acción debe ser salir.
En otro orden de cosas, te comento que tengo este artículo donde puedes aprender los controles y gestos en móvil para que sepas potenciar y acertar con los controles que permites a tus usuarios al diseñar una app móvil
Ejemplos de controles del usuario y libertad
- El botón de cerrar una pantalla
- El botón de retroceder
- El stepper que indica en qué paso del proceso estamos
- Los iconos de puerta y flecha que entra o sale para saber dónde hacer log in y log out
- Los botones reintentar y cancelar cuando una acción no se pudo completar
4 Consistencia y Estándares

Este principio nos indica que para una buena UX hay que buscar una consistencia respecto a los estándares de la industria y a su vez crear mantener una consistencia dentro del producto. Esto es lo que Nielsen llama consistencia externa y consistencia interna.
A su vez hay 4 niveles sobre los que afecta la consistencia:
- Visual: referente al uso de tamaños, iconos, colores, etc.
- Layout: la distribución y el orden de los elementos debe tener un estilo propio.
- Entrada de datos: referente a cómo el usuario introduce datos con los Componentes UI de entrada
- Contenido: el contenido debe mantener un estilo en cuanto a la voz y el tono
Consistencia Externa del producto
Como ya hemos visto anteriormente la gente tiene unos esquemas mentales creados que le cuesta romper. Estos esquemas mentales y expectativas vienen dados por su uso de otros productos, en muchos casos similares al nuestro. En cualquier caso demostrando que la mayoría de los usuarios van a pasar más tiempo aprendiendo y reforzando sus esquemas mentales con el resto de productos que con el nuestro.
Difícilmente vamos a diseñar una app que siquiera pueda competir en descargas con ninguna de estas apps que vemos a continuación
Consistencia Interna del producto
Por supuesto es fundamental mantener una consistencia dentro del producto para que al usuario no le sea difícil manejar nuestro producto. Los cuatro niveles de consistencia antes nombrados deben ser transversales a lo largo de nuestro producto. De hecho, si la marca tiene una familia de productos, entre ellos también tiene que existir esta coherencia. Un ejemplo perfecto de esto son los productos de Google. Gmail, los documentos de texto, los de cálculo, Google calendar… Todos tienen un estilo común y ofrecen una UX similar. Así pues queda demostrada una vez más la importancia de los sistemas de diseño y la estandarización de los componentes UI. Tanta es la cohesión y coherencia entre ellos, que hasta los logos de producto son similares. Mira la siguiente imagen
Ejemplos de consistencia interna y externa
- Los productos de apple ofreciendo una UX muy parecida en cualquier dispositivo y permitiendo sincronizarlos entre ellos son un buen ejemplo de coherencia interna
- El estilo característico en el layout de los periódicos es coherencia externa
- El uso de iconos como el triángulo para simbolizar el play, es coherencia externa
- Las faltas de ortografía que muchas veces leo en el diario deportivo Marca creo que son coherencia interna
- La búsqueda del clickbait es coherencia externa
- Los menús superiores de las páginas con su barra de buscador y su página about, son coherencia externa
- Las canciones de Fito y Fitipaldis, oh amigos, eso sí es coherencia interna
5 Prevención de errores

Este apartado te lo puedo explicar de forma muy simple. Pero antes que nada que sepas que los errores son demasiado comunes, más de lo que creemos. Nielsen diferencia los errores en dos categorías: desliz (slip) o fallo (mistake).
Errores de tipo desliz (slip errors)
Los errores de tipo desliz son aquellos en los que el usuario va bien encaminado pero comete un error que hace que la acción no sea correcta. Estos errores suelen darse por no prestar suficiente atención.
Ejemplo de errores de desliz son:
- Las faltas ortográficas
- Errores de typo, es decir, confundir una letra por otra al escribir
- Error al pinchar en el botón de cancelar cuando querías pinchar en el de aceptar
- Dar like en Instagram por pinchar dos veces cuando solo querías pasar la foto
- Querer programar la alarma del móvil pero poner la hora en la calculadora
- Equivocar el bote de la sal con el del azúcar
Errores de tipo fallo (mistakes)
Los errores de tipo fallo son aquellos en los que el usuario tiene un objetivo diferente al que debería tener. Imaginemos que queremos sacar la basura pero sin embargo subimos a la azotea en lugar de salir a la calle. Parece ilógico, pero también lo son algunos de los fallos que cometemos como usuarios. Estos errores suelen darse por malentendidos y falta de información.
Ejemplos de errores de tipo fallo son:
- Empujar cuando dice tirar
- Contratar un producto engañoso
- Poner el teléfono en chino y no saber cómo volver a ponerlo en español
- Borrar un archivo entero cuando solo querías quitar parte de él
Solucionar errores UX
La solución a los errores en UX es fácil:
- Hacer advertencias de las consecuencias
- Utilizar guías para que el usuario sepa lo que debe hacer
- Poner restricciones que impidan que el usuario se equivoque
- Ofrecer “por defectos” que ayuden con las tareas repetitivas
- Permitir un formato flexible que autocorrija a los usuarios cuando por ejemplo escriban en minúsculas cosas que deben escribir en mayúsculas
6 Reconocer es mejor que recordar

No es que este principio sea demasiado fácil de explicar, pero podemos resumirlo en que para el usuario el tener que reconocer supone menos esfuerzo que el tener que recordar. Esto se debe a que reconocer implica menos cargas cognitivas que recordar. Por ello, debemos priorizar el reconocimiento sobre el recuerdo.
¿Cómo potenciar el reconocimiento? Sencillo, haciendo que la información y las funciones de la interfaz sean visibles y fácilmente accesibles.
Este principio (reconocer sobre recordar) es el que siguen las interfaces gráficas. Para los programadores informáticos sería bastante cómodo obligarte a conocer comandos para poder realizar acciones. No obstante, para el usuario es mucho más cómodo y fácil reconocer un comando – como por ejemplo cortar – a través de un icono – de tijeras – que tener que recordar que es posible hacerlo con – Ctrl X –. Y lo que es más, es más fácil reconocer un texto seleccionado listo para cortar gracias a que cambia a un fondo azul, que no tener que contar y recordar cuántas posiciones desde el ratón queremos ocupar. Por esta misma razón el reconocimiento es mejor para la experiencia de usuario que el recuerdo. Además añado yo que también por esta es una de las razones por las que se utilizan metáforas para mejorar el diseño UX.
Ejemplos de que reconocer es mejor que recordar
- Las señales de tráfico que dibujan hacia qué lado es la curva (frente a que ponga gira izquierda)
- Las señales de tráfico en el suelo que dibujan la dirección a la que se permite girar
- Los relojes digitales que indican la hora en número (frente a las agujas del reloj tradicional)
- La sección de favoritos / guardados de cualquier app (frente a tener que buscar de nuevo)
- El carrito de la compra de los ecommerce (frente a tener que buscar los productos otra vez)
- La sección de recientes de muchos sitios (frente a tener que acordarte de lo último que viste)
- La función continuar tarea / compra de muchos sitios (frente a tener que empezar de nuevo)
- Las autosugerencias y autocompletar información (frente a tener que poner la información exacta)
7 Flexibilidad y eficiencia de uso

Este principio se cimenta en la realidad de que la mayoría de productos van a ser usados por personas de diferentes capacidades y conocimientos. Por eso debemos permitir que el producto sea flexible, que cada usuario pueda adaptarlo a sus capacidades.
Para los usuarios con más dificultades, la manera más eficiente de usar el producto va a ser con ayuda. Bien con guías introductorias, bien con cierta asistencia y descripción para cada paso. Veremos el tema de la ayuda en el punto 10.
Para los usuarios con menor dificultad y más acostumbrados al producto o sitio, lo mejor es aportarles atajos y aceleradores para sus tareas. En cuanto a los atajos, nada más rápido que los atajos de teclado. Aquí puedes ver los comandos y atajos de teclado en Figma y aquí los comandos y atajos de teclado en Adobe XD.
Otra forma correcta de ofrecer atajos es la posibilidad de crear acciones como permite Adobe en Photoshop. Estas acciones son agrupaciones de comandos en cadena las cuales permiten reducir el tiempo requerido para obtener un resultado.
En cuanto a los aceleradores, lo que mejor funciona es aprovechar la informática para hacer acciones a granel. Es decir, permitir que un cambio suceda a muchos elementos. Esto es justo lo contrario de las acciones anteriores, donde a un elemento se le hacían muchos cambios. En estas acciones a granel o a lo bruto, podremos, por ejemplo, enviar un mismo email a varias personas.
Ejemplos de flexibilidad, de aceleradores y atajos
- Permitir distintos tamaños de fuente es un rasgo de flexibilidad
- La visibilidad u ocultación de elementos es un rasgo de flexibilidad
- Poder eliminar varios mensajes de una vez es un acelerador
- Poder comprar varios productos con un solo pago es un acelerador
- Twitter tiene atajos de teclado como explicaba en este tweet
- Google Docs tiene atajos de teclado como contaba en este hilo
8 Estética y diseño minimalista

Nielsen aboga por el diseño minimalista, el que va directo al grano – a la esencia como dice él – y no rellena con información inútil o superflua. Cada elemento que incluimos en un diseño compite por la relevancia contra el resto de elementos lo cual genera ruido. Debemos buscar una relación entre elementos donde el ruido sea el menor posible.
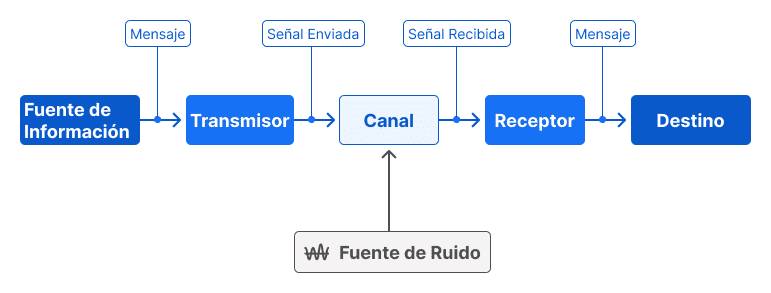
Como posiblemente sepas, en comunicación llamamos ruido a cualquier interferencia que se genera en la transmisión del mensaje. Este puede ser ruido físico como bien sabes, pero – como nos explica Nielsen– puede ser visual si impide la correcta visión o – te indico yo– que puede incluso ser cognitivo como en el caso de no entender el idioma del mensaje. Veamos algunos ejemplos de ruido para poder identificarlo de forma correcta

Ejemplos de ruido relacionados con el diseño de producto
- Ruido físico de coches, personas, obras… al escuchar un podcast por la calle
- Ruido visual en las webs a las que entras y te saltan demasiados pop ups con publicidad
- Ruido fisiológico por ejemplo por problemas de visión o de oído. Contra el que lucha la WACG
- Ruido semántico cuando lees los términos y condiciones y no entiendes la mitad de lo escrito
- Ruido de influencia cuando por algún sesgo la decisión está tomada antes de tiempo
- Ruido técnico cuando estás trabajando online y se corta el internet o la luz
Ejemplos de diseño minimalista con poco ruido
- La pantalla de registro que solo pide email y contraseña
- Las pantallas donde puedes ver y ocultar información con un desplegable
- Los carteles publicitarios con solo una imagen simple pero que dice mucho y el logo de la empresa
- Las apps / funciones de cronómetro que solo tienen un botón para iniciar y dos para parar
- El reproductores de música del estilo de Spotify
- El logotipo de AprenderUXUI
9 Ayudar a los usuarios a reconocer, diagnosticar y solucionar errores

Este principio es la continuación de la prevención de errores. Al igual que en el otro, aquí se plantea que hay que facilitar la solución de errores por parte del usuario. Para solucionar errores, el usuario tiene que primero reconocerlos y entenderlos. Por ello es imprescindible hablarle al usuario en un idioma que pueda entender, no vale decirle que se ha producido un error 404. Recuerda lo que decíamos en el punto anterior del ruido semántico.
Justo lo contrario es lo que podemos ver en este tweet
Sin embargo, no basta con explicar el problema al usuario, sino que hay que ofrecer una solución. Esta solución puede pasar por la posibilidad de reintentar, regresar a un punto de control anterior, o a un punto del futuro. Veamos algunos ejemplos a continuación
Ejemplos de soluciones UX a errores
- Tras no poder subir un archivo, damos la posibilidad de reintentarlo
- Tras no poder terminar un proceso, damos la posibilidad de retomarlo desde un punto anterior
- Tras una búsqueda ineficaz, ofrecer sugerencias y animar a reintentar la búsqueda
- Por ejemplo, en un ecommerce, después de buscar con filtros si el objeto no se encuentra, volver a esa pantalla con los mismos filtros activados
- Tras 404 transportarse al inicio
10 Ayuda y documentación

Este principio se construye sobre el pensamiento de que idealmente el producto o sitio será tan fácil de usar que no habrá necesidad de ofrecer ayuda o documentación. Por el contrario, como decíamos en el punto 7 hay diferentes usuarios y algunos con menor conocimiento o capacidad de usar el sistema. Por ellos, ya que cualquiera puede necesitar ayuda en algún momento determinado, debemos ofrecer ayuda que sea fácil de encontrar, fácil de entender y directa a solventar el problema. Esta ayuda puede ser proactiva o reactiva.
La ayuda proactiva surge antes de que los usuarios se encuentren con el problema y pretende familiarizar a los usuarios con el sistema, sobre todo con la interfaz. Esta ayuda que puede catalogarse como push o pull debe ser corta, relevante y fácil de saltar.
La ayuda proactiva de aparición push (push revelation) si es ayuda irrelevante para el momento que le aparece al usuario
La ayuda proactiva de aparición pull (pull revelation) si es ayuda relevante para el momento y los objetivos del usuario. Esta es menos probable que sea ignorada.
La ayuda reactiva surge a partir de que el usuario se topa con un problema y necesita responder a las preguntas, solucionar el problema u orientarse para convertirse en un usuario experto. Es muy importante que este tipo de ayuda sea legible y lo que es más, fácilmente escaneable para que quien lo lee pueda ir rápido al grano.
Ejemplos de ayuda proactiva
- Páginas de onboarding
- Mensajes que aparecen al hacer hover
- Tooltips
- Wizards
Ejemplos de ayuda reactiva
- FAQs
- Guías de uso
- Formaciones
- Tutoriales